Bonjour,
Je fais actuellement un menu avec des onglets composés de div sur lesquels j'ai mis
"float:left;" dans un fichier css.
Il y a environ 10-15 onglets, si bien que sur les grands écrans l'ensemble ne fait qu'une ligne mais sur des écrans plus petits, les onglets s'organisent sur deux lignes. Et c'est tant mieux car c'est le comportement recherché.
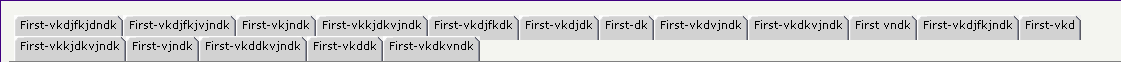
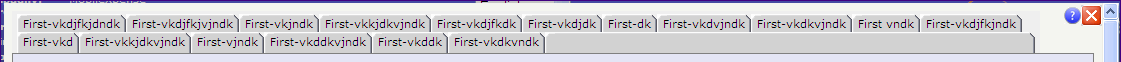
Seulement, ma deuxième ligne n'a souvent que un ou deux onglets, ce qui laisse un grand espace vide sur la droite et donne l'impression que la première ligne flotte dans l'air. (voir l'image jointe)
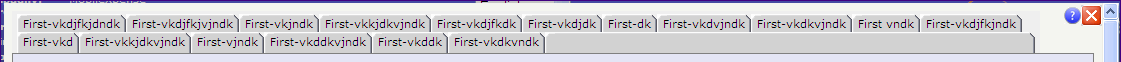
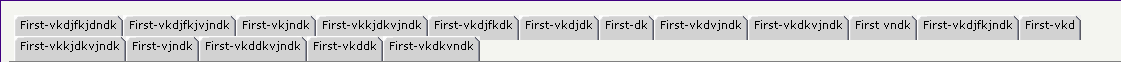
J'ai donc mis un onglet vide (c'est pas très juste sémantiquement j'imagine mais c'est tout ce que j'ai trouvé pour avoir un bon rendu) qui doit prendre toute la place restante. Comme sur l'image ci-dessous :

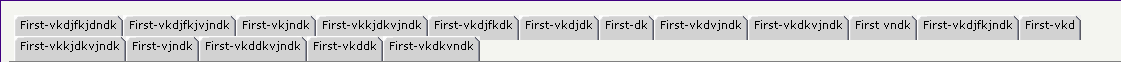
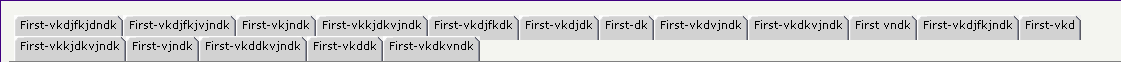
Le problème c'est que FF ne comprend pas de la même façon la propriété width:100%; et donc j'ai juste un tout petit onglet comme ceci :
Y-a-t il un moyen de reproduire ce comportement en css et pas en javascript (en calculant la place qu'il reste et en modifant la valeur de width) ?
Merci !
Voici un minimum de code :
Modifié par ordiminnie (28 Aug 2009 - 09:20)
Je fais actuellement un menu avec des onglets composés de div sur lesquels j'ai mis
"float:left;" dans un fichier css.
Il y a environ 10-15 onglets, si bien que sur les grands écrans l'ensemble ne fait qu'une ligne mais sur des écrans plus petits, les onglets s'organisent sur deux lignes. Et c'est tant mieux car c'est le comportement recherché.
Seulement, ma deuxième ligne n'a souvent que un ou deux onglets, ce qui laisse un grand espace vide sur la droite et donne l'impression que la première ligne flotte dans l'air. (voir l'image jointe)

J'ai donc mis un onglet vide (c'est pas très juste sémantiquement j'imagine mais c'est tout ce que j'ai trouvé pour avoir un bon rendu) qui doit prendre toute la place restante. Comme sur l'image ci-dessous :

Le problème c'est que FF ne comprend pas de la même façon la propriété width:100%; et donc j'ai juste un tout petit onglet comme ceci :

Y-a-t il un moyen de reproduire ce comportement en css et pas en javascript (en calculant la place qu'il reste et en modifant la valeur de width) ?
Merci !
Voici un minimum de code :
<div id="DbleTabColl">
<div id="tab17" class="tab"> <!-- onglet normal -->
<div id="fond" class="tabBg" >
<div id="texte" class="tabTxt">First-vkdkvndk</div>
</div>
</div>
<div id="tab18" class="tab"> <!-- onglet vide -->
<div id="fond" class="lastTab" >
<div id="texte" class="tabTxt"><span id="emptyTab" > </span></div>
</div>
</div>
<div style="clear:both;visibility:hidden;"></div>
</div>
#DbleTabColl
{
width:95%;
padding-top:10px;
padding-left:5px;
margin-bottom:-4px;
}
.tabBg
{
background-image:url(../img/R5_Design01/DoubleTab_D_Off2.gif);
background-position:top right;
background-repeat: no-repeat;
}
.tabTxt
{
background-image:url(../img/R5_Design01/DoubleTab_G_Off2.gif);
background-position:top left;
background-repeat: no-repeat;
padding:3 6 5 6;
height:25px;
}
.lastTab
{
background-image:url(../img/R5_Design01/DoubleTab_Dlong_Off.gif);
background-position:top right;
background-repeat: no-repeat;
}
.emptyTab
{
width:100%;
display:inline-block;
}
Modifié par ordiminnie (28 Aug 2009 - 09:20)

