Bonjour,
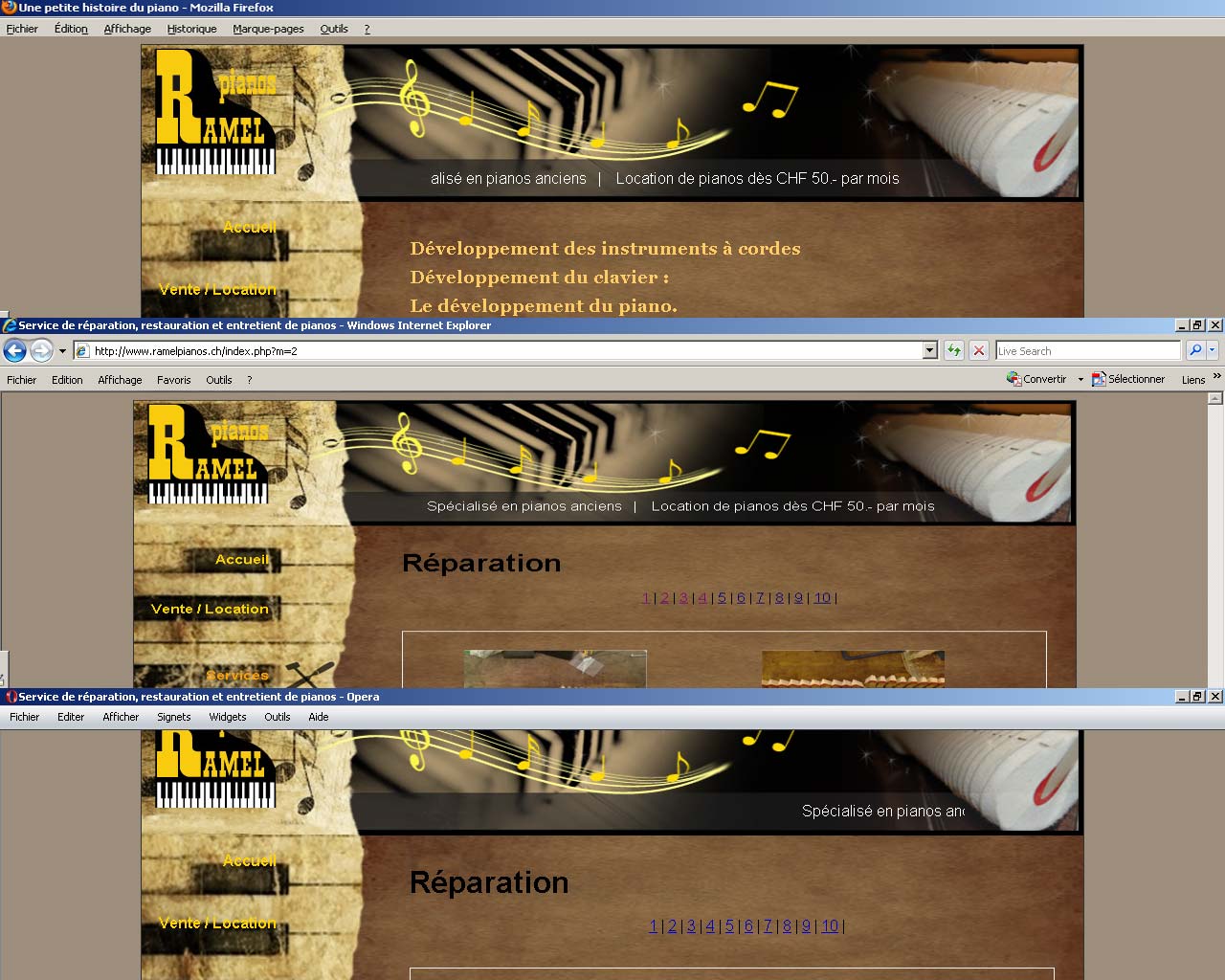
