Bonsoir,
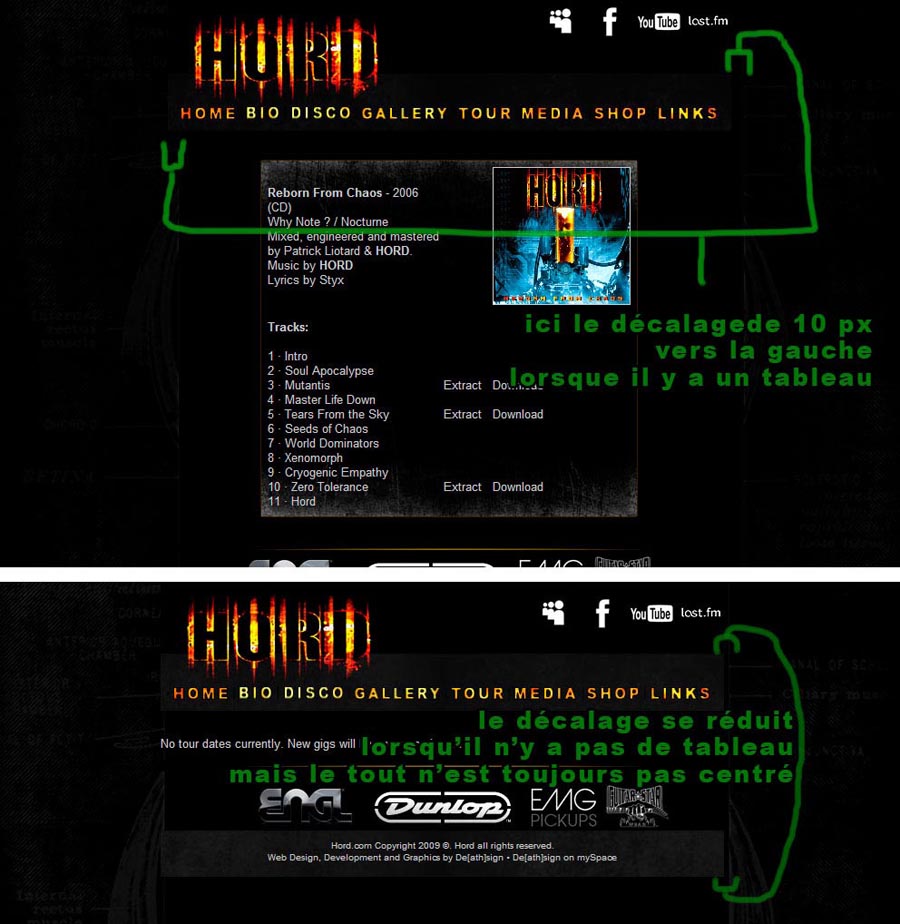
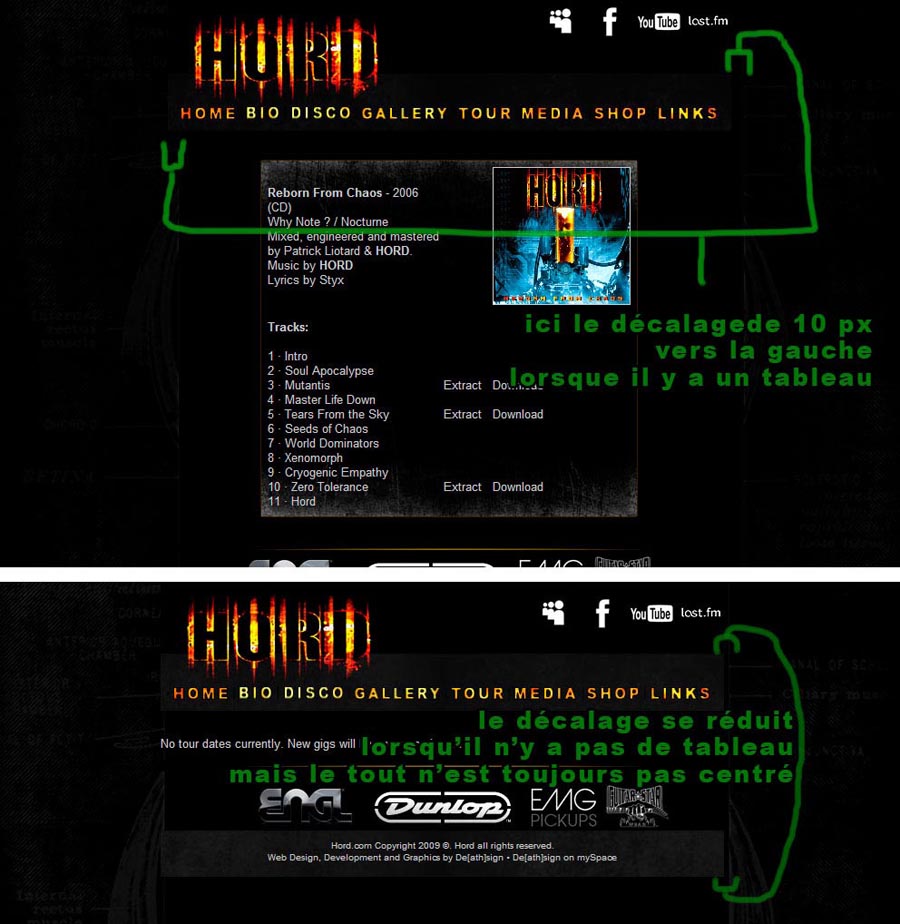
voilà mon problème pour le site de mon groupe j'ai un soucis car alors que tout devrait être bien centré j'ai un genre de décalage de 10px vers la gauche alors que rien dans mon css ne me le montre. De plus le problême est surtout accentué dès que je mets un <table>.
