Bonsoir à tous,
Voilà mon premier soir à me pencher sur le CSS est arrivé. Après quelques tutoriaux, je décide de me lancer. Je rencontre maintenant un problème. J'ai donc parcouru le site, la FAQ mais je n'arrive pas à résoudre mon problème.
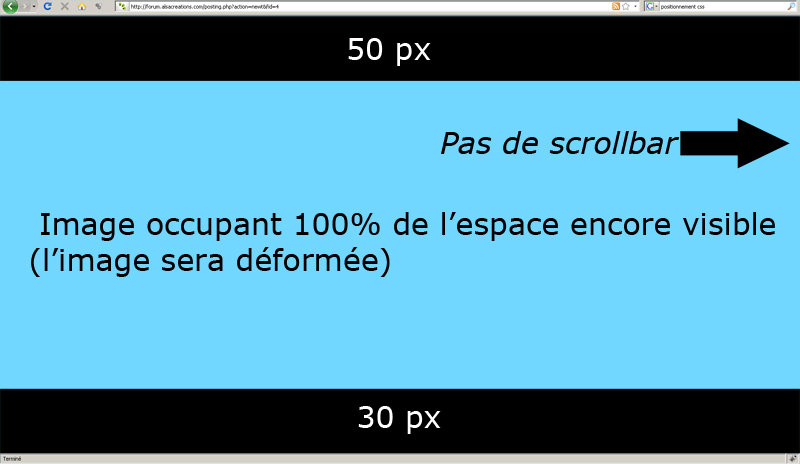
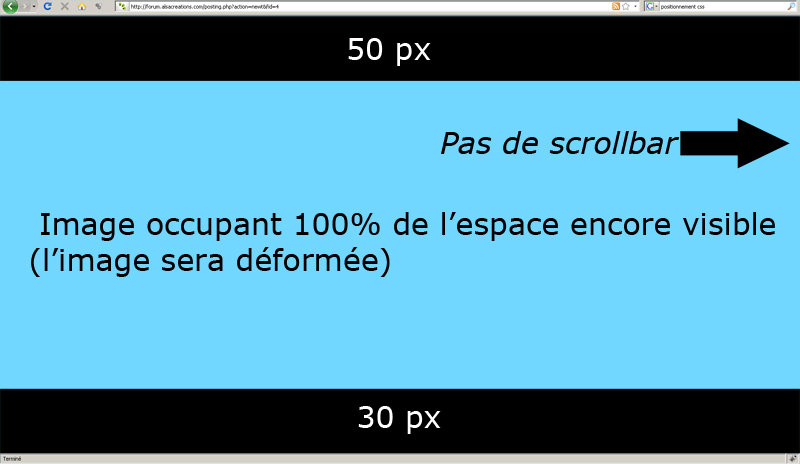
Voila le résultat recherché:

J'ai donc créé un conteneur qui occupe 100% de l'espace visible sur le navigateur, un div pour le haut et un autre pour le bas :
Et maintenant, j'ai essayé de les positionner avec le CSS :
Mon "ligne_bas" sort de la page et fait apparaitre une scrollbar.
Pouvez vous me dire comment essayer de faire ça ?
Modifié par Juli3n (22 Sep 2009 - 19:08)
Voilà mon premier soir à me pencher sur le CSS est arrivé. Après quelques tutoriaux, je décide de me lancer. Je rencontre maintenant un problème. J'ai donc parcouru le site, la FAQ mais je n'arrive pas à résoudre mon problème.
Voila le résultat recherché:

J'ai donc créé un conteneur qui occupe 100% de l'espace visible sur le navigateur, un div pour le haut et un autre pour le bas :
<div id="page_entiere">
<div id="menu_haut">Menu !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!</div>
<div id="image_milieu">sqdfsd</div>
<div id="ligne_bas">Ligne du bas</div>
</div>
Et maintenant, j'ai essayé de les positionner avec le CSS :
html, body {
margin: 0px;
padding: 0px;
height: 100%;
width: 100%;
}
#page_entiere {
height: 100%;
width: 100%;
background-color: #d6ffdd;
}
#menu_haut {
height: 30px;
width: 100%;
background-color: #d6dbdd;
}
#image_milieu {
width: 100%;
height: 100%;
background-color: #000000;
}
#ligne_bas {
height: 30px;
width: 100%;
background-color: #d6dbdd;
}Mon "ligne_bas" sort de la page et fait apparaitre une scrollbar.
Pouvez vous me dire comment essayer de faire ça ?
Modifié par Juli3n (22 Sep 2009 - 19:08)
 (Ça marche dans IE7, par contre.)
(Ça marche dans IE7, par contre.) encore plus aujourd'hui qu'hier .
encore plus aujourd'hui qu'hier .