bjr les alsatians,
bon, voila j'ai un petit souci sur une page , j'ai 2blocs :
le 1er ( bloc1) qui est le conteneur , qui a une width fixe centré ( sur mon exmple je l'ai mis en bg-color rouge).
Le 2eme ( bloc ' fils ' ) , et celui ci qui me pose le prob sur IE ,ce bloc je l'ai positionné absolute, car je veux qu'il prenne toute la largeur de la page.
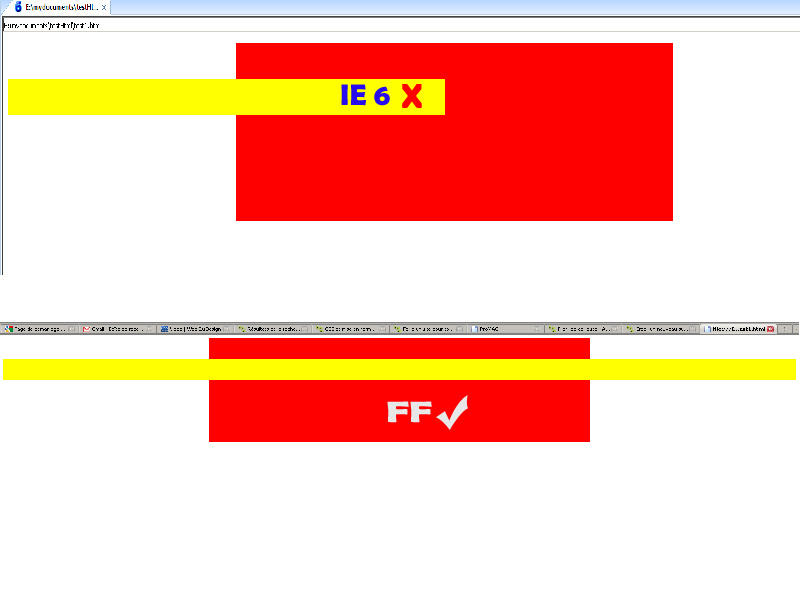
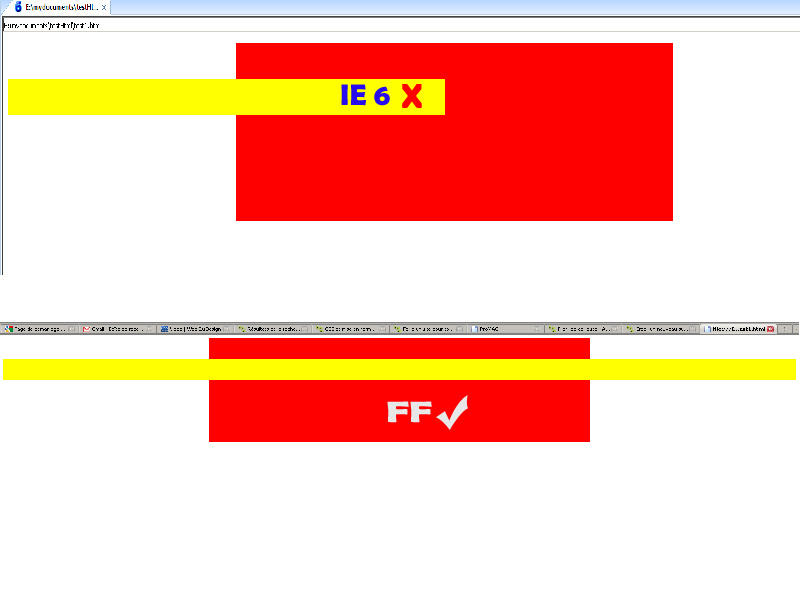
Le problème que j'ai sur ie6 , c'est que le bloc puisqu'il est en position absolute, alors il doit prendre toute la largeur de body , ce qui n'est pas le cas sur IE , il prend seulement la largeur de la page ( bloc1 ).
Et voila mn ex :
Une idée sur ce qui manque ou ce qui peut causer le prob ??
Modifié par adridista (02 Sep 2009 - 16:48)
bon, voila j'ai un petit souci sur une page , j'ai 2blocs :
le 1er ( bloc1) qui est le conteneur , qui a une width fixe centré ( sur mon exmple je l'ai mis en bg-color rouge).
Le 2eme ( bloc ' fils ' ) , et celui ci qui me pose le prob sur IE ,ce bloc je l'ai positionné absolute, car je veux qu'il prenne toute la largeur de la page.
Le problème que j'ai sur ie6 , c'est que le bloc puisqu'il est en position absolute, alors il doit prendre toute la largeur de body , ce qui n'est pas le cas sur IE , il prend seulement la largeur de la page ( bloc1 ).
Et voila mn ex :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style>
.bloc1{
width:800px;
margin:0px auto;
background-color:red;
padding:50px 0px;
height:150px;
}
.bloc2{
position:absolute;
width:100%;
left:0px;
height:50px;
background-color:yellow;
}
</style>
</head>
<body style="position:relative;">
<div class="bloc1">
<div class="bloc2">
</div>
</div>
</body>
</html>
Une idée sur ce qui manque ou ce qui peut causer le prob ??

Modifié par adridista (02 Sep 2009 - 16:48)
 ,
,
