Bonjour à tous,
J'ai un problème avec la mise en forme d'un fieldset sous IE.
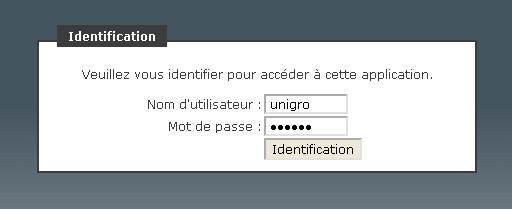
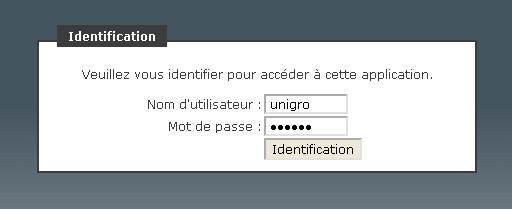
Voici le résultat souhaité (sous Firefox):

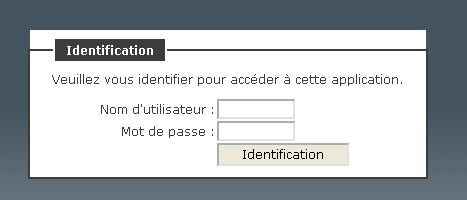
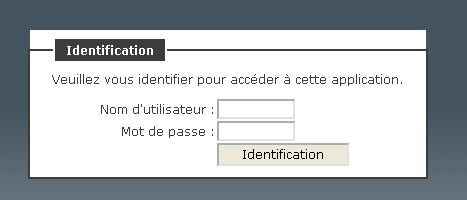
Et le résultat non souhaité sous IE :

Voici les propriétés CSS définies :
fieldset {
border: #3c3c3c 2px solid;
clear: both;
margin-bottom: 20px;
overflow: hidden;
padding: 9px 18px;
background-color: #fff;
}
legend {
background: #3c3c3c;
color: #fff;
font: normal 12px/18px Verdana, Arial, sans-serif;
font-weight : bold;
margin-bottom: 9px;
padding: 2px 11px;
}
Pouvez-vous m'aider ?
Par avance, merci !
Jonathan
J'ai un problème avec la mise en forme d'un fieldset sous IE.
Voici le résultat souhaité (sous Firefox):

Et le résultat non souhaité sous IE :

Voici les propriétés CSS définies :
fieldset {
border: #3c3c3c 2px solid;
clear: both;
margin-bottom: 20px;
overflow: hidden;
padding: 9px 18px;
background-color: #fff;
}
legend {
background: #3c3c3c;
color: #fff;
font: normal 12px/18px Verdana, Arial, sans-serif;
font-weight : bold;
margin-bottom: 9px;
padding: 2px 11px;
}
Pouvez-vous m'aider ?
Par avance, merci !
Jonathan