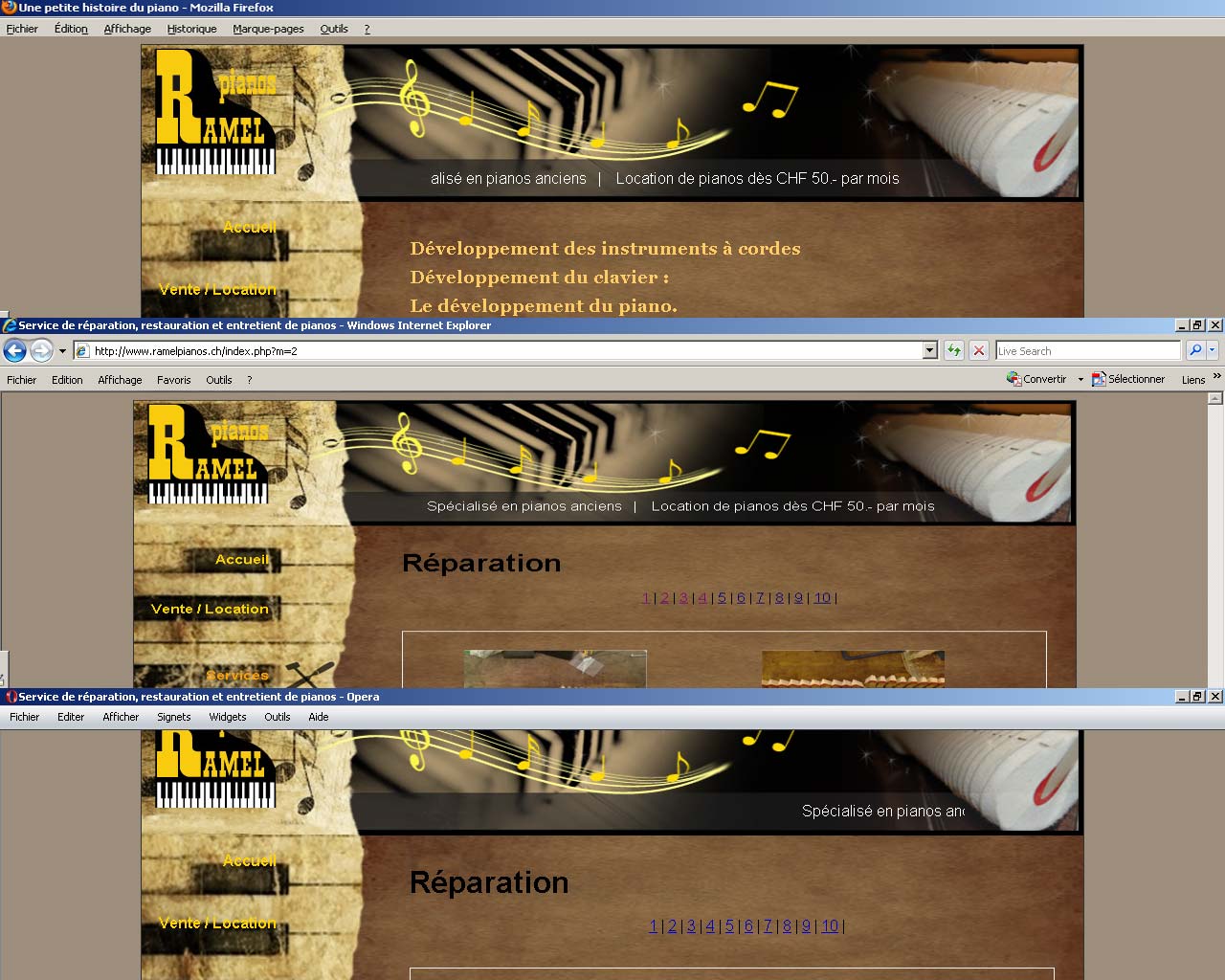
Bug avec firefox 3.5.
