Bonjour à tous,
Voilà maintenant 3 jours que je suis dessus et je ne trouve pas de solutions à mon problème, s'il en est un.
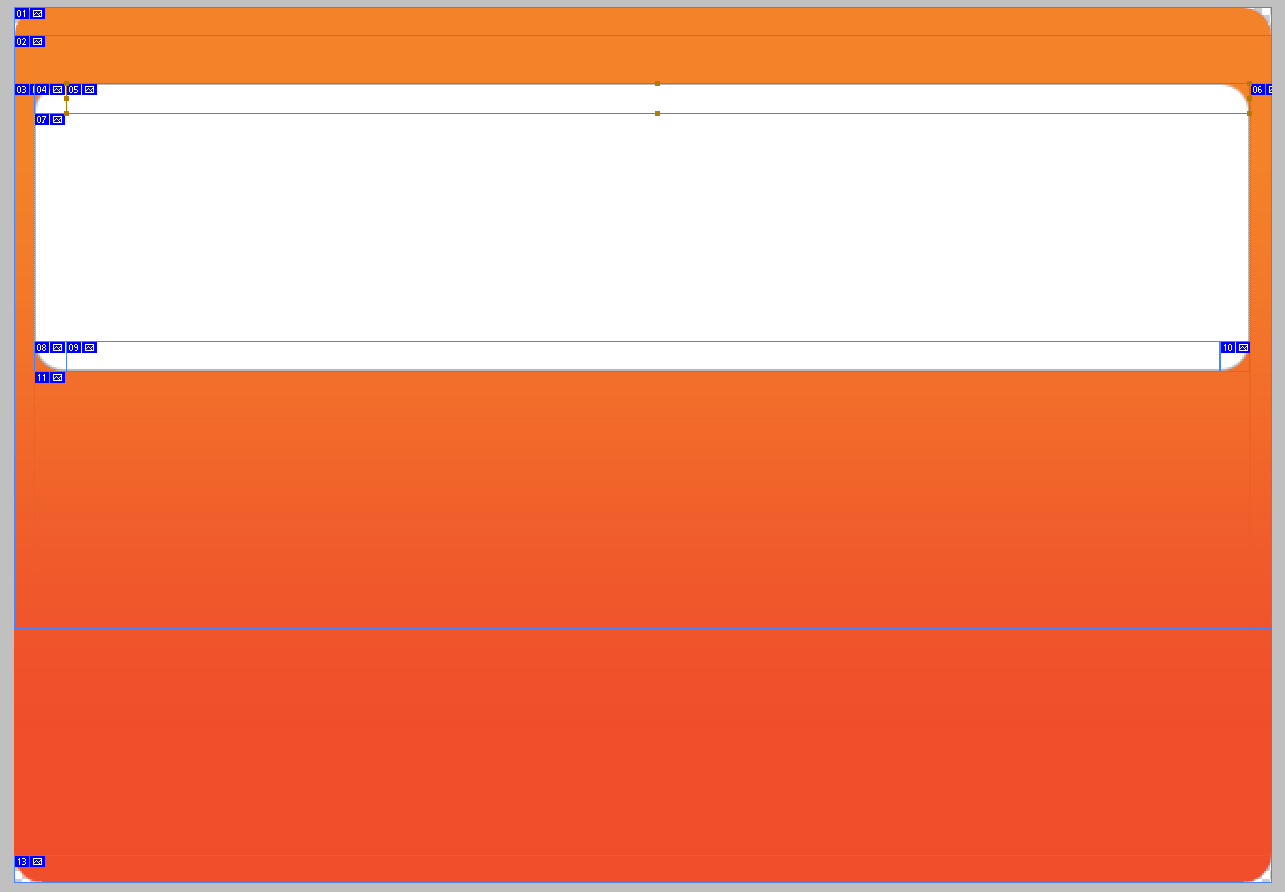
J'ai besoin de créer un cadre de largeur et de hauteur extensible en fonction du contenu s'y trouvant. A priori ça parait simple.
Seulement, ce cadre a un contour arrondie qui prend sa forme en image.
Pour corser le tout, ces images sont transparentes (.png) de manière à pouvoir intégrer ce cadre dessus n'importe quel type de style (autre cadre de couleur par exemple).
Mon plus gros soucis étant les partie topales et bottomales (top et bottom si vous préférez).
J'ai tenté 3 div flottants dans le div top, j'ai tenté 3 div imbriqués dans le div top avec des largeurs à 100% pour certains, etc. Je ne trouve pas de solutions.
J'ai joint un fichier image pour illustrer mes propos.
Si quelqu'un a une idée, je suis preneur.
Merci d'avance.
Cordialement,
Scorpinou
Voilà maintenant 3 jours que je suis dessus et je ne trouve pas de solutions à mon problème, s'il en est un.
