Bonjour,
j'ai un petit problème de mise en page avec IE 5, 6 et7 qui est en train de me rendre fou.
Il s'agit de plusieurs listes en float:left dont chaque li est également en float:left.
Sur les navigateurs respectueux, si tout les items d'une liste ne rentrent pas dans l'espace restant sur la ligne celle-ci va à la ligne.
Sur ie, de temps à temps, au lieu d'aller à la ligne les items se placent les uns au dessous des autres ???
Je m'arrache les cheveux depuis au moins une semaine sur ça, je vous laisse un lien vers la page concernée, ainsi que le bout de css correspondant.
merci d'avance
http://www.bourbon-medical.fr/nouveausiteweb/bras%20plafonniers
--- Contenu supprimé ---
depuis la dernière fois j'ai bidouillé mon problème avec des clear:left justement pour ie mais j'aimerais bien m'en passer.
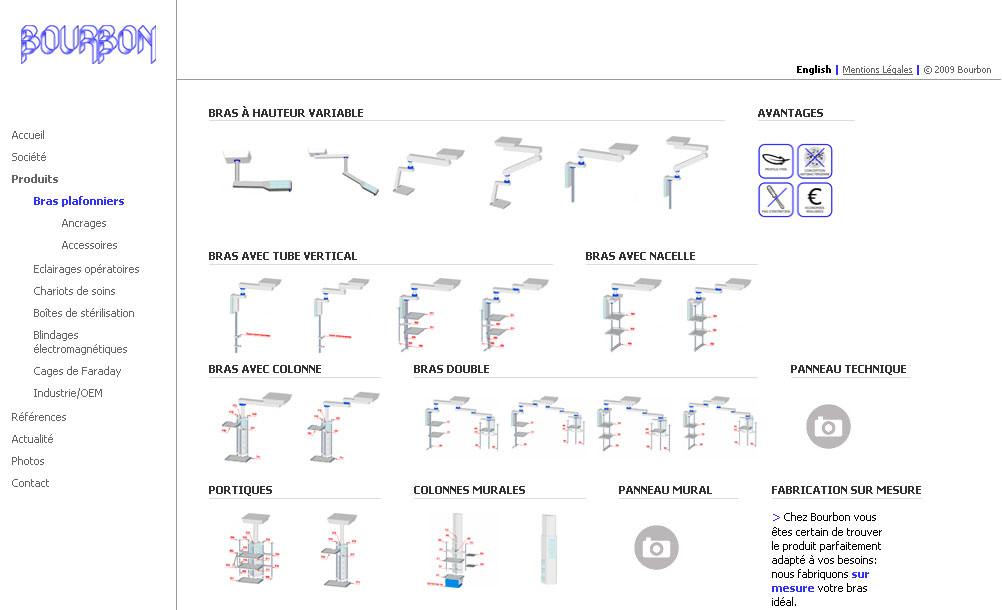
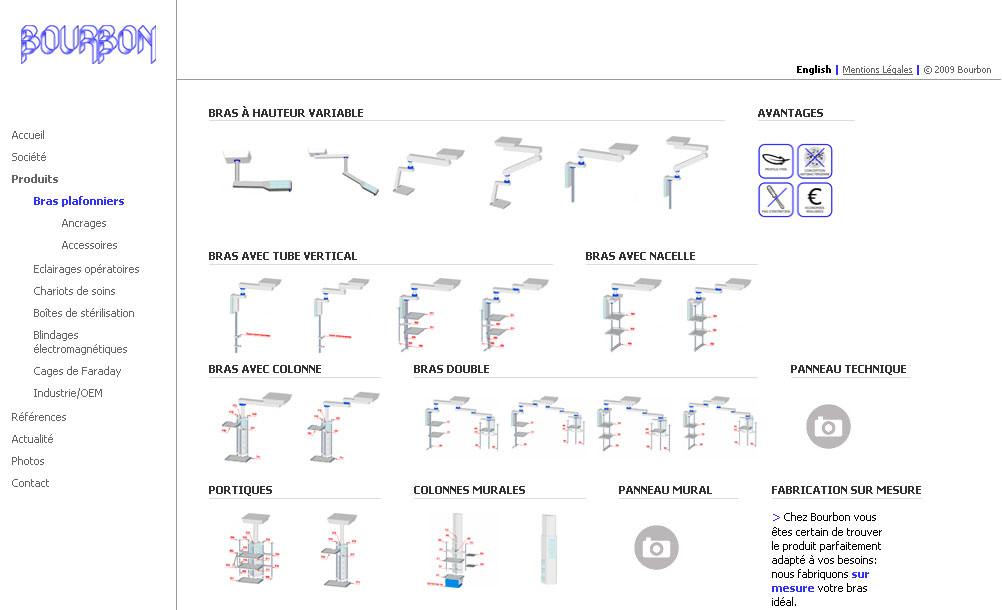
voilà à quoi cela doit ressembler

