Bonjour,
J'ai un petit souci de compatibilité entre Ie6 et Ie7.
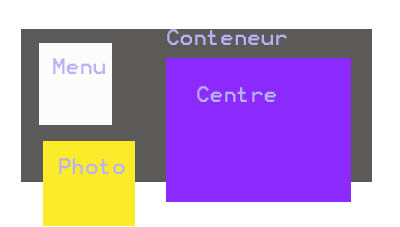
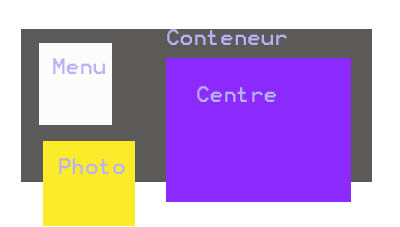
Voici comment ce présente mon site.

Sous Ie6, tout ce passe bien, il n'y a aucun dépassement de la photo ou du cadre centrale.
Par contre sous Ie7, j'obtien l'image ci dessus.
Voici mon code:
Avez vous une idée d'ou cela peut provenir svp? Merci
J'ai un petit souci de compatibilité entre Ie6 et Ie7.
Voici comment ce présente mon site.

Sous Ie6, tout ce passe bien, il n'y a aucun dépassement de la photo ou du cadre centrale.
Par contre sous Ie7, j'obtien l'image ci dessus.
Voici mon code:
<div id="conteneur">
<div id="enhaut"> Menu haut</div>
<div id="contenu">
Mon menu gauche (menu en flash position automatique)
<div id="gauche">photo</div>
<div id="centre">Cadre au Centre</div>
</div>
</div>
<div id="enbas">bas</div>
* { margin:0; padding:0; }
body {
font-family: Tahoma, Arial, Verdana, sans-serif;
font-size: 12px;
text-align: center;
}
div{
margin: 4px;
}
#conteneur {
width:1205px;
border: outset 1pt;
border-collapse: separate;
margin: 0 auto; /* pour centrer tout le contenu de la page */
}
#enhaut {
width:1200px;
height:234px;
background:url(image/baniere1.jpg) top no-repeat;
}
#contenu {
width:1205px;
min-height:600px;
Height : auto !important ;
Height : 600px ;
}
#gauche {
float:left;
width:370px;
height:300px;
}
#gauche1 {
float:left;
position:relative;
top:300px;
width:370px;
height:300px;
}
#centre {
float:left;
width:800px;
height:300px;
}
#enbas {
clear:both;
width:1210px;
height:25px;
background:url(image/bas.gif);
border: outset 2pt;
border-collapse: separate;
}
Avez vous une idée d'ou cela peut provenir svp? Merci