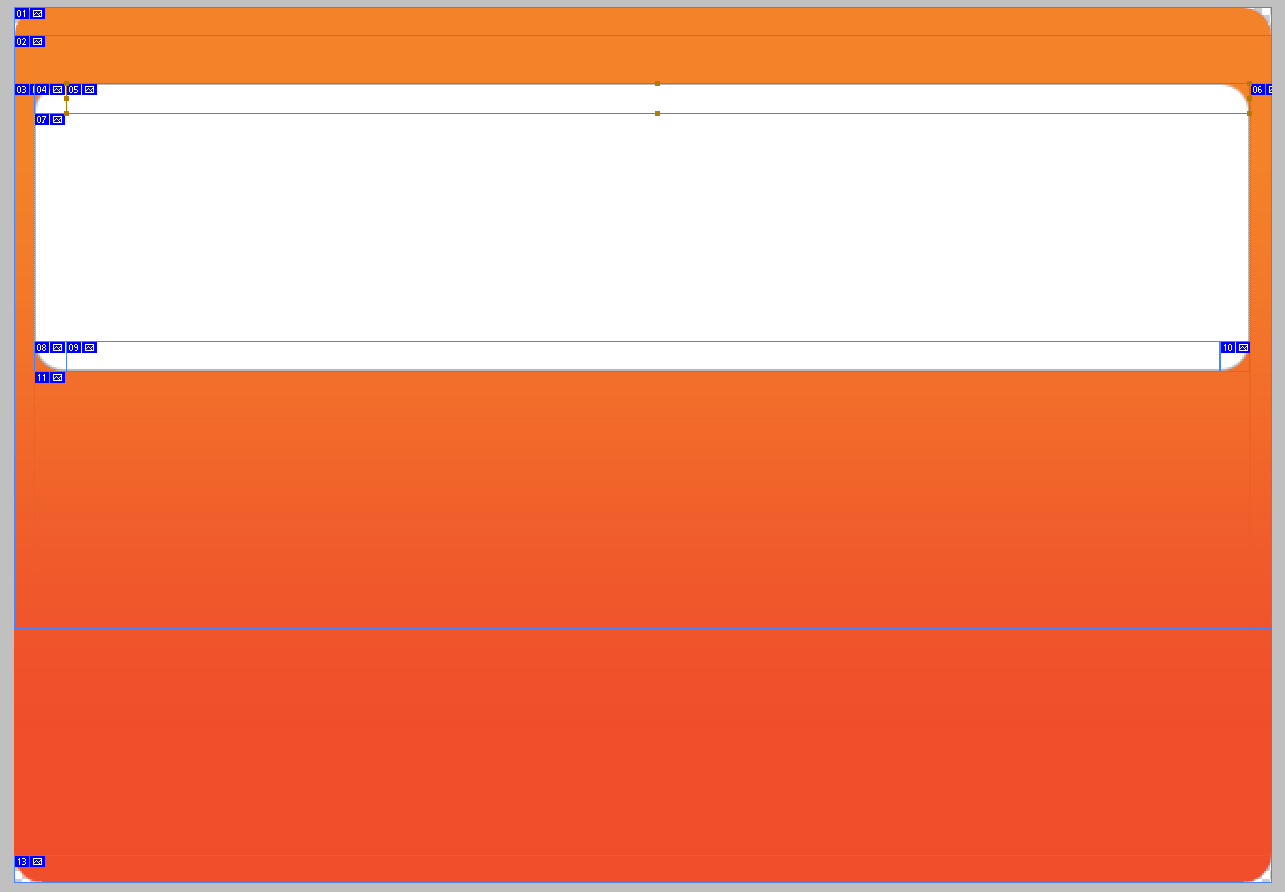
J'ai besoin de créer un cadre de largeur et de hauteur extensible en fonction du contenu s'y trouvant. A priori ça parait simple.
Seulement, ce cadre a un contour arrondie qui prend sa forme en image.
Pour corser le tout, ces images sont transparentes (.png) de manière à pouvoir intégrer ce cadre dessus n'importe quel type de style (autre cadre de couleur par exemple).
Mon plus gros soucis étant les partie topales et bottomales (top et bottom si vous préférez).
J'ai tenté 3 div flottants dans le div top, j'ai tenté 3 div imbriqués dans le div top avec des largeurs à 100% pour certains, etc. Je ne trouve pas de solutions.
J'ai joint un fichier image pour illustrer mes propos.
Si quelqu'un a une idée, je suis preneur.
Merci d'avance.
Cordialement,
Scorpinou

 Et une recherche sur "bordure" ne donne quasiment rien. Quelqu'un a-t-il un autre lien ?
Et une recherche sur "bordure" ne donne quasiment rien. Quelqu'un a-t-il un autre lien ?