Bonjour
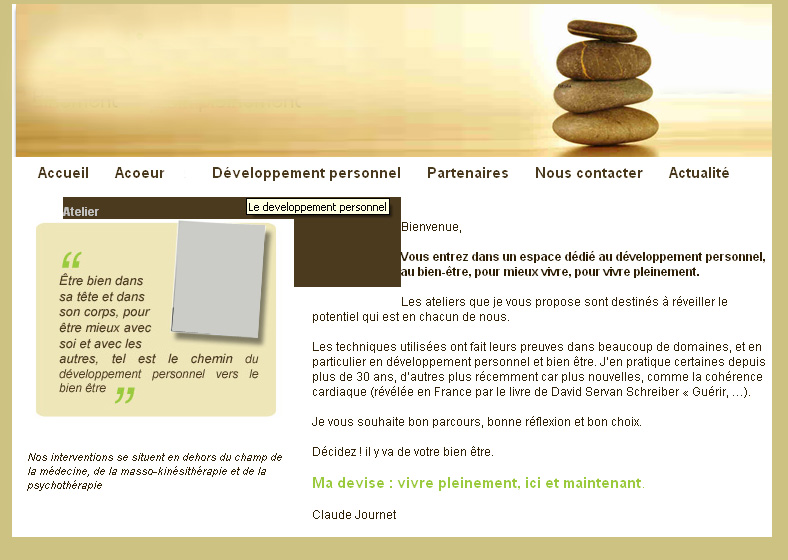
Voilà j'ai un site que j'essai de faire en css, 'jai mis un menu dedans mais le sous menu est décalé, j'ai un peu de mal a trouver une solution
merci
Nadege
et la page
Voilà j'ai un site que j'essai de faire en css, 'jai mis un menu dedans mais le sous menu est décalé, j'ai un peu de mal a trouver une solution
merci
Nadege
#header{
height:153px;
background-image:url(images/bandeau.png)
}
#conteneur {width:760px; margin:0 auto;}
#sidebar {position:absolute; width:170px;}
#contenu {margin-left:300px;}
#menu {
width:100%;
font-family:Arial, Helvetica, sans-serif;
display:block;
margin:0 0 5px 0;
padding:7px 0 0 0;
height:40px;
font-size:11pt;
background-repeat:repeat-x;
z-index:1000;
}
#menu div {
float:left;
padding:0 0 0 26px;
}
#menu div a {
color:#4B3A1E;
font-weight:bold;
text-decoration: none;
}
#menu div a:hover {
color: #4B3A1E ;
}
#menu div ul {
position: absolute;
margin: 5px 0 0 0;
/* margin:27px 0 0 -75px;*/
background-color:#4B3A1E;
line-height:30px;
*white-space: nowrap;
*width:100%;
}
#menu ul, #menu li {
margin: 0;
padding: 0;
list-style-type: none;
list-style-position:outside;
}
#menu ul li {
padding:0 5px;
font-size:0.8em;
}
et la page
<div id="conteneur">
<div id="header"></div>
<div id="menu">
<div>
<a title="Accueil " href="#">Accueil </a>
</div>
<div>
<a title="La société " href="#">sté</a>
</div>
<div>
<a title="" href="#">dev</a>
<ul style="display: none;">
<li><a title="1" href="#"> 1</a></li>
<li><a title="2" href="#"> 2</a></li>
<li><a title="3" href="#"> 3</a></li>
<li><a title="4" href="#"> 4</a></li>
</ul>
</div>
</div>
<div id="sidebar"><img src="images/edito.jpg" width="267" height="212" /></div>
<div id="contenu">le contenu</div>
</div>