Bonjour,
J'ai un problème et je ne sais pas comment procéder. J'ai mis une image ci-dessous pour que vous compreniez la disposition des blocs de la page.
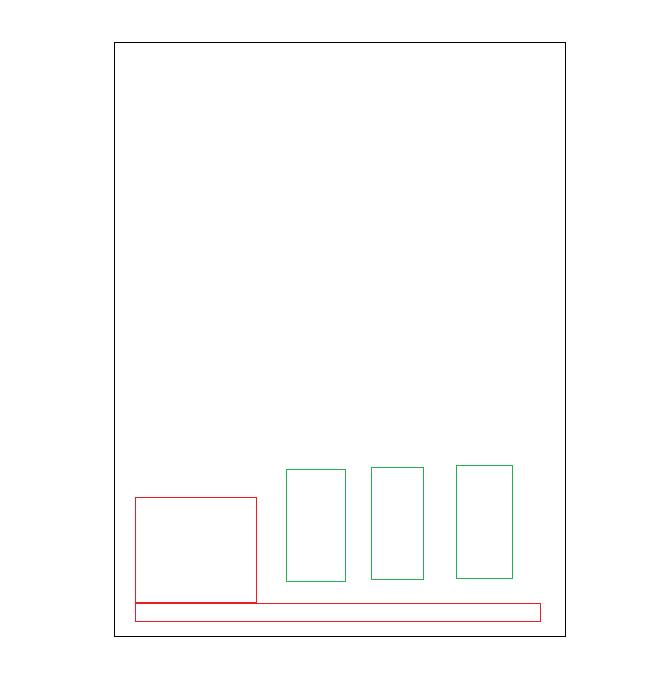
Le cadre en noir représente la page web.
Je n'ai représenté que le bas car c'est la que j'ai un problème.
La barre horizontale rouge représente le Footer (pied de page) et le carré est rouge est une image qui doit être absolument coller a celle si.
En vert sont représenté 3 blocs qui s'agrandissent en fonction du contenu.
Mon problème est que je ne vois pas du tout comment faire en sorte que les deux blocs rouge reste collé sachant que la page s'agrandit en fonction du contenu ainsi que de la taille des blocs vert.

Modifié par solarius33 (11 Jul 2009 - 15:48)
J'ai un problème et je ne sais pas comment procéder. J'ai mis une image ci-dessous pour que vous compreniez la disposition des blocs de la page.
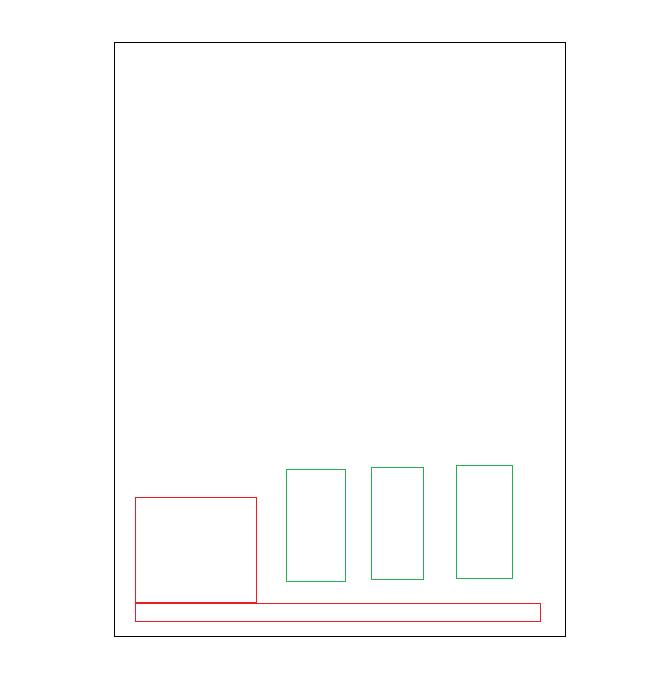
Le cadre en noir représente la page web.
Je n'ai représenté que le bas car c'est la que j'ai un problème.
La barre horizontale rouge représente le Footer (pied de page) et le carré est rouge est une image qui doit être absolument coller a celle si.
En vert sont représenté 3 blocs qui s'agrandissent en fonction du contenu.
Mon problème est que je ne vois pas du tout comment faire en sorte que les deux blocs rouge reste collé sachant que la page s'agrandit en fonction du contenu ainsi que de la taille des blocs vert.

Modifié par solarius33 (11 Jul 2009 - 15:48)

