Bonjour !
J'ai un peu honte de cette question, mais j'aimerai trouver une solution élégante pour arriver à mes fins.
Mes formulaires sont constitués d'une suite classique de <label> et d'<input>
etc...
Ils sont mis en forme simplement :
Or, cela fini par me faire un formulaire assez kilométrique.
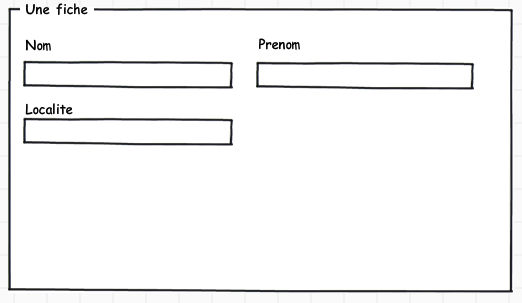
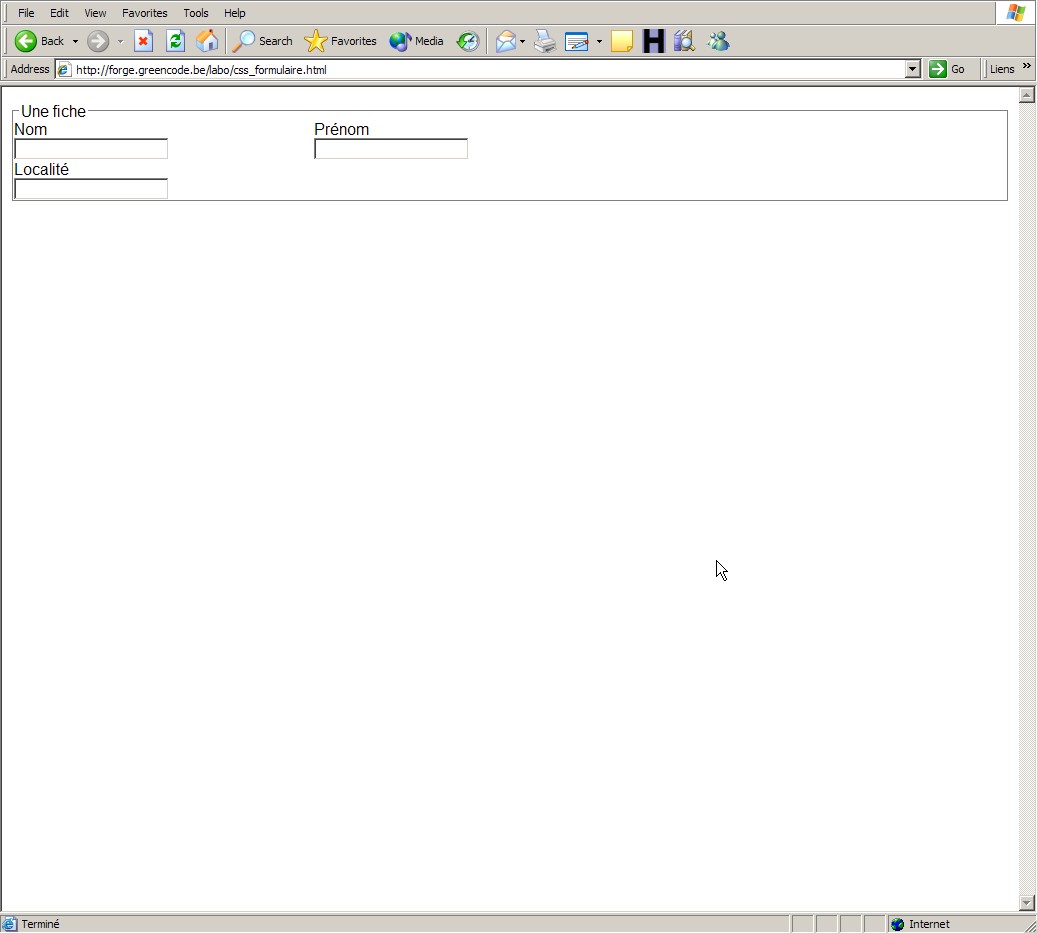
J'aimerai pouvoir mettre certains champs l'un à côté de l'autre, comme par exemple, le champ "Nom", et à sa droite, le champ "Prénom".
Une solution aurait été de faire un fieldset "cochon" dont je retire les bordures, et dans lequel je place le champ "Nom" (avec son label), et un second fieldset "cochon" dans lequel je place le champ "Prénom" (avec son label), et de mettre ces fieldsets "cochon" en float:left;
Au final, avec cette solution, au lieu de faire un formulaire avec un tableau, je me retrouve tout de même avec une kilotonne de fieldset qui ne servent que pour la mise en page.
Il y aurait-il une solution plus propre qui m'aurait échappé ?
D'avance merci pour vos pistes !
Modifié par Bouchon (23 Jul 2009 - 11:14)
J'ai un peu honte de cette question, mais j'aimerai trouver une solution élégante pour arriver à mes fins.
Mes formulaires sont constitués d'une suite classique de <label> et d'<input>
<fieldset>
<legend>Une fiche</legend>
<label>Nom</label>
<input type="text" name="nom" value="">
<label>Prénom</label>
<input type="text" name="prenom" value="">
<label>Localité</label>
<input type="text" name="localite" value="">
</fieldset>
etc...
Ils sont mis en forme simplement :
label
{
display:block;
}
input, select
{
margin-bottom:10px;
}
Or, cela fini par me faire un formulaire assez kilométrique.
J'aimerai pouvoir mettre certains champs l'un à côté de l'autre, comme par exemple, le champ "Nom", et à sa droite, le champ "Prénom".
Une solution aurait été de faire un fieldset "cochon" dont je retire les bordures, et dans lequel je place le champ "Nom" (avec son label), et un second fieldset "cochon" dans lequel je place le champ "Prénom" (avec son label), et de mettre ces fieldsets "cochon" en float:left;
Au final, avec cette solution, au lieu de faire un formulaire avec un tableau, je me retrouve tout de même avec une kilotonne de fieldset qui ne servent que pour la mise en page.
Il y aurait-il une solution plus propre qui m'aurait échappé ?
D'avance merci pour vos pistes !
Modifié par Bouchon (23 Jul 2009 - 11:14)