28244 sujets
Bonsoir herzog et bienvenue sur Alsacréations,
la représentation que tu souhaites réaliser ne fait pas partie des plus simple, mais je pense que c'est tout à fait réalisable en positionnant correctement les différents blocs qui la composent.
Pour cela, je te conseil de suivre ces deux tutoriels :
- Initiation au positionnement en CSS (partie 1).
- Initiation au positionnement en CSS (partie 2).
En espérant que cela puisse t'aider.
EDIT : Pourquoi veux-tu faire une galerie de cette forme ?
Modifié par jQz (18 Jul 2009 - 23:00)
la représentation que tu souhaites réaliser ne fait pas partie des plus simple, mais je pense que c'est tout à fait réalisable en positionnant correctement les différents blocs qui la composent.
Pour cela, je te conseil de suivre ces deux tutoriels :
- Initiation au positionnement en CSS (partie 1).
- Initiation au positionnement en CSS (partie 2).
En espérant que cela puisse t'aider.
EDIT : Pourquoi veux-tu faire une galerie de cette forme ?
Modifié par jQz (18 Jul 2009 - 23:00)
C'est le souhait de mon client.
Dans une galerie, il veut regrouper des vignettes selon ses critères (à souhait=dynamique).
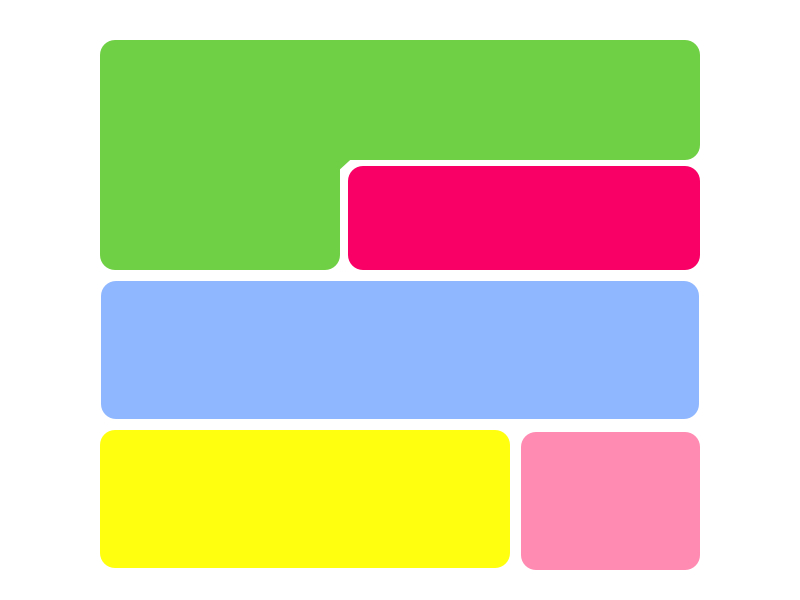
Bien entendu, tout fier, j'ai fait une maquette avec des regroupements en bloc (césure). Peine perdue, d’après lui c'est moche les espaces vides (glurp) ...
J’ai essayé des superpositions, mais l’arrondi qui chevauche deux blocs est ingérable (surtout en mode dynamique).
S’il n’y a pas de solution, tant pis, il devra se content des césures.
Merci.
Dans une galerie, il veut regrouper des vignettes selon ses critères (à souhait=dynamique).
Bien entendu, tout fier, j'ai fait une maquette avec des regroupements en bloc (césure). Peine perdue, d’après lui c'est moche les espaces vides (glurp) ...
J’ai essayé des superpositions, mais l’arrondi qui chevauche deux blocs est ingérable (surtout en mode dynamique).
S’il n’y a pas de solution, tant pis, il devra se content des césures.
Merci.
Si c'est le souhait de ton client, il serait, sûrement, judicieux d'essayer de reproduire exactement ce qu'il veut ou s'en approcher le plus possible.
En ce qui concerne les espaces vides pour être honnête, je ne me suis jamais penché sur la question comment les combler .
.
Peut-être avec des margins négatives et positives ?
Mais bon, après peut-être que ton client veut que sa galerie s'affiche de la même manière, ou presque, sur les différents navigateurs web ?
En ce qui concerne les espaces vides pour être honnête, je ne me suis jamais penché sur la question comment les combler
 .
.Peut-être avec des margins négatives et positives ?
Mais bon, après peut-être que ton client veut que sa galerie s'affiche de la même manière, ou presque, sur les différents navigateurs web ?
