Bonjour,
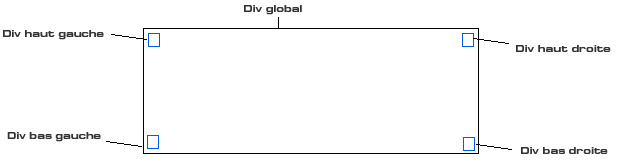
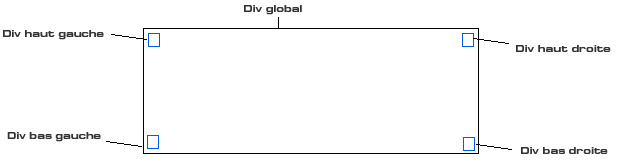
Vous pensez bien que j'ai chercher pas mal sur la toile et sur alsacreation avant de poster ici, je cherche à disposer 4 <div> dans chaque coin d'un <div> principal.
Les exemples que j'ai trouvé sont beaucoup similaire mais pas vraiment adaptés à mon projet ou incomplet.
D’autant que la difficulté est que mon <div> global change de position et de dimension avec la souris.
c'est un scripts de découpage de photo pour vous donner une idée du projet.
Pourriez-vous me guider sur un tutoriel que j'aurai raté ou me proposer une solution,

merci d'avant.
Philippe
Modifié par evdog69 (11 Aug 2009 - 17:32)
Vous pensez bien que j'ai chercher pas mal sur la toile et sur alsacreation avant de poster ici, je cherche à disposer 4 <div> dans chaque coin d'un <div> principal.
Les exemples que j'ai trouvé sont beaucoup similaire mais pas vraiment adaptés à mon projet ou incomplet.
D’autant que la difficulté est que mon <div> global change de position et de dimension avec la souris.
c'est un scripts de découpage de photo pour vous donner une idée du projet.
Pourriez-vous me guider sur un tutoriel que j'aurai raté ou me proposer une solution,

merci d'avant.
Philippe
Modifié par evdog69 (11 Aug 2009 - 17:32)