Bonjour à tous,
Je suis en train de faire un design et j'ai un problème, j'ai beau tout essayer rien n'y fait
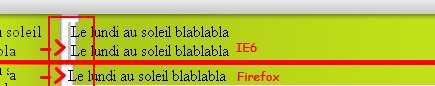
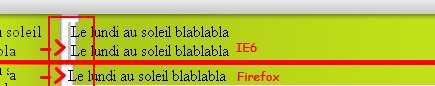
J'ai un décalage sous ie6 l'image ne commence pas tout à gauche (il y a un petit décalage alors quand j'applique un margin-right il est plus à droite avec ie6 que avec firefox. C'est pas le premier design que je code mais la je comprend vraiment pas d'ou vient le problème.

Pour résumer ma div se trouvant dans une autre div ne s'aligne pas à gauche sous ie6
Merci d'avance pour votre aide
Modifié par boosteur (27 Jul 2009 - 02:38)
Je suis en train de faire un design et j'ai un problème, j'ai beau tout essayer rien n'y fait

J'ai un décalage sous ie6 l'image ne commence pas tout à gauche (il y a un petit décalage alors quand j'applique un margin-right il est plus à droite avec ie6 que avec firefox. C'est pas le premier design que je code mais la je comprend vraiment pas d'ou vient le problème.

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<title>Votre site</title>
<link rel="shortcut icon" href="favicon.ico" />
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-15" />
<meta http-equiv="content-language" content="fr" />
<link href="style.css" title="Défaut" rel="stylesheet" type="text/css" media="screen" />
<script type="text/javascript" src="script.js"></script>
</head>
<body>
<div id="conteneur">
<div id="header"></div>
<div id="contenu">
<div id="left"><div id="menufond">Le lundi au soleil blablabla<br>Le lundi au soleil blablabla</div></div>
<div id="right"><div id="contenufond">Le lundi au soleil blablabla<br>Le lundi au soleil blablabla</div></div>
</div>
<div id="pied"></div>
</div>
</body>
</html>body {margin:0;padding:0;background:url(images/fond.jpg);background-attachment: fixed;}
#conteneur {margin: 0 auto 0 auto;padding:0;width: 1024px;position:relative}
#header {height:260px; background:url(images/header.png) no-repeat top center;width:1024px}
#pied {background:url(images/pied.png) top no-repeat;height:158px;width:1024px;margin: 0;padding: 0;}
#contenu {width: 1024px;padding:0;margin:0;background-color:#fff;}
#left {width: 170px;padding:0;margin:0;float:left;background-color:#c00000;display:inline;}
#right {padding:0;margin:0 0 0 170px;background-color:#c1c1c1;}
#menufond {width: 164px;background:url(images/fond_menu.jpg);padding:0;margin:0 0 0 6px;font: 1em Sylfaen;line-height:1.2;text-align:center;}
#contenufond {width:836px;background:url(images/fond_contenu.jpg);padding:0;margin:0;}Pour résumer ma div se trouvant dans une autre div ne s'aligne pas à gauche sous ie6
Merci d'avance pour votre aide

Modifié par boosteur (27 Jul 2009 - 02:38)



