Bonjour,
Migrer un design défini en quirk mode vers le mode standard est une expérience pleine d'embuches et une nouvelle se pose (s'impose) à moi.
Pourquoi IE6 ne calcule-t il pas une largeur relativement à un parent dont la largeur est défini par left et right ?
Un code valant un long discourt:
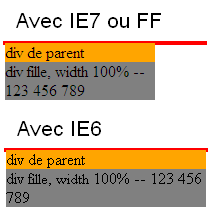
Et voici les résultats obtenu. Il est entendu que le mouton noir est IE6.

La question à 1000 points est donc faire rentrer IE6 dans le rang sachant que l'espace à droite doit être conservé pour une autre div de largeur fixe, mais que je ne peux mettre en float:right car arrive plus tard dans l'HTML?
Modifié par LeeRoy (26 Aug 2009 - 18:59)
Migrer un design défini en quirk mode vers le mode standard est une expérience pleine d'embuches et une nouvelle se pose (s'impose) à moi.
Pourquoi IE6 ne calcule-t il pas une largeur relativement à un parent dont la largeur est défini par left et right ?
Un code valant un long discourt:
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Largeur defini par left et right inaplicable au fils pour IE6</title>
<style>
div.main {
width: 200px;
position: absolute;
border: 2px solid red;
}
div#parent {
position: absolute;
background: orange;
left:0;
right:50px;
}
div#contenu {
width: 100%;
background: gray;
}
</style>
</head>
<body>
<div class="main">
<div id="parent"> div de parent
<div id="contenu">div fille, width 100% -- 123 456 789</div>
</div>
</div>
</body>
</html>Et voici les résultats obtenu. Il est entendu que le mouton noir est IE6.
La question à 1000 points est donc faire rentrer IE6 dans le rang sachant que l'espace à droite doit être conservé pour une autre div de largeur fixe, mais que je ne peux mettre en float:right car arrive plus tard dans l'HTML?
Modifié par LeeRoy (26 Aug 2009 - 18:59)