Bonjour,
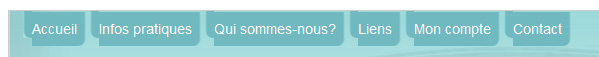
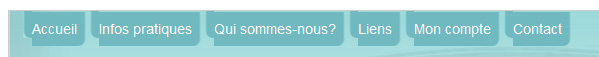
J'ai créé un menu horizontale avec des onglets en CSS, tout fonctionne bien sauf dans IE en mode dégradé ou j'obtiens l'image jointe.
en mode dégradé ou j'obtiens l'image jointe.
Pourquoi la partie gauche de mon onglet n'est-elle pas alignée avec le reste?
Est-ce que ça vient du padding?

Voici mon code html
et ma CSS
Modifié par selinav2 (26 Aug 2009 - 16:52)
J'ai créé un menu horizontale avec des onglets en CSS, tout fonctionne bien sauf dans IE
 en mode dégradé ou j'obtiens l'image jointe.
en mode dégradé ou j'obtiens l'image jointe.Pourquoi la partie gauche de mon onglet n'est-elle pas alignée avec le reste?
Est-ce que ça vient du padding?

Voici mon code html
<ul class="menu">
<li class="leaf first no-dhtml accueil"><a href="/" title="Page d'accueil du site" id="dhtml_menu-302">Accueil</a></li>
<li class="leaf no-dhtml infos_pratiques"><a href="/informations-pratiques" title="Informations pratiques" id="dhtml_menu-303">Infos pratiques</a></li>
<li class="leaf no-dhtml qui_sommes-nous-"><a href="/presentation" title="Qui sommes-nous?" id="dhtml_menu-304">Qui sommes-nous?</a></li>
<li class="leaf no-dhtml liens"><a href="/liens" title="Liens" id="dhtml_menu-306">Liens</a></li>
<li class="leaf no-dhtml mon_compte"><a href="/user" title="" id="dhtml_menu-1068">Mon compte</a></li>
<li class="leaf last no-dhtml contact"><a href="/contact" title="Demande de renseignements" id="dhtml_menu-1177">Contact</a></li>
</ul>
et ma CSS
#block-menu-primary-links ul li {
display:inline;
background: url(images/onglet_gauche.gif) no-repeat;
line-height:35px;
padding:9px 0 9px 9px;
margin:0;
}
#block-menu-primary-links ul li a{
background:#71b9c0 url(images/onglet_droit.gif) right no-repeat;
padding: 9px 9px 9px 0;
color:#FFF;
text-decoration:none;
margin:0;
}
Modifié par selinav2 (26 Aug 2009 - 16:52)