Sur firefox 3.1 le line height fonctionne et IE/7 aussi pourriez vous m'aider à trouver la solution je vous remercie d'avance
pourriez vous m'aider à trouver la solution je vous remercie d'avance 
http://www.ramelpianos.ch

Modifié par Felipe (12 Jul 2009 - 16:02)
Bug avec firefox 3.5.
Sur firefox 3.1 le line height fonctionne et IE/7 aussi
 pourriez vous m'aider à trouver la solution je vous remercie d'avance
pourriez vous m'aider à trouver la solution je vous remercie d'avance 
http://www.ramelpianos.ch
/* ------------ PNG TRANS FOR IE */
* html img,
* html .png {
position:relative;
behavior: expression((this.runtimeStyle.behavior="none")&&(this.pngSet?this.pngSet=true [decu]this.nodeName == "IMG" && this.src.toLowerCase().indexOf('.png')>-1?(this.runtimeStyle.backgroundImage = "none",
this.runtimeStyle.filter = "progid:DXImageTransform.Microsoft.AlphaImageLoader(src='" + this.src + "', sizingMethod='image')",
this.src = "img/transparent.gif") [decu]this.origBg = this.origBg? this.origBg :this.currentStyle.backgroundImage.toString().replace('url("','').replace('")',''),
this.runtimeStyle.filter = "progid:DXImageTransform.Microsoft.AlphaImageLoader(src='" + this.origBg + "', sizingMethod='crop')",
this.runtimeStyle.backgroundImage = "none")),this.pngSet=true)
);
}
/* ------------ END PNG TRANS FOR IE */
*{
padding: 0px;
margin: 0px;
outline: none;
font-family: Arial, Helvetica, sans-serif;
}
body{
background-color: #9d8e7c;
}
#page{
width: 984px;
margin: 10px auto;
border:1px solid #333;
position: relative;
}
#header{
height: 164px;
background-image:url(img/top.jpg);
background-repeat:no-repeat;
position:relative;
}
#main{
background-image: url(img/bg.jpg);
background-repeat:repeat-y;
}
#left{
width: 240px;
float: left;
/*background-color:#6633FF;*/
}
#nav{
list-style: none;
/* background-color:#33FFCC;*/
width: 215px;
margin-top: -6px;
}
#nav li{
text-align: right;
}
#nav a {
text-decoration: none;
color: #ffd202;
display:block;
height: 65px;
line-height: 65px;
padding-right: 74px;
font-weight: bold;
}
#nav a:hover{
color: #ff9c00;
}
#nav .navOn{
color: #ff9c00;
}
#btn_1, #btn_2, #btn_3, #btn_4, #btn_5, #btn_6 {
background-repeat: no-repeat;
}
#btn_3{
margin-top: 22px;
}
#btn_5{
margin-top: -6px;
}
#btn_6{
margin-top: 24px;
}
#btn_1:hover, #btn_1.navOn{
background-image:url(img/ic_ac.png);
}
#btn_2:hover, #btn_2.navOn{
background-image:url(img/ic_vente.png);
}
#btn_3:hover, #btn_3.navOn{
background-image:url(img/ic_serv.png);
}
#btn_4:hover, #btn_4.navOn{
background-image:url(img/ic_hist.png);
}
#btn_5:hover, #btn_5.navOn{
background-image:url(img/ic_contact.png);
}
#btn_6:hover, #btn_6.navOn{
background-image:url(img/ic_plan.png);
}
#right{
width: 744px;
float: left;
/*background-color:#6600FF;*/
}
#content{
padding-left: 40px;
padding-top: 12px;
padding-right: 30px;
padding-bottom: 20px;
}
#footer{
background-color:#000000;
color: #efefef;
text-align:center;
font-size: 11px;
height: 32px;
line-height: 32px;
}
#ticker{
position: absolute;
bottom: 15px;
left: 300px;
color: #fff;
font-size: 12px;
}
/* ------------------------------------------- CSS CONTENU */
