Bonjour, naviguant sur alsacréation depuis un p'tit bout de temps, j'ai décidé de rejoindre le forum aujourd'hui pour lancer un petit appel au secours 
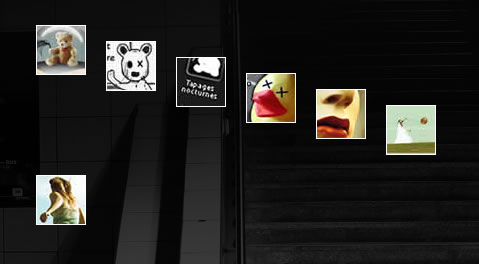
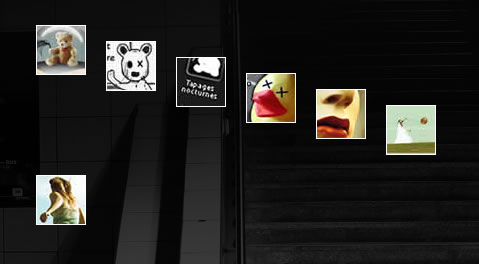
Il se trouve en effet que j'ai un petit souci avec IE7 : j'ai mis un float:left à une liste, mais celle ci s'affiche de manière incorrecte sous IE.

Voici le code css :
Ainsi qu'un bout de code html :
Merci d'avance...!
Modifié par Teewee (10 Dec 2011 - 16:11)

Il se trouve en effet que j'ai un petit souci avec IE7 : j'ai mis un float:left à une liste, mais celle ci s'affiche de manière incorrecte sous IE.

Voici le code css :
ul#galerie {
list-style:none;
width:450px;
height:auto;
padding-left:30px;
padding-top:15px;
}
ul#galerie li a{
float:left;
margin:10px;
border:solid 1px #FFFFFF;
}
ul#galerie li a:hover {
border:solid 1px #97bf0d;
}Ainsi qu'un bout de code html :
<ul id="galerie">
<li><a href="img_travaux/graphisme/affiches/grand-boytoyz-01.jpg" id="mb7" class="mb" title="Boytoyz.fr"><img src="img_travaux/graphisme/affiches/mini-boytoyz-01.jpg" alt="" /></a>
</li>
<li><a href="img_travaux/graphisme/affiches/grand-boytoyz-02.jpg" id="mb6" class="mb" title="Boytoyz.fr"><img src="img_travaux/graphisme/affiches/mini-boytoyz-02.jpg" alt="" /></a>
</li>
</ul>Merci d'avance...!
Modifié par Teewee (10 Dec 2011 - 16:11)