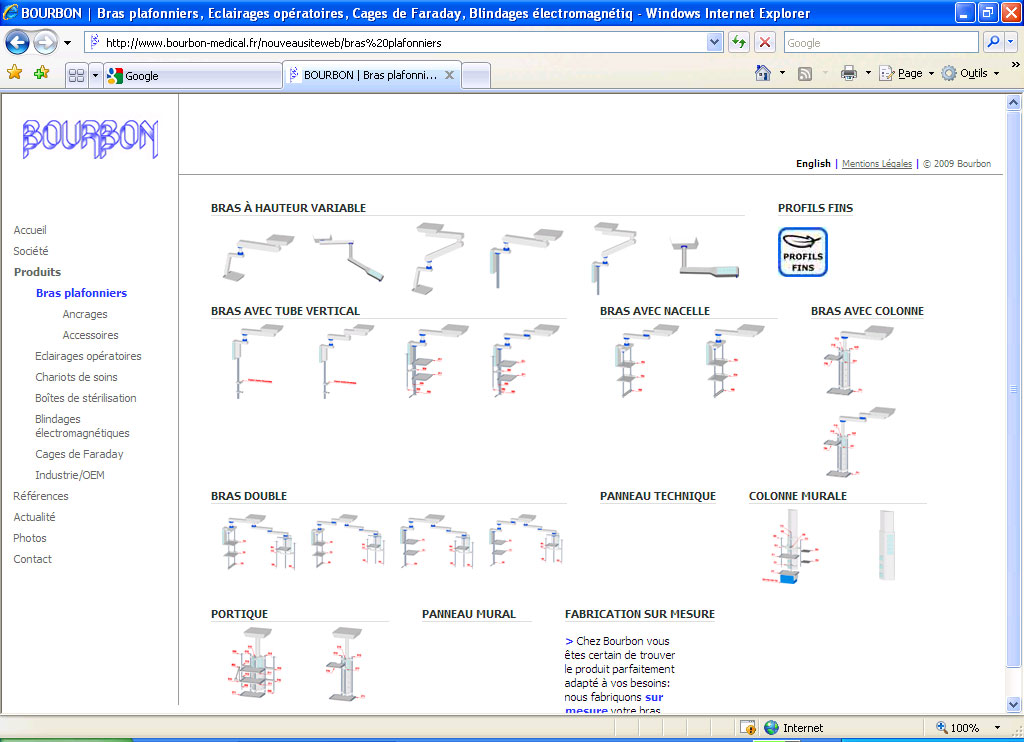
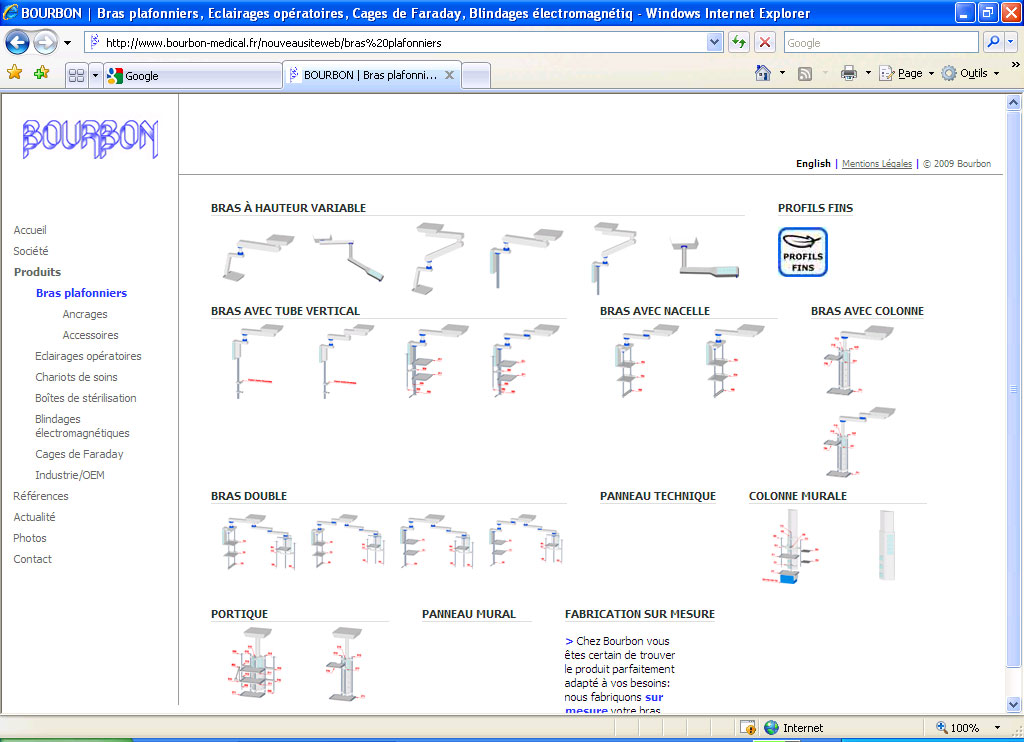
et voilà ce que me ie, le problème se situe au niveau des bras avec colonnes qui se superpose.

bien à vous
Modifié par safounette (05 Aug 2009 - 09:06)
j'ai un petit problème de mise en page avec IE 5, 6 et7 qui est en train de me rendre fou.
Il s'agit de plusieurs listes en float:left dont chaque li est également en float:left.
Sur les navigateurs respectueux, si tout les items d'une liste ne rentrent pas dans l'espace restant sur la ligne celle-ci va à la ligne.
Sur ie, de temps à temps, au lieu d'aller à la ligne les items se placent les uns au dessous des autres ???
Je m'arrache les cheveux depuis au moins une semaine sur ça, je vous laisse un lien vers la page concernée, ainsi que le bout de css correspondant.
merci d'avance
http://www.bourbon-medical.fr/nouveausiteweb/bras%20plafonniers
--- Contenu supprimé ---
depuis la dernière fois j'ai bidouillé mon problème avec des clear:left justement pour ie mais j'aimerais bien m'en passer.
voilà à quoi cela doit ressembler

et voilà ce que me ie, le problème se situe au niveau des bras avec colonnes qui se superpose.

bien à vous
Modifié par safounette (05 Aug 2009 - 09:06)