Bonjour à tous
Le site que je réalise est basé sur plusieurs pages successives, chaque page contenant un lien permettant d'aller à la page suivante.
Je veux utiliser le logo affiché sur toutes les pages pour proposer les différents retours possibles plutôt que de placer un lien unique sur le logo renvoyant à la seule page d'accueil.
J'ai donc réalisé en css un menu appelé par survol du logo.
(J'ai d'abord essayé de genérer ce menu de survol à l'aide de l'instruction
mais n'ai pu obtenir un fonctionnement satisfaisant : en particulier, je n'ai pas réussi à faire de telle sorte que le menu se ferme immédiatement dès qu'on place le pointeur en dehors du menu ; d'autre part, le menu scintillle désagréablement s'il chevauche même légèrement le logo.)
Le menu css appelé par survol du logo fonctionne bien si le pointeur ne survole pas auparavant une image réactive. (Le bandeau d'en-tête possède classiquement une série horizontale de titres de rubrique ; à chaque titre est affectée une image de survol.)
Par contre, l'appel du menu cesse de fonctionner dès que je survole un des titres de rubrique. Il me faut alors réactualiser la page pour pouvoir de nouveau faire apparaître le menu au survol du logo.
Pouvez-vous m'expliquer la raison de ce dysfonctionnement et le moyen d'y remédier ?
Merci d'avance
L'appel du menu est réalisé comme suit (la maquette du site a été réalisée à l'aide d'Illustrator ; la structure d'une page est donc celle du tableau généré par Illustrator, d'où la balise <td>) :
Placement du bloc contenant les items de renvoi :
Déclaration du bloc "Menu_retours" (hors indications de mise en forme) :
(Le bloc jouxte la bordure inférieure du logo pour qu'on puisse directement accéder aux items de renvoi.)
Appel du bloc "Menu_retours" lors du survol du logo :
La gestion des images de survol des titres de rubrique est définie par Dreamweaver :
Pensant que le problème pouvait être dû aux scripts MM_swapImgRestore et MM_swapImage, j'ai essayé de remplacer la définition des images de survol ci-dessus par une définition css
Le problème reste inchangé : le bloc "Menu_retours" ne s'affiche plus dès que le pointeur survole un titre de rubrique et fait apparaître, même fugitivement, l'image de survol correspondante.
Merci de votre aide.
Modifié par cadbor (06 Aug 2009 - 15:25)
Le site que je réalise est basé sur plusieurs pages successives, chaque page contenant un lien permettant d'aller à la page suivante.
Je veux utiliser le logo affiché sur toutes les pages pour proposer les différents retours possibles plutôt que de placer un lien unique sur le logo renvoyant à la seule page d'accueil.
J'ai donc réalisé en css un menu appelé par survol du logo.
(J'ai d'abord essayé de genérer ce menu de survol à l'aide de l'instruction
document.getElementById('identifiant_du_menu').style.display='block' mais n'ai pu obtenir un fonctionnement satisfaisant : en particulier, je n'ai pas réussi à faire de telle sorte que le menu se ferme immédiatement dès qu'on place le pointeur en dehors du menu ; d'autre part, le menu scintillle désagréablement s'il chevauche même légèrement le logo.)
Le menu css appelé par survol du logo fonctionne bien si le pointeur ne survole pas auparavant une image réactive. (Le bandeau d'en-tête possède classiquement une série horizontale de titres de rubrique ; à chaque titre est affectée une image de survol.)
Par contre, l'appel du menu cesse de fonctionner dès que je survole un des titres de rubrique. Il me faut alors réactualiser la page pour pouvoir de nouveau faire apparaître le menu au survol du logo.
Pouvez-vous m'expliquer la raison de ce dysfonctionnement et le moyen d'y remédier ?
Merci d'avance
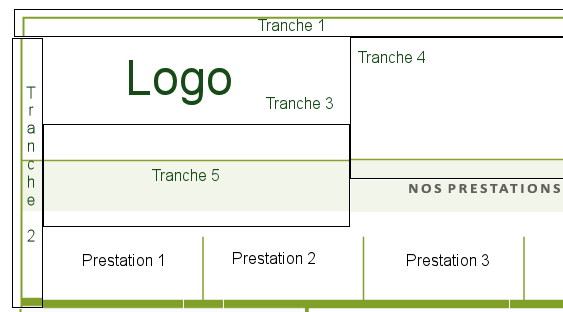
L'appel du menu est réalisé comme suit (la maquette du site a été réalisée à l'aide d'Illustrator ; la structure d'une page est donc celle du tableau généré par Illustrator, d'où la balise <td>) :
Placement du bloc contenant les items de renvoi :
<td id="Retours">
<div id="Menu_retours">
items de renvois
</div>
<img src="chemin du logo" width="xxx" height="xxx" border="0">
</td>
Déclaration du bloc "Menu_retours" (hors indications de mise en forme) :
#Menu_retours {
position:absolute;
top:110px;
left:100px;
width:375px;
display:none;
}
(Le bloc jouxte la bordure inférieure du logo pour qu'on puisse directement accéder aux items de renvoi.)
Appel du bloc "Menu_retours" lors du survol du logo :
td#Retours:hover #Menu_retours {
display:block;
}La gestion des images de survol des titres de rubrique est définie par Dreamweaver :
<a href="page_appelée" target="_parent" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('Nom_image','',chemin image de survol',1)"><img src="image_initiale" alt="" name="Nom_image" width="xxx" height="xxx" border="0"></a></td>
Pensant que le problème pouvait être dû aux scripts MM_swapImgRestore et MM_swapImage, j'ai essayé de remplacer la définition des images de survol ci-dessus par une définition css
<td>
<a id="Identifiant1" href="page appelée" target="_parent"><img src="image_vide"border=0"></a>
</td>#Identifiant1 img {
width:126px;
height:70px;
background:url(image_initiale) no-repeat;
}
a#Identifiant1:hover img {
width:126px;
height:70px;
border:0px;
background:url(image_survol) no-repeat;
}
Le problème reste inchangé : le bloc "Menu_retours" ne s'affiche plus dès que le pointeur survole un titre de rubrique et fait apparaître, même fugitivement, l'image de survol correspondante.
Merci de votre aide.
Modifié par cadbor (06 Aug 2009 - 15:25)