Je vous donne mon css:
et un exemple d'une des pages qui se décale:
Je vous remercie d'avance de votre aide parce que je suis vraiment en train de m'arracher les cheveux.

voilà mon problème pour le site de mon groupe j'ai un soucis car alors que tout devrait être bien centré j'ai un genre de décalage de 10px vers la gauche alors que rien dans mon css ne me le montre. De plus le problême est surtout accentué dès que je mets un <table>.
Je vous donne mon css:
/*-- site --*/
body {
background:url("../_img/_site/bg.jpg");
background-color:#000;
background-repeat:no-repeat;
background-attachment:fixed;
font-family:Arial, Helvetica, sans-serif;
font-size:13px;
color:#ccc;
text-decoration:none;
margin:auto;
margin-right:0;
margin-left:0;
padding:0;
}
#head {
background-image: url("../_img/_site/header.jpg");
background-position:top;
background-repeat:no-repeat;
width: 621px;
height:116px;
margin:0 auto;
border:none;
}
#head li {
margin:0 auto;
padding:0;
list-style-type:none;
height:1.4em;
padding-top:1px;
display:inline;
}
#menu {
background-image: url("../_img/_site/menu.jpg");
background-attachment:fixed;
background-repeat:no-repeat;
width:621px;
height:29px;
margin:0 auto;
}
#encadre {
background: #000000;
border:none;
width: 621px;
height: 100%;
margin: auto;
}
#conteneur {
background: url("../_img/_site/sep.jpg") no-repeat bottom;
width:621px;
margin:0 auto;
padding: 15px 0 10px;
text-align: justify;
border: none;
}
#spst {
width: 621px;
height:65px;
margin:0 auto;
border:none;
}
#spst li {
padding:0;
margin:0 auto;
list-style-type:none;
height:1.4em;
padding-top:1px;
display:inline;
}
#footer {
background:url("../_img/_site/grunge.jpg");
position:absolute bottom;
margin:0 auto;
padding-top:10px;
padding-bottom:15px;
width: 621px;
font-size: 10px;
text-align: center;
}
/*-- text --*/
a:link {
text-decoration: none;
color: #ccc;
}
a:visited {
text-decoration: none;
color: #ccc;
}
a:hover {
text-decoration: none;
color: #fff;
}
a:active {
text-decoration: none;
color: #ccc;
}
/*-- site design --*/
.album_box {
display:block;
margin:15px 0;
}
.album_box table {
background:url("../_img/_site/dark_grunge2.jpg") no-repeat;
padding:10px !important;
width:420px;
height:400px;
}et un exemple d'une des pages qui se décale:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" media="screen" type="text/css" title="v1" href="style/v1.css" />
<link rel="stylesheet" href="style/js/thickbox.css" type="text/css" media="screen" />
<link rel="icon" type="image/png" href="ico.png" />
<title> //// HORD OFFICIAL HOMEPAGE \\\\</title>
<!-- bibliothèque jquery -->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.js" type="text/javascript"></script>
<script src="style/js/thickbox-compressed.js" type="text/javascript"></script>
</head>
<body>
<!-- header -->
<div id="header">
<!-- menu -->
<div id="encadre">
<div id="head">
<table align="right" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td> </td>
<td>
<ul>
<li><a href="http://www.myspace.com/*****" target="_blank"><img src="_img/_site/myspace.gif" border="0"></a></li>
<li><a href="http://www.facebook.com/********" target="_blank"><img src="_img/_site/facebook.gif" border="0"></a></li>
<li><a href="http://www.youtube.com/user/****" target="_blank"><img src="_img/_site/youtube.gif" border="0"></a></li>
<li><a href="http://www.lastfm.fr/music/****" target="_blank"><img src="_img/_site/lastfm.gif" border="0"></a></li>
</ul>
</td>
</tr>
</tbody>
</table>
</div>
<div id="menu">
<table align="center" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td>
