Bonjour,
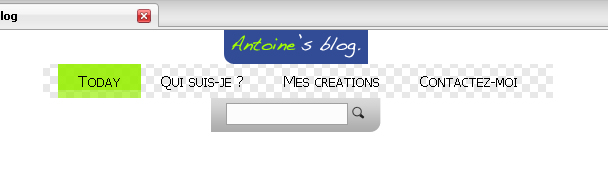
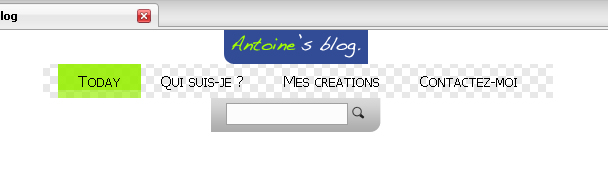
J'ai un probleme et niveau de la création d'une barre de navigation contenant un logo, des onglets, et une zone de recherche.
J'aurais voulu que cette barre soit centrée et donc j'ai voulu mettre ces trois éléments (qui sont en div) dans une autre div centrée.
J'ai fait en gros une div comme celle ci:
et les 3 autres div, encore toutes en relative. En additionnant leur largeur, cela fait exactement 794 (et la hauteur est pour toutes 34).
Elles sont de ce type;
Mais voilà, elles sont chacune centrées (et non pas les trois qui se suivent) et du coup l'unes au dessus des autres (non superposées, mais on niveau de la hauteur de la page).

Avez-vous un idée de la source du problème?
Merci d'avance
Modifié par Docxell (07 Jul 2009 - 17:27)
J'ai un probleme et niveau de la création d'une barre de navigation contenant un logo, des onglets, et une zone de recherche.
J'aurais voulu que cette barre soit centrée et donc j'ai voulu mettre ces trois éléments (qui sont en div) dans une autre div centrée.
J'ai fait en gros une div comme celle ci:
#fond {
background: url() no-repeat center top;
position: relative;
width: 794px;
height: 34px;
margin: 0 auto;
}
et les 3 autres div, encore toutes en relative. En additionnant leur largeur, cela fait exactement 794 (et la hauteur est pour toutes 34).
Elles sont de ce type;
#logo {
background: url(styles/logo.png) no-repeat;
position: relative;
width: 144px;
height: 34px;
margin: 0 auto;
}
Mais voilà, elles sont chacune centrées (et non pas les trois qui se suivent) et du coup l'unes au dessus des autres (non superposées, mais on niveau de la hauteur de la page).

Avez-vous un idée de la source du problème?
Merci d'avance

Modifié par Docxell (07 Jul 2009 - 17:27)