Oui l’affichage doit être presque homogène sur les différents navigateurs/plateformes.
De plus, je me suis compliqué la vie avec une première mouture. En intégrant une largeur flottante, pour lui démontrer que les vignettes s’adapteront pour épouser la largeur client. Bref.
Je cherche également du côté des framework ajax, si l’aspect drag’n’drop peut répondre à la problématique.
De plus, je me suis compliqué la vie avec une première mouture. En intégrant une largeur flottante, pour lui démontrer que les vignettes s’adapteront pour épouser la largeur client. Bref.
Je cherche également du côté des framework ajax, si l’aspect drag’n’drop peut répondre à la problématique.
Salut,
Je suis pas graphiste, alors je comprends pas vraiment de quoi vous parlez (limite je sors le lapin avec le pancake sur la tête ) : je sais pas ce que c'est des "césures", je vois pas ce que ta maquette a à voir avec une galerie, ton client veut pas d'espaces vides mais y'en a sur ta maquette entre les blocs...
) : je sais pas ce que c'est des "césures", je vois pas ce que ta maquette a à voir avec une galerie, ton client veut pas d'espaces vides mais y'en a sur ta maquette entre les blocs...  Bref, je vais juste parler de l'intégration de ta maquette telle que tu nous la présentes : certains des blocs sont-ils extensibles ? Si oui lesquels et sur quelle(s) dimension(s) (hauteur et/ou largeur) ?
Bref, je vais juste parler de l'intégration de ta maquette telle que tu nous la présentes : certains des blocs sont-ils extensibles ? Si oui lesquels et sur quelle(s) dimension(s) (hauteur et/ou largeur) ?
Je suis pas graphiste, alors je comprends pas vraiment de quoi vous parlez (limite je sors le lapin avec le pancake sur la tête
 ) : je sais pas ce que c'est des "césures", je vois pas ce que ta maquette a à voir avec une galerie, ton client veut pas d'espaces vides mais y'en a sur ta maquette entre les blocs...
) : je sais pas ce que c'est des "césures", je vois pas ce que ta maquette a à voir avec une galerie, ton client veut pas d'espaces vides mais y'en a sur ta maquette entre les blocs...  Bref, je vais juste parler de l'intégration de ta maquette telle que tu nous la présentes : certains des blocs sont-ils extensibles ? Si oui lesquels et sur quelle(s) dimension(s) (hauteur et/ou largeur) ?
Bref, je vais juste parler de l'intégration de ta maquette telle que tu nous la présentes : certains des blocs sont-ils extensibles ? Si oui lesquels et sur quelle(s) dimension(s) (hauteur et/ou largeur) ?Alors, c'est une galerie, c'est le souhait du client, je n'y peux rien.
Pour illustrer: imaginons une galerie par collection semestrielle, celle-ci regroupera des blocs par type (bague, bracelets, collier, ...).
Par césures, j’entends un saut de ligne entre deux blocs (coupure). Les espaces entre les blocs c’est pour mettre en évidence les regroupements.
Les vignettes sont de taille fixe (172 x 130), les blocs sont extensibles en hauteur, la largeur étant celle de la fenêtre-navigateur avec un min-width de 800px.

Pour illustrer: imaginons une galerie par collection semestrielle, celle-ci regroupera des blocs par type (bague, bracelets, collier, ...).
Par césures, j’entends un saut de ligne entre deux blocs (coupure). Les espaces entre les blocs c’est pour mettre en évidence les regroupements.
Les vignettes sont de taille fixe (172 x 130), les blocs sont extensibles en hauteur, la largeur étant celle de la fenêtre-navigateur avec un min-width de 800px.

