Bonjour à tous;
Savez-vous s'il est possible de définir la taille d'un div en fonction d'un autre?
Je m'explique :
J'ai un div conteneur, qui contient de 1 à N div en float: left pour qu'il se disposent tous à la suite.
Tout ces div en float ont la meme largeur mais, lorsque la hauteur d'un div est plus importante qu'un autre, il y'a un décalage pour les div en dessous de celui-ci.
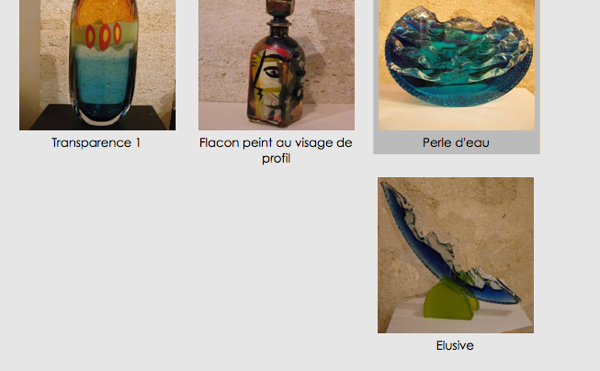
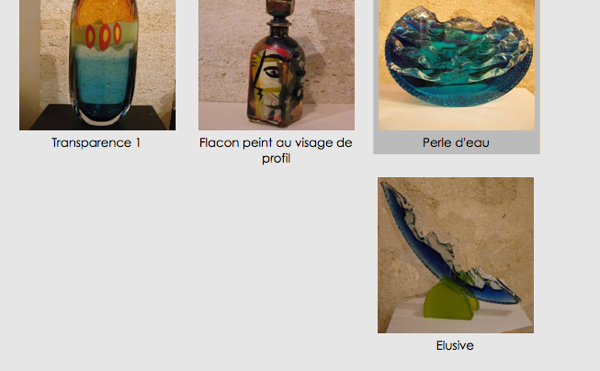
l'image sera surement plus claire :

A cause du div du milieu sur la première ligne, le div de la seconde ligne, par complétement à droite
Modifié par bentsen (14 Aug 2009 - 20:34)
Savez-vous s'il est possible de définir la taille d'un div en fonction d'un autre?
Je m'explique :
J'ai un div conteneur, qui contient de 1 à N div en float: left pour qu'il se disposent tous à la suite.
Tout ces div en float ont la meme largeur mais, lorsque la hauteur d'un div est plus importante qu'un autre, il y'a un décalage pour les div en dessous de celui-ci.
l'image sera surement plus claire :

A cause du div du milieu sur la première ligne, le div de la seconde ligne, par complétement à droite
Modifié par bentsen (14 Aug 2009 - 20:34)





 ?
?