Bonsoir à tous.
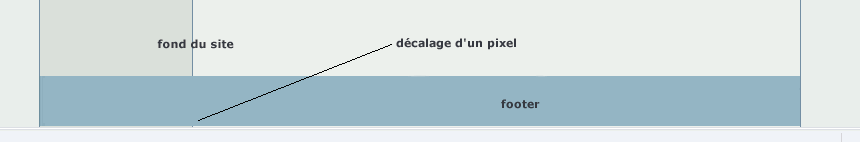
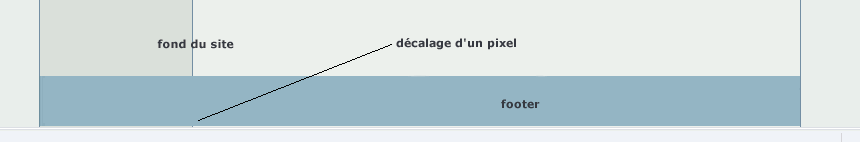
J'ai quasimment fini ma mise en page css et j'ai donc voulu procéder à des tests sur les différents navigateurs. Mais j'ai un petit souci sur IE6 avec mon footer. Mon footer se positionne bien en bas mais me met un décalage d'un pixel entre le bas et le footer. Ce décalage n'apparaît que si je suis en grande fenêtre, lorsque je la réduis, le décalage n'apparaît plus.

Certains d'entre vous auraient-ils déjà rencontré ce souci ?
J'ai refait une page simplifiée et j'ai toujours le même souci. J'ai fait des feuilles de styles différentes pour chaque navigateur mais il semble que seul IE6 me fasse ce bug. J'avoue que là je vois pas, j'ai essayé de jouer avec les padding mais ça n'a rien donné.
Je vous donne le code, si quelqu'un à une idée, ça serait bien sympa merci. Je précise que le code ci-dessous est pour IE6 uniquement.
Modifié par PhilouMinety (26 Aug 2009 - 22:09)
J'ai quasimment fini ma mise en page css et j'ai donc voulu procéder à des tests sur les différents navigateurs. Mais j'ai un petit souci sur IE6 avec mon footer. Mon footer se positionne bien en bas mais me met un décalage d'un pixel entre le bas et le footer. Ce décalage n'apparaît que si je suis en grande fenêtre, lorsque je la réduis, le décalage n'apparaît plus.

Certains d'entre vous auraient-ils déjà rencontré ce souci ?
J'ai refait une page simplifiée et j'ai toujours le même souci. J'ai fait des feuilles de styles différentes pour chaque navigateur mais il semble que seul IE6 me fasse ce bug. J'avoue que là je vois pas, j'ai essayé de jouer avec les padding mais ça n'a rien donné.
Je vous donne le code, si quelqu'un à une idée, ça serait bien sympa merci. Je précise que le code ci-dessous est pour IE6 uniquement.
<div id="conteneur">
<div id="header-fr">
<!-- bloc header, contient header, header-inside, menu -->
header
</div>
<div id="wrap">
<div id="navig-menu">
<!-- colonne latérale -->
menu gauche
</div>
<div id="contenu-droite">
<!-- contenu principal -->
contenu droite
</div>
<div id="contenu-centre">
<!-- contenu principal -->
contenu centre
</div>
</div>
<div id="footer">
footer
</div>
</div>
#conteneur {
width:762px;
margin:0 auto;
height: 100%;
position: relative;
background: url(img_style/fond_site.gif);
}
#wrap {overflow:hidden;}
div#navig-menu {float: left; width: 148px; margin-right: 4px; margin-left: 2px; }
div#contenu-droite {float: right; width: 175px; margin-left: 10px; margin-right: 1px;}
div#contenu-centre {overflow: visible; height: 1%; width: 400px;}
div#conteneur #contenu-centre{
margin-top: 0;
padding-bottom: 60px;
}
div#conteneur #navig-menu {
margin-bottom: 0;
padding-bottom: 60px;
}
/* ----------------------------- */
/* Footer */
/* ----------------------------- */
#footer {
bottom: 0;
left: 0;
position: absolute;
background: url(img_style/footer.jpg);
width: 100%;
height: 50px;
text-align: center;
}
Modifié par PhilouMinety (26 Aug 2009 - 22:09)