Bonjour,
Lorsque j'utilise le code suivant :
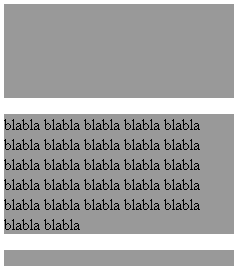
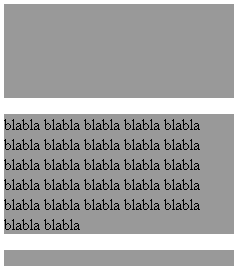
Cela m'affiche mes 3 boites grises avec un espace entre chaque, dont je ne comprends pas la raison.

Si j'applique un border-top, l'espace est remplacé par ma bordure, mais du coup, je ne peux pas les coller.
Quelqu'un peut m'expliquer ?
Merci
Frédéric
Modifié par fredoche (15 Sep 2009 - 14:25)
Lorsque j'utilise le code suivant :
<html>
<head>
<style>
#boite {
width:230px;
}
#boite .haut {
background-color: #999;
height:94px;
margin: 0;
}
#boite .bords {
background-color: #999;
margin: 0;
}
#boite .bas {
background-color: #999;
height:16px;
margin: 0;
}
</style>
</head>
<body>
<div id="boite">
<div class="haut"></div>
<div class="bords">
<p>blabla blabla blabla blabla blabla blabla blabla blabla blabla blabla blabla
blabla blabla blabla blabla blabla blabla blabla blabla blabla blabla blabla
blabla blabla blabla blabla blabla</p>
</div>
<div class="bas"></div>
</div>
</body>
</html>Cela m'affiche mes 3 boites grises avec un espace entre chaque, dont je ne comprends pas la raison.

Si j'applique un border-top, l'espace est remplacé par ma bordure, mais du coup, je ne peux pas les coller.
Quelqu'un peut m'expliquer ?
Merci
Frédéric
Modifié par fredoche (15 Sep 2009 - 14:25)

