Hello 
J'ai un probleme avec des boutons...

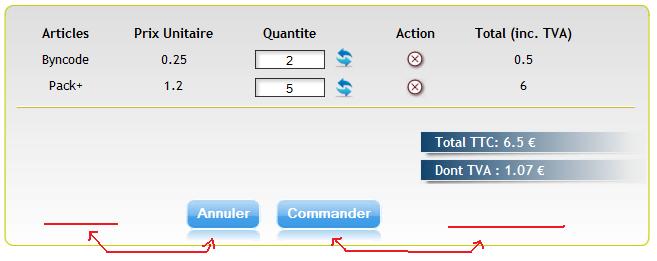
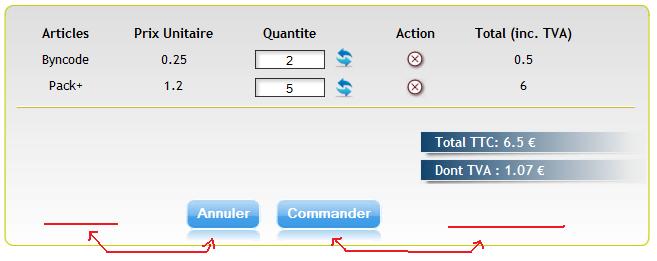
Je souhaite les déplacer comme indiqué sur l'image...
Le code html et css qui correspond aux images est:
J'ai essaye en rajoutant un div entre les 2 boutons avec un attribu padding/margin mais ca ne marche pas...
Merci

J'ai un probleme avec des boutons...

Je souhaite les déplacer comme indiqué sur l'image...
Le code html et css qui correspond aux images est:
<div class="chat_buttonbox">
<div class="btnbox_bg1" >
<span><img src="/images/puces-boutons/left1.gif" alt="" /></span>
<input type="button" value="Annuler" class="btn"/>
<em><img src="/images/puces-boutons/right3.gif" alt="" /></em>
</div>
<div class="btnbox_bg1" >
<span><img src="/images/puces-boutons/left1.gif" alt="" /></span>
<input type="button" value="Commander" class="btn"/>
<em><img src="/images/puces-boutons/right3.gif" alt="" /></em>
</div>
</div>
.chat_buttonbox{clear:both; width:auto; padding-left:180px; text-align:center; padding-top:15px;}
.btnbox_bg1{ width:auto; float:left; text-align:center; padding-right:15px;}
.btnbox_bg1 .btn{background:url(/images/puces-boutons/btn_bg.jpg) repeat-x left top; overflow:visible; float:left; font-size:13px; font-weight:bold; padding-top:5px; padding-left:0px; padding-right:0px; padding-bottom:18px; color:#fff; border:none; }
.btnbox_bg1 span{ background:url(/images/puces-boutons/left1.gif) no-repeat left top; float:left; border:1px solid #f00; color:#fff; border:none; padding-left:0px; padding-bottom:0px; }
.btnbox_bg1 em{ background:url(/images/puces-boutons/right1.gif) no-repeat right top; float:left; border:1px solid #f00; color:#fff; border:none; padding-left:0px; padding-bottom:0px; }J'ai essaye en rajoutant un div entre les 2 boutons avec un attribu padding/margin mais ca ne marche pas...
Merci
 .
.