Bonjour à tous j'ai un petit soucis avec une table et une image.
Je crée un tableau qui référence des articles
C'est l'image que j'utilise (sans photo) et non l'absence d'image

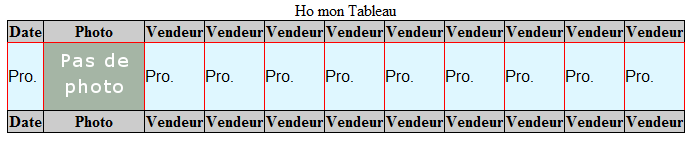
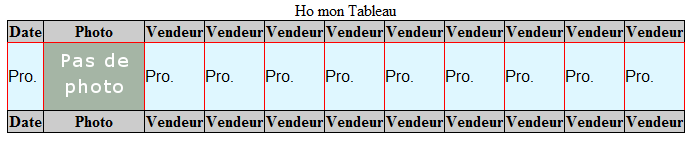
J'ai un padding-bottom sous l'image ou un margin-bottom quelque part j'ai toujours un espace sous mon image.
Sauf sur IE7 sinon chrome , FF 3 3.5 , safari , opera , IE8 me mettent un espace en dessous.
Vous savez pourquoi ? est-ce un bug ?
IE8 chrome FF 3.x safari opera :

Modifié par rs459 (22 Jul 2009 - 21:58)
Je crée un tableau qui référence des articles
C'est l'image que j'utilise (sans photo) et non l'absence d'image

<table id="result" summary="tableau">
<caption>Ho mon Tableau
</caption>
<thead>
<tr>
<th>Date</th>
<th>Photo</th>
<th>Vendeur</th>
<th>Vendeur</th>
<th>Vendeur</th>
<th>Vendeur</th>
<th>Vendeur</th>
<th>Vendeur</th>
<th>Vendeur</th>
<th>Vendeur</th>
<th>Vendeur</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Date</th>
<th>Photo</th>
<th>Vendeur</th>
<th>Vendeur</th>
<th>Vendeur</th>
<th>Vendeur</th>
<th>Vendeur</th>
<th>Vendeur</th>
<th>Vendeur</th>
<th>Vendeur</th>
<th>Vendeur</th>
</tr>
</tfoot>
<tbody>
<tr>
<td>Pro.</td>
<td><img src="user/img/sansphoto.png" alt=""/></td>
<td>Pro.</td>
<td>Pro.</td>
<td>Pro.</td>
<td>Pro.</td>
<td>Pro.</td>
<td>Pro.</td>
<td>Pro.</td>
<td>Pro.</td>
</tr>
</tbody>
</table>
table {
border-collapse : collapse;
}
tbody {
background : #DFF7FF;
}
th {
background : #ccc;
text-align : center;
border-width : 1px 1px 0 1px ;
border-style : solid ;
border-color : #000 ;
}
td {
font-family:sans-serif;
border:1px solid #f00;
}
tr {
padding : 0;
}
td {
padding : 0;
}
img {
padding : 0;
margin : 0;
width : 100px;
height : 67px
}
J'ai un padding-bottom sous l'image ou un margin-bottom quelque part j'ai toujours un espace sous mon image.
Sauf sur IE7 sinon chrome , FF 3 3.5 , safari , opera , IE8 me mettent un espace en dessous.
Vous savez pourquoi ? est-ce un bug ?
IE8 chrome FF 3.x safari opera :

Modifié par rs459 (22 Jul 2009 - 21:58)


