Bonjour,
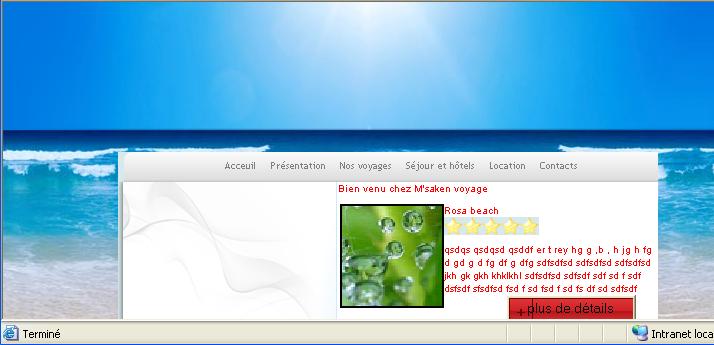
S'il vous plais j'ai vraiment un problème que j'en trouve pas la solution,sur IE tous fonctionnent parfaitement ,à part le problème de transparence si vous voyez bien le bordure gauche de la division sur l'image si jointe,mais sur firefox ainsi que google chrome y a un espacement imprévu par rapport au top de la fenêtre.Voici le code css de la division principale de la page:
L'espace indésirable a le couleur du font d'ecran du body.il y a une autre division dans cette dernière qui est la division 'men', voici le css de cette division:
Merci bien de m'aider.
Cordialement.

Modifié par bahnous (12 Jul 2009 - 17:22)
S'il vous plais j'ai vraiment un problème que j'en trouve pas la solution,sur IE tous fonctionnent parfaitement ,à part le problème de transparence si vous voyez bien le bordure gauche de la division sur l'image si jointe,mais sur firefox ainsi que google chrome y a un espacement imprévu par rapport au top de la fenêtre.Voici le code css de la division principale de la page:
#pageprincipale {
background:url(../images/bg.png) no-repeat;
width:100%;
height:900px;
/*padding:0;*/
margin-top:0;
margin-left:0;
margin-right:0;
}L'espace indésirable a le couleur du font d'ecran du body.il y a une autre division dans cette dernière qui est la division 'men', voici le css de cette division:
#menu {
background:url(../images/menu_bg.png) repeat;
width:70%;
height:30px;
margin-top:150px;
margin-left:auto;
margin-right:auto;
list-style: none ;
text-align: center ;
position:relative;
}Merci bien de m'aider.
Cordialement.
Modifié par bahnous (12 Jul 2009 - 17:22)
