Salut.
J'ai un problème que je n'arrive pas à résoudre tout seul alors je fais appel à vous.
J'ai un conteneur de largeur fixe qui contient deux div de largeurs variables (en fonction du contenu).
Je veux qu'à eux deux ils remplissent entièrement le conteneur parent sans le dépasser.
Dans le cas où à eux deux ils seraient plus grand que le conteneur parent il faudrait que ce soit le conteneur enfant de droite qui soit affiché entièrement et celui de gauche qui se voit coupé (overflow: hidden;)
Seulement rien à faire je n'arrive pas à gérer ce genre de priorité
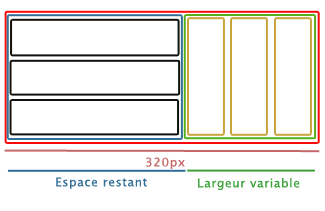
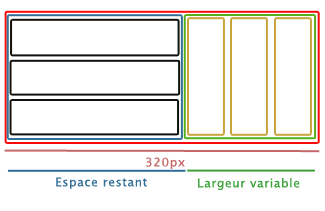
Un schéma pour y voir plus clair:

Donc en gros : Le nombre de colonnes jaunes et lignes noires est variable. Les colonnes jaune, de largeur fixe, doivent toutes apparaitre en entier.
Le conteneur bleu prend la place qu'il reste et les lignes noires prennent la tailles qu'elles veulent mais sont en partie cachées par le overflow: hidden du conteneur vert.
Un idée ?
Moi je me bats avec des display: table, inline-cell, etc. J'ai essayé avec un float left et un float right...
Rien à faire... Le seul truc qui marche c'est quand je limite la taille du conteneur bleu (avec un max-width) mais si le nombre de colonnes jaunes devient trop important elles sont poussée sur la droite, en dehors du conteneur parent (rouge).
Merci
Edit: Ce que j'ai oublié de préciser, c'est que je veux que ça fonctionne sous Safari, c'est tout. Pas besoin que ce soit compatible avec les autres navigateurs
Modifié par Havrest (29 Jul 2009 - 01:52)
J'ai un problème que je n'arrive pas à résoudre tout seul alors je fais appel à vous.
J'ai un conteneur de largeur fixe qui contient deux div de largeurs variables (en fonction du contenu).
Je veux qu'à eux deux ils remplissent entièrement le conteneur parent sans le dépasser.
Dans le cas où à eux deux ils seraient plus grand que le conteneur parent il faudrait que ce soit le conteneur enfant de droite qui soit affiché entièrement et celui de gauche qui se voit coupé (overflow: hidden;)
Seulement rien à faire je n'arrive pas à gérer ce genre de priorité

Un schéma pour y voir plus clair:

Donc en gros : Le nombre de colonnes jaunes et lignes noires est variable. Les colonnes jaune, de largeur fixe, doivent toutes apparaitre en entier.
Le conteneur bleu prend la place qu'il reste et les lignes noires prennent la tailles qu'elles veulent mais sont en partie cachées par le overflow: hidden du conteneur vert.
Un idée ?

Moi je me bats avec des display: table, inline-cell, etc. J'ai essayé avec un float left et un float right...
Rien à faire... Le seul truc qui marche c'est quand je limite la taille du conteneur bleu (avec un max-width) mais si le nombre de colonnes jaunes devient trop important elles sont poussée sur la droite, en dehors du conteneur parent (rouge).
Merci

Edit: Ce que j'ai oublié de préciser, c'est que je veux que ça fonctionne sous Safari, c'est tout. Pas besoin que ce soit compatible avec les autres navigateurs

Modifié par Havrest (29 Jul 2009 - 01:52)
 )
)