/* --------------------- RUBRIQUE ACCEUIL */
#texthome{
background-image:url(img/picthome.jpg);
background-repeat:no-repeat;
width:694px;
height:378px;
margin-top:auto;
margin-left:-20px;
}
#texthome p{
width:250px;
height:266px;
margin-left:60px;
margin-top:40px;
line-height:1.4em;
}
#texthome h1{
margin-left:74px;
padding-top:35px;
font-family:"Times New Roman", Times, serif;
font-size:190%;
}
/* --------------------- RUBRIQUE VENTE */
#vente h1{
font-family:"Times New Roman", Times, serif;
padding-top:-10px;
padding-left:160px;
font-size:250%;
text-decoration:underline;
color:#F8CB0E;
}
.fiche{
border-collapse:collapse;
width: 600px;
margin-top:50px;
margin-bottom: 25px;
}
.fiche .pict {
width: 350px;
}
.fiche .pict .loupe{
background-color:#000;
background-image:url(img/loupe.png);
background-repeat:no-repeat;
width:45px;
height:40px;
}
.fiche .pict img{ border: 1px solid #efefef; padding: 4px;}
.fiche th{
text-align: left;
color: #efefef;
font-size: 12px;
width: 120px;
padding: 2px;
}
.fiche td{
font-size: 12px;
padding: 2px;
color: #F8CB0E;
}
.fiche th, .fiche td{
border-bottom:1px dashed #62331F;
}
/* --------------------- RUBRIQUE SERVICE */
#servNav{
list-style: none;
margin-left:250px;
}
#servNav li{
display: inline;
}
#repart{
border:hidden;
border: 1px solid #efefef; padding: 4px;
margin-top:35px;
}
#repart p{
margin-top:10px;
clear:both;
padding-left:50px;
color:#FFF;
}
#book li{
float:left;
margin: 20px 60px;
list-style-type: none;
}
.pict_1{
background-image:url(img/contenu_01.png);
background-repeat:no-repeat;
width:191px;
height:147px;
}
.pict_2{
background-image:url(img/contenu_02.png);
background-repeat:no-repeat;
width:191px;
height:147px;
}
.pict_3{
background-image:url(img/contenu_03.png);
background-repeat:no-repeat;
width:194px;
height:144px;
}
.pict_4{
background-image:url(img/contenu_04.png);
background-repeat:no-repeat;
width:194px;
height:144px;
}
/* --------------------- RUBRIQUE HISTOIRE */
h2 a{
text-decoration: none;
color:#FC6;
font-family:Georgia, "Times New Roman", Times, serif;
font-size:80%;
}
h2 a:hover{
text-decoration: underline;
}
#texte_1{
}
/* --------------------- RUBRIQUE CONTACT */
#contact label{
display: block;
}
#contact p{
margin-bottom: 15px;
}
#contact #captcha img{
border: none;
vertical-align:middle;
}
#contact .in{
border: 1px solid #efefef;
width: 250px;
}
/* --------------------- RUBRIQUE ACCES */
<?
$navArray=array();
$navArray[]="Accueil";
$navArray[]="Vente / Location";
$navArray[]="Services";
$navArray[]="Histoire du piano";
$navArray[]="Contact";
$navArray[]="Plan d'accès";
// --- initialisation d'un compteur pour le numero de bouton ----> btn_1, btn_2 etc...
$btnNum=1;
?>
<ul id="nav">
<?
foreach($navArray as $kN=>$navItem)
{
if($m==$kN) $navOn="navOn";
else $navOn=false;
?><li><a href="<? echo "index.php?m=$kN"; ?>" id="btn_<? echo $btnNum; ?>" class="png <? echo $navOn ?>"><? echo $navItem; ?></a></li><?
// --- on rajoute 1 à la valeur courante de $btnNum, à chaque fin de boucle, le ++ ===> $btnNum=$btnNum+1
$btnNum++;
}
?>
</ul>
Modifié par Felipe (12 Jul 2009 - 16:02)
