Bonjour à tous.
Voici ma petite question du jour:
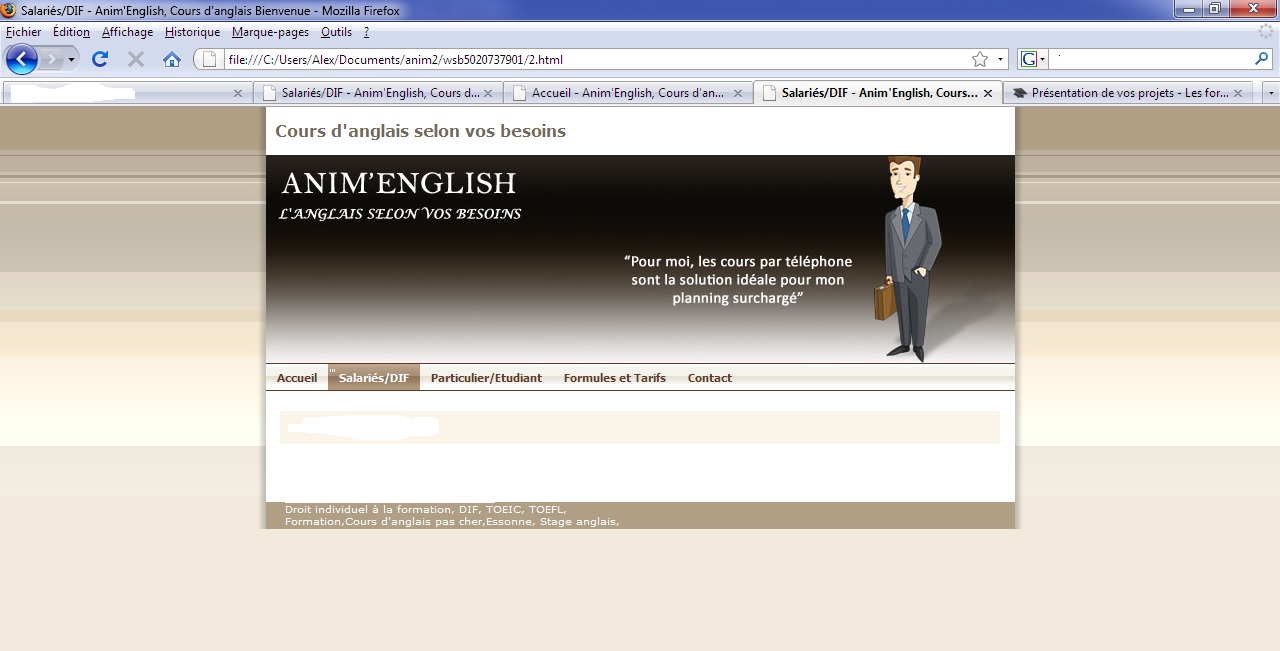
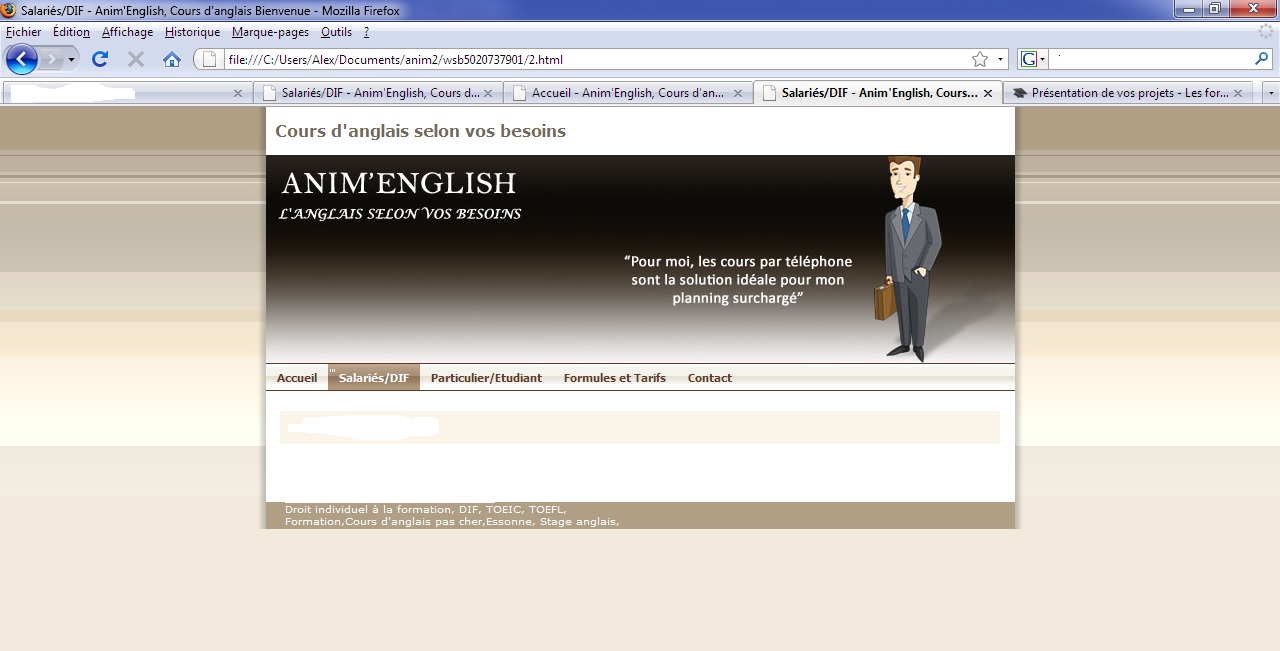
Comment puis je faire pour que le dessin de mon petit bonhomme soit à cheval sur mes trois divisions? C'est à dire la tête au niveau de cours d'anglais et les pieds au niveau du menu...
Actuellement il est dans ma div "header" mais ce n'est pas ce que je veux! Merci de votre aide!
En fait, je voudrais faire exactement la meme chose que pour le petit oiseaux "twitter" en bas de base du site de Alsacreation!
ps: mon site est presque fini mais j'aimerai pouvoir faire cela pour que ca soit plus sympa!




Voici ma petite question du jour:
Comment puis je faire pour que le dessin de mon petit bonhomme soit à cheval sur mes trois divisions? C'est à dire la tête au niveau de cours d'anglais et les pieds au niveau du menu...
Actuellement il est dans ma div "header" mais ce n'est pas ce que je veux! Merci de votre aide!
En fait, je voudrais faire exactement la meme chose que pour le petit oiseaux "twitter" en bas de base du site de Alsacreation!
ps: mon site est presque fini mais j'aimerai pouvoir faire cela pour que ca soit plus sympa!




 .
.