<a href="index.php"><img src="_img/_site/home.jpg" alt="" border="0" height="29" width="76" /></a>
</td>
<td>
<a href="bio.php"><img src="_img/_site/bio.jpg" alt="" border="0" height="29" width="49"></a>
</td>
<td>
<a href="disco.php"><img src="_img/_site/disco.jpg" alt="" border="0" height="29" width="79"></a>
</td>
<td>
<a href="gall.php"><img src="_img/_site/gall.jpg" alt="" border="0" height="29" width="107"></a>
</td>
<td>
<a href="tour.php"><img src="_img/_site/tour.jpg" alt="" border="0" height="29" width="69"></a>
</td>
<td>
<a href="media.php"><img src="_img/_site/media.jpg" alt="" border="0" height="29" width="81"></a>
</td>
<td>
<a href="shop.php"><img src="_img/_site/shop.jpg" alt="" border="0" height="29" width="68"></a>
</td>
<td>
<a href="links.php"><img src="_img/_site/links.jpg" alt="" border="0" height="29" width="92"></a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<!-- conteneur -->
<div id="conteneur">
<div class="album_box" align="justify">
<table border="0" cellspacing="0">
<tr>
<td colspan="3"><p><b>Reborn From Chaos</b> - 2006<br>
(CD)<br>
Why Note ? / Nocturne<br>
Mixed, engineered and mastered<br>
by Patrick Liotard & <b>HORD</b>.<br>
Music by <b>HORD</b><br>
Lyrics by Styx<br>
</p>
</td>
<td>
<a href="_img/pics/disc/rfc.png" title="Reborn From Chaos (2006)" class="thickbox"><img src="_img/pics/disc/rfc.png" width="150px" height="150px" vspace="15" border="1" /></a>
</td>
</tr>
<tr>
<td colspan="4"> </td>
</tr>
<tr>
<td colspan="4"><b>Tracks:</b></td>
</tr>
<tr>
<td colspan="4"> </td>
</tr>
<tr>
<td width="222">
1 · Intro</td>
<td width="46" rowspan="11"> </td>
<td width="62"> </td>
<td width="65"> </td>
</tr>
<tr>
<td>2 · Soul Apocalypse</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>3 · Mutantis</td>
<td>Extract</td>
<td>Download</td>
</tr>
<tr>
<td>4 · Master Life Down</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>5 · Tears From the Sky</td>
<td>Extract</td>
<td>Download</td>
</tr>
<tr>
<td>6 · Seeds of Chaos</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>7 · World Dominators</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>8 · Xenomorph</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>9 · Cryogenic Empathy</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>10 · Zero Tolerance</td>
<td>Extract</td>
<td>Download</td>
</tr>
<tr>
<td>11 · Hord</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td colspan="4"> </td>
</tr>
</table>
</div>
</div>
<!-- sponsort -->
<div id="spst">
<td class="spst">
<div id="spst">
<table align="center" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td>
<ul>
<li><a href="http://www.engl-amps.com" target="_blank"><img src="_img/spst/engl.jpg" border="0"></a></li>
<li><a href="http://www.jimdunlop.com" target="_blank"><img src="_img/spst/dunlop.jpg" border="0"></a></li>
<li><a href="http://www.emginc.com" target="_blank"><img src="_img/spst/emg.jpg" border="0"></a></li>
<li><a href="http://www.musicstarwear.com" target="_blank"><img src="_img/spst/guitarstar.jpg" border="0"></a></li>
</ul>
</td>
</tr>
</tbody>
</table>
</div>
</td>
</div>
<!-- footer -->
<div id="footer">
<td class="footer">
<a href="http://www.hord.com">Hord.com</a> Copyright 2009 ©. <a href="http://www.hord.com">Hord</a> all rights reserved.<br>
Web Design, Development and Graphics by <a href="mailto:************@gmail.com" target="_blank">De[ath]sign</a> • <a href="http://www.myspace.com/**********" target="_blank">De[ath]sign on mySpace</a><br>
</td>
</div>
</body>
</html>Je vous remercie d'avance de votre aide parce que je suis vraiment en train de m'arracher les cheveux.