Bonsoir 
Je cherche à faire un index ressemblant à ce site : http://www.manga-news.com/. Étant donné que mon site sera une sorte de portfolio communautaire, je trouve ce type de mise en page adapté pour l'accueil.
Seulement, j'ai quelques soucis pour la mise en page.
Je cherche à avoir un code (CSS et xHTML) le plus léger possible. Mais je ne suis pas très doué en ce qui concerne la mise en page d'un site, et j'utilise donc des div assez souvent (ce qui n'est peut-être pas la meilleure solution).
Voici, pour le moment, la structure générale de ma page :
Et le CSS correspondant :
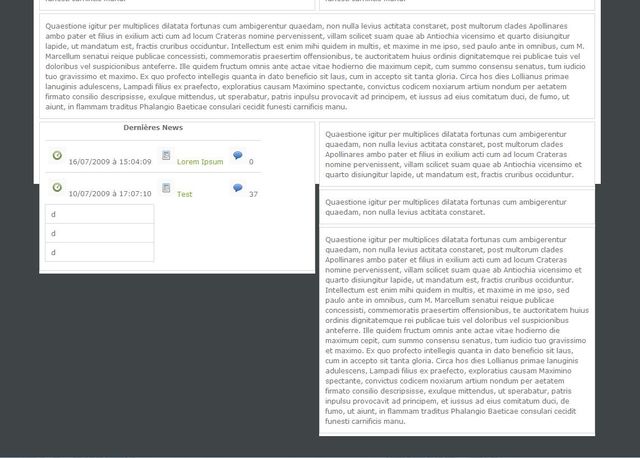
Ainsi que le résultat obtenu :

Comme vous pouvez le voir, la div de fond ne s'étend pas assez loin. J'ai vu sur le site que c'était à cause des floats qui sortent du Flux, et qu'on pouvait résoudre ça avec une image. Mais je trouve cette solution assez lourde pour pas grand chose.
Aussi est-il possible d'avoir ce même design, avec la div de fond bien étirée ?
moi même je trouve que je fais appel à trop de div, mais je ne connais pas vraiment d'autres solutions.
Merci d'avance
Modifié par Furanku (20 Jul 2009 - 18:32)

Je cherche à faire un index ressemblant à ce site : http://www.manga-news.com/. Étant donné que mon site sera une sorte de portfolio communautaire, je trouve ce type de mise en page adapté pour l'accueil.
Seulement, j'ai quelques soucis pour la mise en page.
Je cherche à avoir un code (CSS et xHTML) le plus léger possible. Mais je ne suis pas très doué en ce qui concerne la mise en page d'un site, et j'utilise donc des div assez souvent (ce qui n'est peut-être pas la meilleure solution).
Voici, pour le moment, la structure générale de ma page :
<!-- Contenu dans <div id="content"> -->
<div id="index">
<div id="derniers-ajouts">
</div>
<div id="membres">
</div>
<div id="thematique">
</div>
<div id="box-left">
<div id="news-index">
</div>
</div>
<div id="box-right">
<div id="dernier-mag">
</div>
<div id="newsletter">
</div>
<div id="meilleures-notes">
</div>
</div>
</div>
Et le CSS correspondant :
#content {
margin: auto;
width: 80%;
background: #fff;
padding: 25px 0 60px 0;
}
#index {
}
#derniers-ajouts {
float: left;
width: 48.5%;
border: 1px solid #d4d4d4;
margin-left: 1%;
margin-bottom: 0.5%;
}
#membres {
float: right;
width: 48.5%;
border: 1px solid #d4d4d4;
margin-right: 1%;
margin-bottom: 0.5%;
}
#thematique {
clear: both;
border: 1px solid #d4d4d4;
margin: 0.5% 1%;
}
#box-left {
width: 48.7%;
float: left;
border: none;
padding: 0;
margin-left: 1%;
}
#box-right {
width: 48.7%;
float: right;
border: none;
padding: 0;
margin-right: 1%;
}
#news-index{
margin: 0;
margin-bottom: 1%;
border: 1px solid #d4d4d4;
}
#dernier-mag {
margin: 0;
margin-bottom: 1%;
border: 1px solid #d4d4d4;
}
#newsletter {
margin: 0;
margin-bottom: 1%;
border: 1px solid #d4d4d4;
}
#meilleures-notes {
margin: 0;
margin-bottom: 1%;
border: 1px solid #d4d4d4;
}
Ainsi que le résultat obtenu :
Comme vous pouvez le voir, la div de fond ne s'étend pas assez loin. J'ai vu sur le site que c'était à cause des floats qui sortent du Flux, et qu'on pouvait résoudre ça avec une image. Mais je trouve cette solution assez lourde pour pas grand chose.
Aussi est-il possible d'avoir ce même design, avec la div de fond bien étirée ?
moi même je trouve que je fais appel à trop de div, mais je ne connais pas vraiment d'autres solutions.
Merci d'avance

Modifié par Furanku (20 Jul 2009 - 18:32)