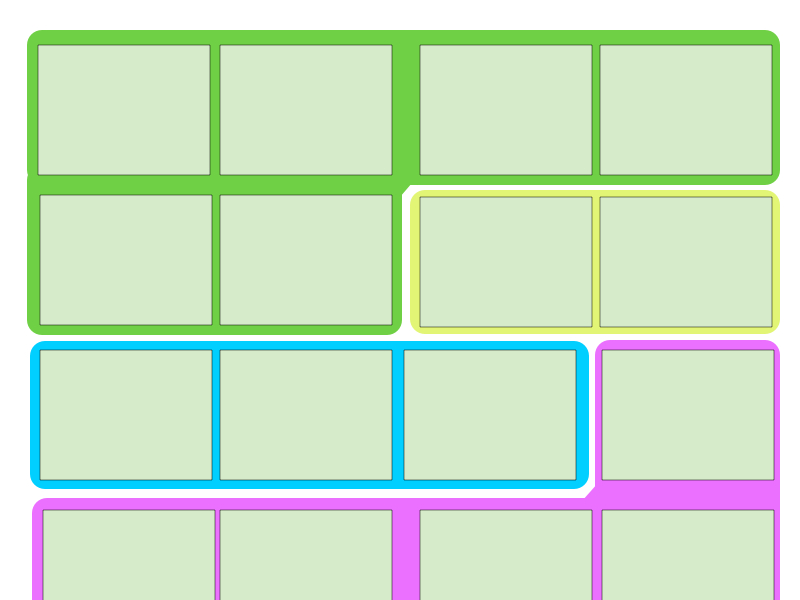
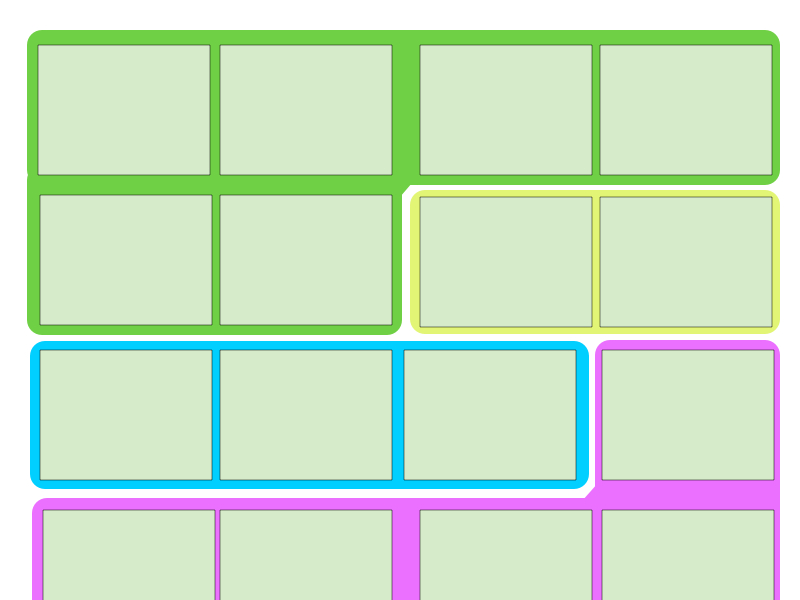
Avec des floats ou des inline-blocks tu devrais pouvoir arriver à :
- enchainer toutes tes images les unes après les autres, même avec des données dynamiques
- donner des couleurs aux différents groupes.
Bref, à intégrer toute ta maquette à l'exception des coins arrondis et des espaces entre les blocs.
Pour ces deux derniers points, en y réfléchissant rapidement, je ne vois pas :
- comment mettre des blanc entre les blocs de couleur sans rompre l'alignement vertical des images (des blancs entre chaque ligne, par contre, c'est jouable).
- comment réaliser certains angles arrondis de ta maquette. Je vois comment les obtenir sur la première et la dernière image de chaque bloc, ou éventuellement, via une grosse méthode bien sale, sur la première et la dernière image de chaque ligne, mais comme sur ta maquette, je sèche.
Peut-être que quelqu'un d'autre aura plus d'idées que moi...
En tout cas, en adaptant un peu ton design aux possibilités actuelles des CSS, le principe de cette galerie est a priori possible.
- enchainer toutes tes images les unes après les autres, même avec des données dynamiques
- donner des couleurs aux différents groupes.
Bref, à intégrer toute ta maquette à l'exception des coins arrondis et des espaces entre les blocs.
Pour ces deux derniers points, en y réfléchissant rapidement, je ne vois pas :
- comment mettre des blanc entre les blocs de couleur sans rompre l'alignement vertical des images (des blancs entre chaque ligne, par contre, c'est jouable).
- comment réaliser certains angles arrondis de ta maquette. Je vois comment les obtenir sur la première et la dernière image de chaque bloc, ou éventuellement, via une grosse méthode bien sale, sur la première et la dernière image de chaque ligne, mais comme sur ta maquette, je sèche.
Peut-être que quelqu'un d'autre aura plus d'idées que moi...
En tout cas, en adaptant un peu ton design aux possibilités actuelles des CSS, le principe de cette galerie est a priori possible.