Bonjour,
Je suis en train d'essayer de construire un tableau afin de placer à peu près correctement des images de fond.
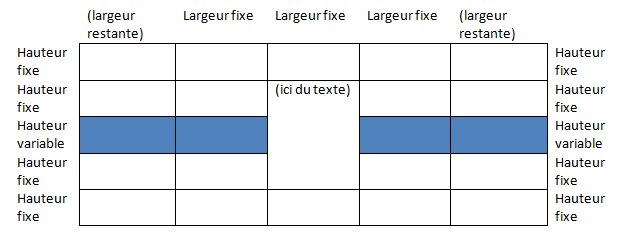
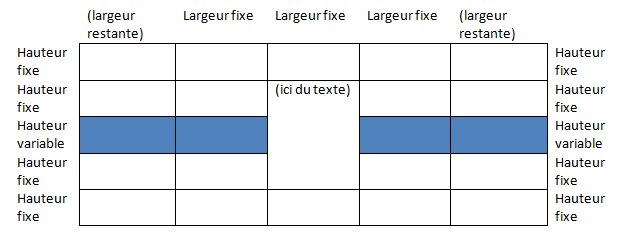
Le tableau lui-même consiste en 5 lignes et 5 colonnes. La colonne du milieu est fusionnée (elle prend 3 lignes de haut.
Voici le code du tableau.
Le style est codé "en dur" pour le moment, donc le code est assez moche, mais tout y est.
Le problème se situe au niveau de la 3ème ligne (ligne bleue sur l'image jointe), le but est de répéter le fond des 2 colonnes extérieures afin qu'il prenne toute la hauteur de la colonne centrale ("(ici du texte, beaucoup de texte)")
Or à part sur Firefox où la répétition se fait correctement, sur les autres navigateurs la répétition ne se fait pas du tout ou l'image de fond ne s'affiche carrément pas.
j'en déduis donc que je me suis trompé quelque part, mais je ne vois pas trop où.
Pouvez-vous m'aider ?


Modifié par Kissifrot (11 Aug 2009 - 10:29)
Je suis en train d'essayer de construire un tableau afin de placer à peu près correctement des images de fond.
Le tableau lui-même consiste en 5 lignes et 5 colonnes. La colonne du milieu est fusionnée (elle prend 3 lignes de haut.
Voici le code du tableau.
<table align="center" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="360" style="background-image: url(1.jpg); background-repeat: no-repeat; background-position: center right;"> </td>
<td style="width: 200px; background-image: url(2.jpg); background-repeat: no-repeat;"> </td>
<td style="width: 700px; background-image: url(3.jpg); background-repeat: no-repeat;"> </td>
<td style="width: 200px; background-image: url(4.jpg); background-repeat: no-repeat;"> </td>
<td style="background-image: url(5.jpg); background-repeat: no-repeat; background-position: center left;"> </td>
</tr>
<tr>
<td height="540" style="background-image: url(6.jpg); background-repeat: no-repeat; background-position: top right;"></td>
<td style="width: 200px; background-image: url(7.jpg); background-repeat: no-repeat; background-position: top center;"> </td>
<td style="width: 700px; background-color: #000000;" rowspan="3">
(ici du texte, beaucoup de texte)
</td>
<td style="width: 200px; background-image: url(9.jpg); background-repeat: no-repeat; background-position: top center"> </td>
<td style="background-image: url(10.jpg); background-repeat: no-repeat; background-position: top left;"></td>
</tr>
<tr>
<td valign="top" style="background-image: url(11.jpg); background-repeat: repeat-y; background-position: top right;"> </td>
<td valign="top" style="width: 200px; background-image: url(12.jpg); background-repeat: repeat-y;"> </td>
<td valign="top" style="width: 200px; background-image: url(14.jpg); background-repeat: repeat-y;"> </td>
<td valign="top" style="background-image: url(15.jpg); background-repeat: repeat-y;"> </td>
</tr>
<tr>
<td height="250" valign="bottom" style="background-image: url(16.jpg); background-repeat: no-repeat; background-position: bottom right;"> </td>
<td style="width: 200px; background-image: url(17.jpg); background-repeat: no-repeat;"> </td>
<td style="width: 200px; background-image: url(19.jpg); background-repeat: no-repeat;"> </td>
<td style="background-image: url(20.jpg); background-repeat: no-repeat; background-position: bottom left;"> </td>
</tr>
<tr>
<td height="143" style="background-image: url(21.jpg); background-repeat: no-repeat; background-position: center right;"> </td>
<td style="width: 200px; background-image: url(22.jpg); background-repeat: no-repeat;"> </td>
<td style="width: 700px; background-image: url(23.jpg); background-repeat: no-repeat;"> </td>
<td style="width: 200px; background-image: url(24.jpg); background-repeat: no-repeat;"> </td>
<td style="background-image: url(25.jpg); background-repeat: no-repeat; background-position: center left;"> </td>
</tr>
</table>
Le style est codé "en dur" pour le moment, donc le code est assez moche, mais tout y est.
Le problème se situe au niveau de la 3ème ligne (ligne bleue sur l'image jointe), le but est de répéter le fond des 2 colonnes extérieures afin qu'il prenne toute la hauteur de la colonne centrale ("(ici du texte, beaucoup de texte)")
Or à part sur Firefox où la répétition se fait correctement, sur les autres navigateurs la répétition ne se fait pas du tout ou l'image de fond ne s'affiche carrément pas.
j'en déduis donc que je me suis trompé quelque part, mais je ne vois pas trop où.
Pouvez-vous m'aider ?


Modifié par Kissifrot (11 Aug 2009 - 10:29)