Bonjours à tous, je suis tout nouveau sur ce site bien que je l'ai souvent fréquenté en mode "visiteur".
Bref, je travaille actuellement sur un projet de site web et j'aimerai qu'il soit lisible pour tous les utilisateurs d'ordinateurs et avec les petites résolutions (800x600px) remisent au gout du jours, je galère un peu... maudit soient les miniPC.
Mon problème est assez difficile à expliquer, je vous ai donc fait des screens:
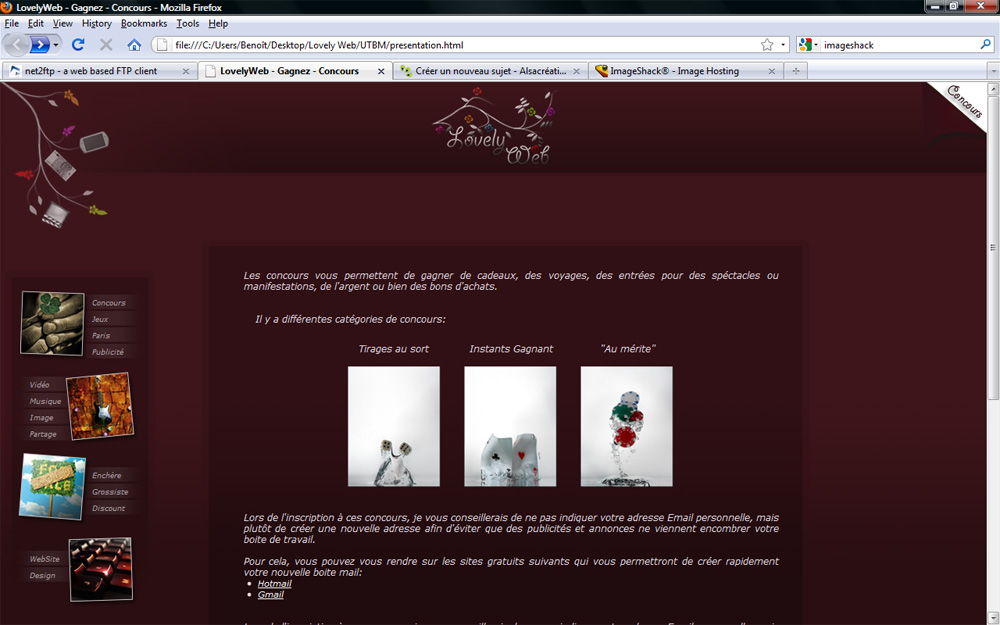
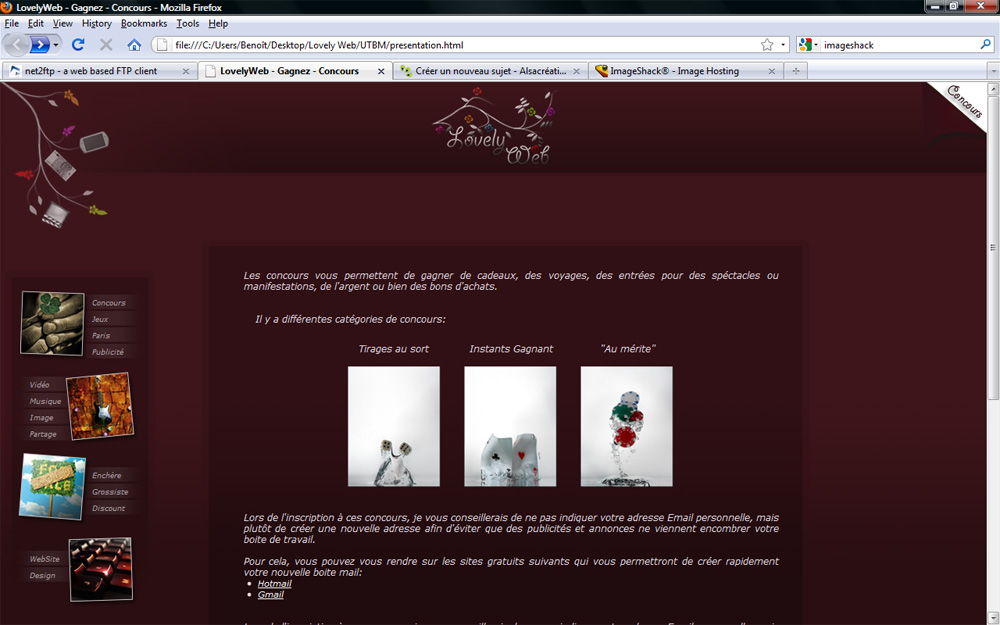
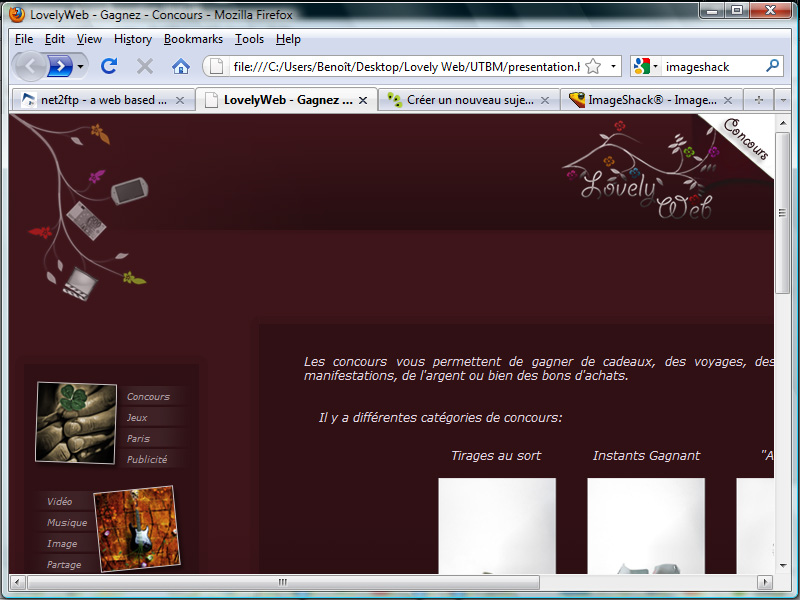
Voici le site en 1280x800px:

