J'aimerai réaliser des bloc en avec une image de fond en haut et une image de fond en bas de mon bloc. Un peu comme un coin arrondi en haut à droite et un coin arrondi en bas à gauche sauf que les coin arrondi son géant.
Le bloc doit pouvoir s'étendre en fonction de la taille du texte (bloc dynamique).
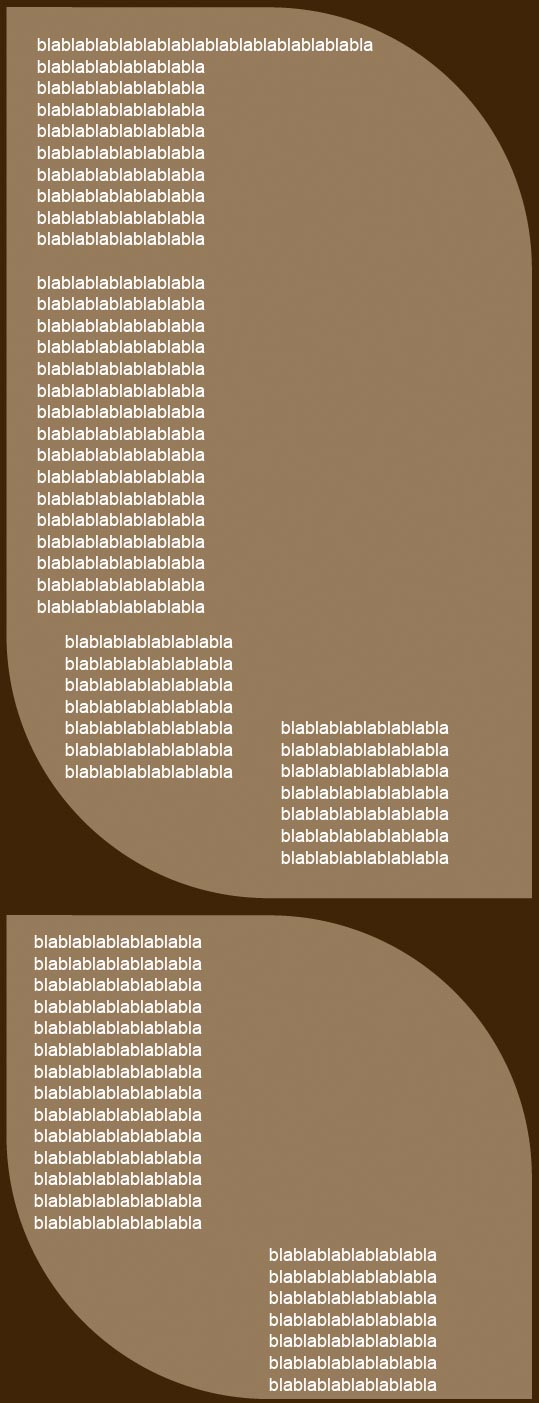
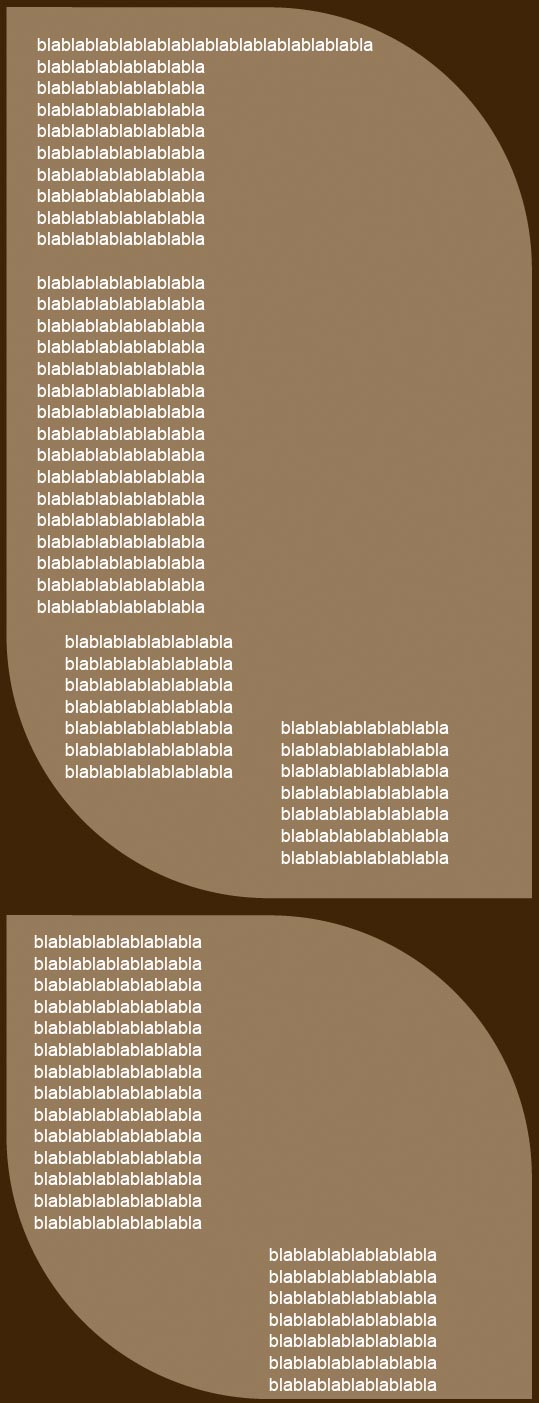
Voici un aperçu du rendu :

J'ai beau retourner le truc dans tous les sens, je ne vois pas de solution pour le moment.
Merci d'avance votre aide.
Modifié par miura38 (06 Jul 2009 - 18:29)
Le bloc doit pouvoir s'étendre en fonction de la taille du texte (bloc dynamique).
Voici un aperçu du rendu :

J'ai beau retourner le truc dans tous les sens, je ne vois pas de solution pour le moment.
Merci d'avance votre aide.
Modifié par miura38 (06 Jul 2009 - 18:29)