Bonjour à tous 
J'ai une question ou plutot besoin d'explications.
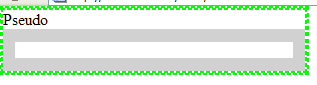
Je voudrais créer un formulaire avec un border de 5px seulement voici le comportement que j'obtiens :
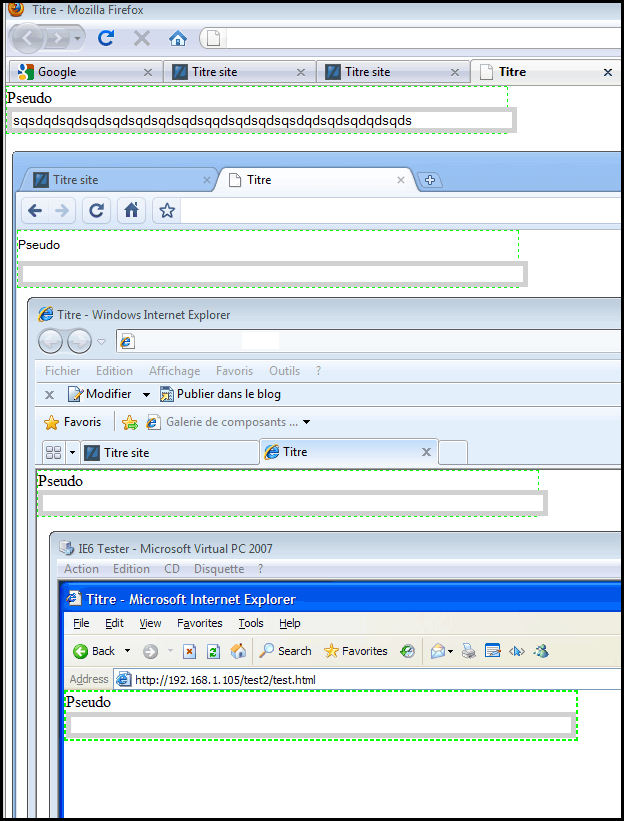
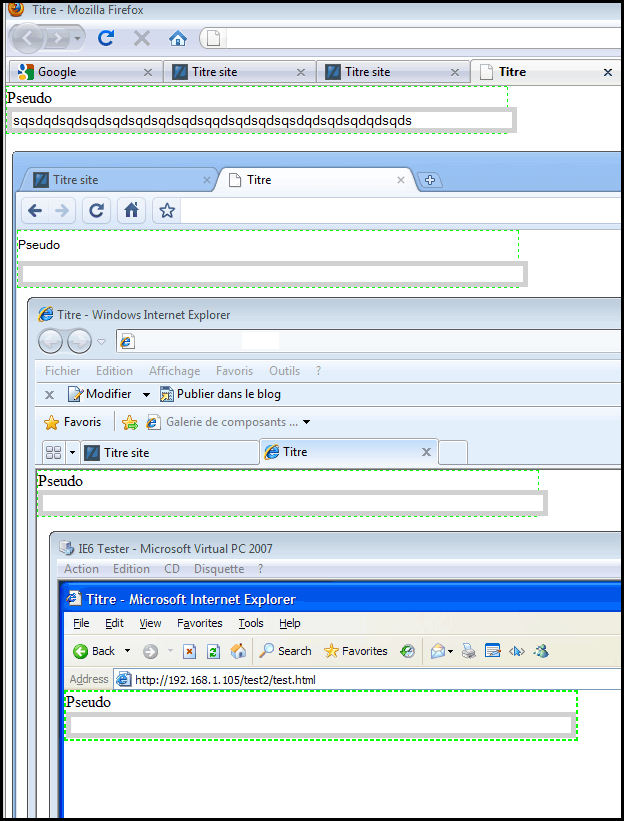
J'obtiens le résultat :

Que faut-il faire pour obtenir le même comportement que dans ie6 ?
Sachant que je veux conserver :
Pour une fois que c'est dans ce sens
Merci par avance.
Modifié par pouetprout (31 Jul 2009 - 12:05)

J'ai une question ou plutot besoin d'explications.
Je voudrais créer un formulaire avec un border de 5px seulement voici le comportement que j'obtiens :
<form action="">
<label for="login">
Pseudo
</label>
<input type="text" id="login" name="login" />
</form>form {
width: 500px;
border: #00ff00 thin dashed;
}
input {
width: 100%;
background-color: #ffffff;
border: solid #d1d1d1 5px;
}J'obtiens le résultat :

Que faut-il faire pour obtenir le même comportement que dans ie6 ?
Sachant que je veux conserver :
input {
width: 100%;
}Pour une fois que c'est dans ce sens

Merci par avance.
Modifié par pouetprout (31 Jul 2009 - 12:05)