La bannière est un repeat-x d'une image réalisée sous photoshop et d'une hauteur de 120px.
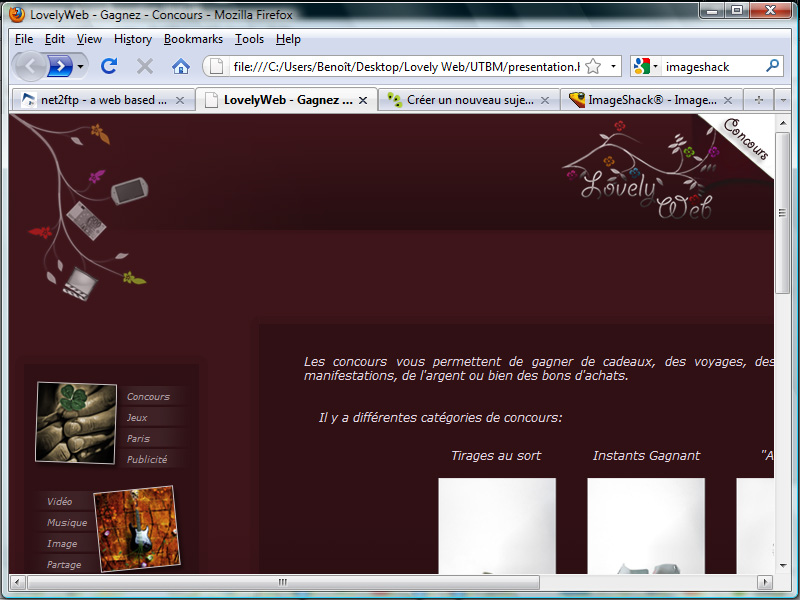
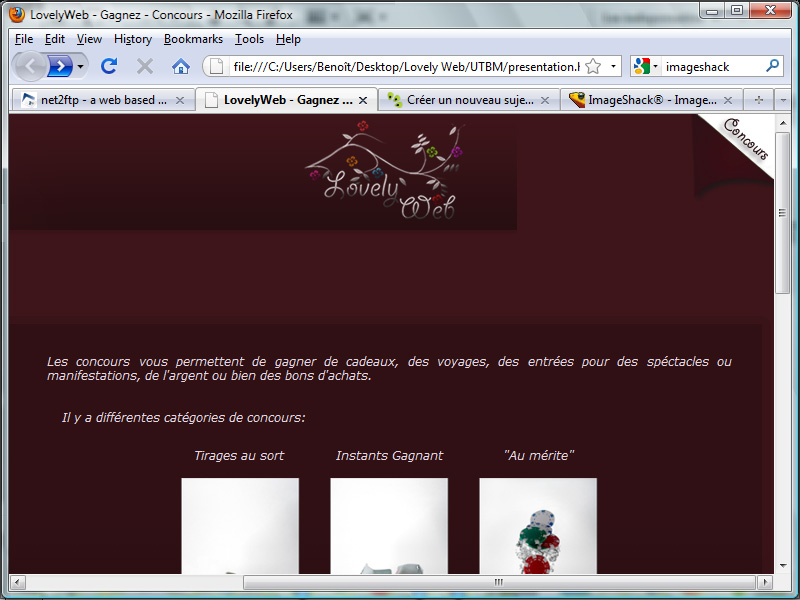
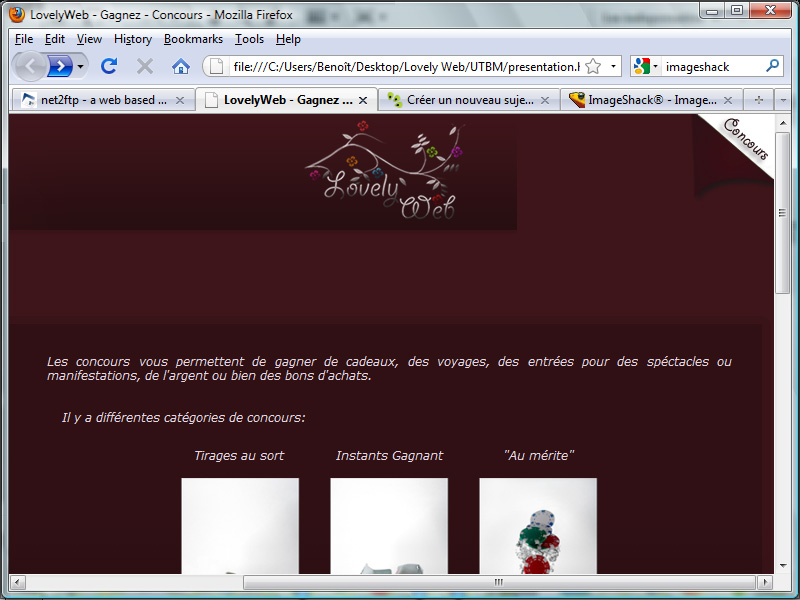
Puis lorsque je passe en 800x600px:

Le problème est ici, la bannière en suit pas le scroll horizontal...

Quelqu'un aurait une solution?
Modifié par ptitowen (09 Jul 2009 - 00:26)
Bref, je travaille actuellement sur un projet de site web et j'aimerai qu'il soit lisible pour tous les utilisateurs d'ordinateurs et avec les petites résolutions (800x600px) remisent au gout du jours, je galère un peu... maudit soient les miniPC.
Mon problème est assez difficile à expliquer, je vous ai donc fait des screens:
Voici le site en 1280x800px:

La bannière est un repeat-x d'une image réalisée sous photoshop et d'une hauteur de 120px.
Puis lorsque je passe en 800x600px:

Le problème est ici, la bannière en suit pas le scroll horizontal...

Quelqu'un aurait une solution?
Modifié par ptitowen (09 Jul 2009 - 00:26)
