Bonjour,
voilà plusieurs heure que je me creuse la tête pour trouver la solution mais j'arrive pas a comprendre...
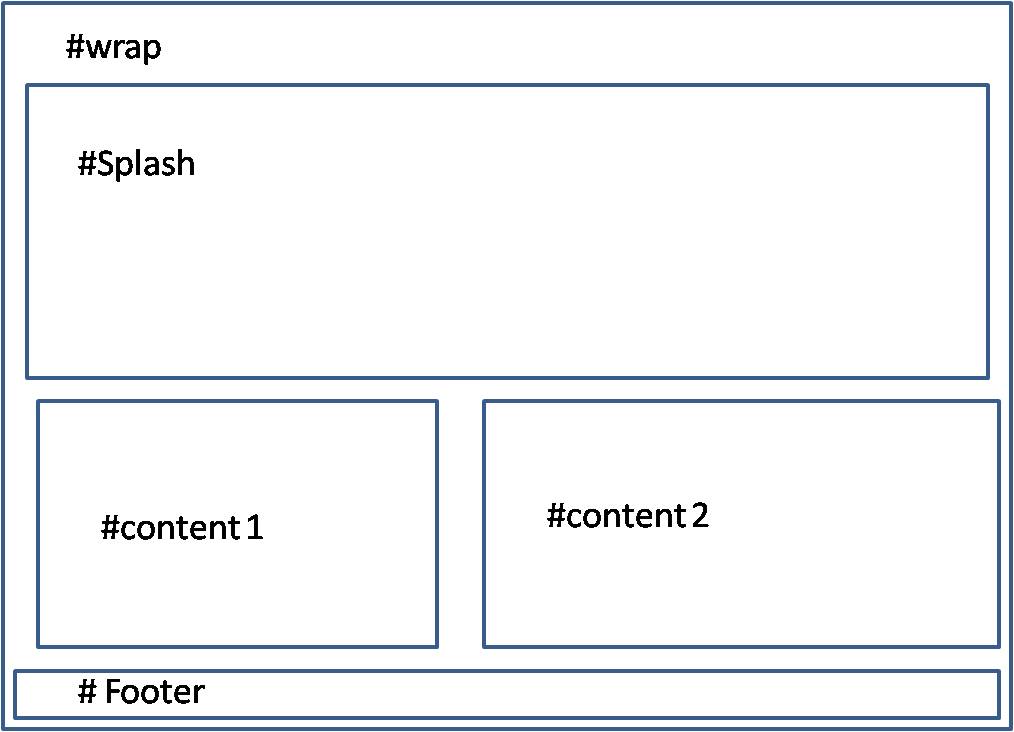
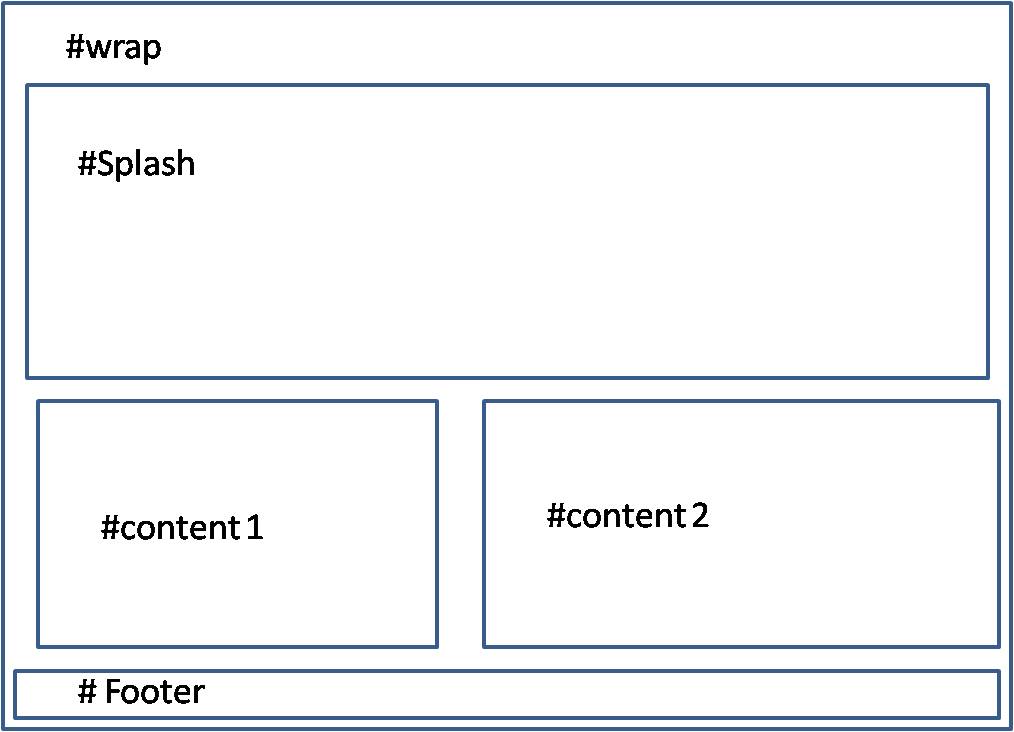
Mon site web est actuelement créer comme suit:

Touts les DIV sont en absolut avec des valeur fixe en pixel.
1) le div content_1 permet de recevoir du contenu, celui-ci a une hauteur fixe en pixel et s'aggrandit en hauteur si le contenu depasse, ce qui est très bien.
par contre j'aimerai que le #wrap s'aggrandise aussi en hauteur si contenu_1 devient plus grand.
2) comment faire que contenu 2 s'aggrandise aussi par rapport a contenu 1 toujours en hauteur ?
Merci pour toute aide,
voilà plusieurs heure que je me creuse la tête pour trouver la solution mais j'arrive pas a comprendre...
Mon site web est actuelement créer comme suit:
<div id="wrap">
<div id="splash"></div>
<div id="content_1"></div>
<div id="content_2"></div>
<div id="footer"></div>
</div>
Touts les DIV sont en absolut avec des valeur fixe en pixel.
1) le div content_1 permet de recevoir du contenu, celui-ci a une hauteur fixe en pixel et s'aggrandit en hauteur si le contenu depasse, ce qui est très bien.
par contre j'aimerai que le #wrap s'aggrandise aussi en hauteur si contenu_1 devient plus grand.
2) comment faire que contenu 2 s'aggrandise aussi par rapport a contenu 1 toujours en hauteur ?
Merci pour toute aide,
