Bonsoir.
Voilà je me prends un peu la tête sur un bug que me fait IE 8.0, je ne sais pas si il me le fait sur IE 7.0 n'ayant plus le navigateur sur mon pc. Mais sur firefox ca marche nikel.
J'ai un menu avec le comportement suivant :
Et ma partie CSS:
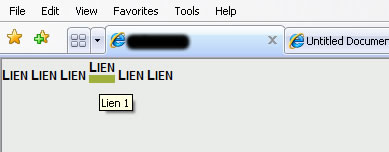
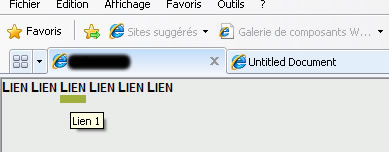
Sur Firefox, j'ai bien la barre qui se place en dessous des titres du menu lorsque je passe ma souris dessus. Mais sur IE 8.0, rien pas de barre quand je passe ma souris.
Si je rajoute cette ligne de code : "background: #033 ;" ce qui donne ceci:
Surpise! Ca marche bien sur firefox et sur IE également. Mais du coup j'ai un background à mes titres du menu. j'ai pensé évidemment à mettre la même couleur mon background qu'à mon fond, mais c'est plus une méthode gruge qu'autre chose. J'aimerais bien comprendre pourquoi le code ne se comporte pas pareil sur IE et sur Firefox.
Si vous avez des idées, je suis preneur. Merci.
Modifié par PhilouMinety (19 Jul 2009 - 22:29)
Voilà je me prends un peu la tête sur un bug que me fait IE 8.0, je ne sais pas si il me le fait sur IE 7.0 n'ayant plus le navigateur sur mon pc. Mais sur firefox ca marche nikel.
J'ai un menu avec le comportement suivant :
<div id="menu-fr">
<ul>
<li><a title="Lien 1" href="#">Lien</a></li>
<li><a title="Lien 1" href="#">Lien</a></li>
<li><a title="Lien 1" href="#">Lien</a></li>
<li><a title="Lien 1" href="#">Lien</a></li>
<li><a title="Lien 1" href="#">Lien</a></li>
<li><a title="Lien 1" href="#">Lien</a></li>
</ul>
</div>
Et ma partie CSS:
#menu-fr ul {
list-style: none;
padding: 0px;
margin: 0px;
}
#menu-fr li {
display: inline;
}
#menu-fr li a {
text-decoration: none;
color: #E8EDEE;
font-size: 14px;
font-weight: bold;
font-variant: small-caps;
}
#menu-fr li a:hover, #menu-fr li a:focus, #menu-fr li a:active {
border-bottom: 8px ;
border-bottom-style: solid ;
border-bottom-color: #DCE4E7 ;
}
Sur Firefox, j'ai bien la barre qui se place en dessous des titres du menu lorsque je passe ma souris dessus. Mais sur IE 8.0, rien pas de barre quand je passe ma souris.
Si je rajoute cette ligne de code : "background: #033 ;" ce qui donne ceci:
#menu-fr li a:hover, #menu-fr li a:focus, #menu-fr li a:active {
background: #033 ;
border-bottom: 8px ;
border-bottom-style: solid ;
border-bottom-color: #DCE4E7 ;
}
Surpise! Ca marche bien sur firefox et sur IE également. Mais du coup j'ai un background à mes titres du menu. j'ai pensé évidemment à mettre la même couleur mon background qu'à mon fond, mais c'est plus une méthode gruge qu'autre chose. J'aimerais bien comprendre pourquoi le code ne se comporte pas pareil sur IE et sur Firefox.
Si vous avez des idées, je suis preneur. Merci.
Modifié par PhilouMinety (19 Jul 2009 - 22:29)

 .
. .
.  . Je vais tout reprendre je crois, c'est le mieux.
. Je vais tout reprendre je crois, c'est le mieux. (autre cas , la correction du code est conseillé
(autre cas , la correction du code est conseillé