Bonjour à tous, cela faisait bien longtemps que je n'avais pas posté ici.
J'ai décidé il y a peu de refaire mon site web en approfondissant un peu le css. J'ai donc repris tout depuis le début.
Mais voilà j'ai un petit souci. J'ai lu tous les articles possibles sur le site, mais je coince depuis un petit moment et çela commence un petit peu à m'agacer et j'en perds en lucidité.
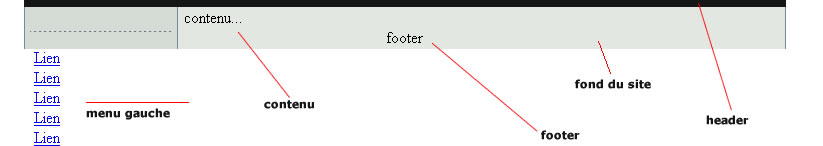
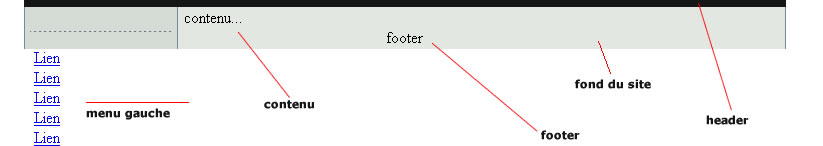
Je vous joins une image pour mieux comprendre.

J'ai fait une mise en page avec un header, un menu à gauche et une partie principale à sa droite. J'ai opté pour que le footer se place tout en bas de la fenêtre.
Lorsque ma fenêtre est réduite, mon footer remonte et mange mon menu de gauche. Le fond du site ne descend du coup que jusqu'au footer, et le menu s'en retrouve dépourvu. Le footer par contre lui bloque bien au niveau du "contenu".
Quand ma fenêtre est au max, le footer se cale bien en bas et tout est nikel.
En fait c'est dès que le footer arrive au niveau du dernier lien, qu'il se met par dessus et ne cesse de remonter si je réduis la fenêtre.
Bref je suis coincé...
Voici mon code. D'avance merci pour vos réponses et vos éclaircissements.
Code html:
Code css:
Modifié par PhilouMinety (12 Jul 2009 - 12:29)
J'ai décidé il y a peu de refaire mon site web en approfondissant un peu le css. J'ai donc repris tout depuis le début.
Mais voilà j'ai un petit souci. J'ai lu tous les articles possibles sur le site, mais je coince depuis un petit moment et çela commence un petit peu à m'agacer et j'en perds en lucidité.
Je vous joins une image pour mieux comprendre.

J'ai fait une mise en page avec un header, un menu à gauche et une partie principale à sa droite. J'ai opté pour que le footer se place tout en bas de la fenêtre.
Lorsque ma fenêtre est réduite, mon footer remonte et mange mon menu de gauche. Le fond du site ne descend du coup que jusqu'au footer, et le menu s'en retrouve dépourvu. Le footer par contre lui bloque bien au niveau du "contenu".
Quand ma fenêtre est au max, le footer se cale bien en bas et tout est nikel.
En fait c'est dès que le footer arrive au niveau du dernier lien, qu'il se met par dessus et ne cesse de remonter si je réduis la fenêtre.
Bref je suis coincé...
Voici mon code. D'avance merci pour vos réponses et vos éclaircissements.
Code html:
<div id="conteneur">
<div id="header">
<!-- haut de page -->
</div>
<div id="wrap">
<div id="menu1">
<!-- colonne latérale -->
<ul>
<li id="vig-titre-section"><h3>test</h3>
<ul>
<li><a title="Lien 1" href="#">Lien</a></li>
<li><a title="Lien 1" href="#">Lien</a></li>
<li><a title="Lien 1" href="#">Lien</a></li>
<li><a title="Lien 1" href="#">Lien</a></li>
<li><a title="Lien 1" href="#">Lien</a></li>
<li><a title="Lien 1" href="#">Lien</a></li>
<li><a title="Lien 1" href="#">Lien</a></li>
<li><a title="Lien 1" href="#">Lien</a></li>
<li><a title="Lien 1" href="#">Lien</a></li>
<li><a title="Lien 1" href="#">Lien</a></li>
<li><a title="Lien 1" href="#">Lien</a></li>
<li><a title="Lien 1" href="#">Lien</a></li>
<li><a title="Lien 1" href="#">Lien</a></li>
<li><a title="Lien 1" href="#">Lien</a></li>
<li><a title="Lien 1" href="#">Lien</a></li>
</ul>
</li>
</ul>
</div>
<div id="contenu">
<!-- contenu principal -->
contenu...
</div>
</div>
<div id="footer">
<!-- pied de page -->
footer
</div>
</div>
Code css:
/* --- GÉNÉRAL --- */
html, body {
margin: 0;
padding: 0;
height: 100%;
}
/* --- BLOC CONTENEUR GLOBAL --- */
div#conteneur {
position: relative;
width: 762px;
margin: 0 auto;
min-height: 100%;
background: url(images_site/fond_site.gif);
}
div#conteneur #header {
margin-top: 0; /* évite tout risque de fusion des marges */
}
div#conteneur #wrap {
margin-bottom: 0; /* évite tout risque de fusion des marges */
padding-bottom: 22px;
}
/* --- HEADER --- */
div#header {
height: 150px;
background: url(images_site/header.jpg);
}
/* --- PIED DE PAGE --- */
div#footer {
position: absolute;
bottom: 0; left: 0;
width: 100%;
height: 22px;
text-align: center;
}
/* Code CSS pour Internet Explorer 6 - rend compatible le % height du conteneur*/
<!--[if lte IE 6]>
<style type="text/css">
div#conteneur {
height: 100%;
}
</style>
<![endif]-->
div#wrap {
overflow: hidden;
}
#contenu {
margin-left: 160px;
margin-right: 6px;
}
#conteneur #menu1 {
margin-top: 0;
}
#menu1 {
float: left;
width: 154px;
}
#menu1 h3 {
display: none;
}
#menu1 ul {
list-style-type: none;
padding: 0px;
margin: 0px;
}
#menu1 ul li ul li {
margin-left: 10px;
}
#menu1 ul li ul {
padding-top: 40px;
padding-bottom: 15px;
}
.h3 {
text-align: justify;
font-size: 9pt;
font-family: Arial;
color: #000000;
font-weight: normal;
}
#vig-titre-section { background: url(images_site/fond_titre_section.gif) no-repeat; }
Modifié par PhilouMinety (12 Jul 2009 - 12:29)
