Bonjour à tous!
Je construit actuellement un site dont le menu de navigation fait la largeur de la page.
Mon intention est d'avoir un certain nombre de liens sur la gauche, suivis d'un espace variable avec un design identique à ces liens, mais sans texte de libellé, et un ou plusieurs liens sur la droite, toujours avec le même design.
L'idée est de pouvoir avoir les liens de gauche collés à gauche et ceux de droite collés à droite afin de pouvoir avoir un design fluide, qui s'adapte à la largeur de la fenêtre.
Ca permettrait également de rajouter ou ôter un élément du menu sans toucher à la css (CMS oblige, pour simplifier).
Peut être que seul javascript ou PHP peuvent rendre ce menu possible?
Voici une image représentative de ce que je veux:
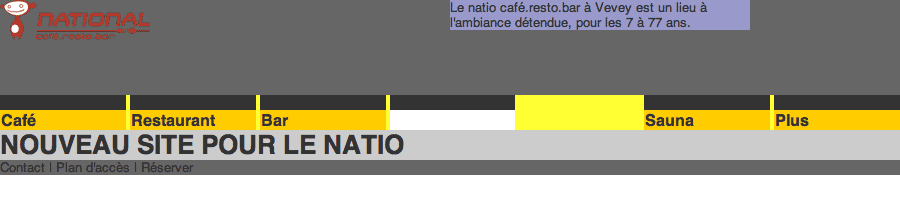
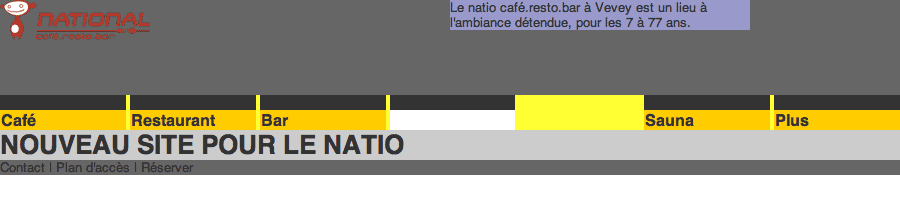
problème:

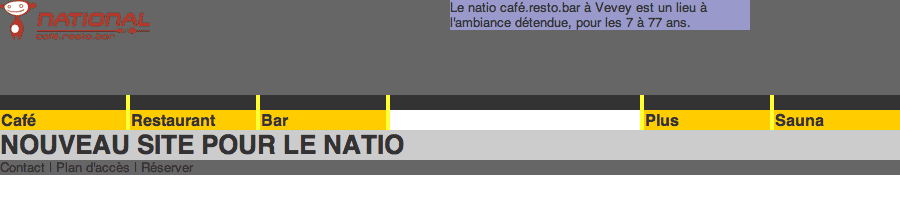
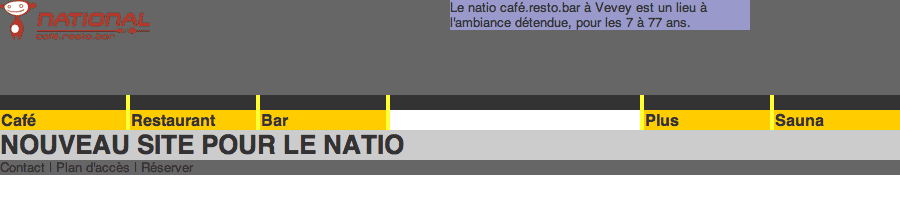
design desiré:

J'ai regardé un peu partout sur alsa, mais je n'ai pas trouvé ce que je cherchait pour le faire…
Pour info, le code que j'utilise est le suivant:
Partie HTML:
Partie CSS:
Je remercie sincérement quiconque essaierait de résoudre ce dilemme avec moi!
Merci!
Modifié par oxmox (04 Jul 2009 - 21:32)
Je construit actuellement un site dont le menu de navigation fait la largeur de la page.
Mon intention est d'avoir un certain nombre de liens sur la gauche, suivis d'un espace variable avec un design identique à ces liens, mais sans texte de libellé, et un ou plusieurs liens sur la droite, toujours avec le même design.
L'idée est de pouvoir avoir les liens de gauche collés à gauche et ceux de droite collés à droite afin de pouvoir avoir un design fluide, qui s'adapte à la largeur de la fenêtre.
Ca permettrait également de rajouter ou ôter un élément du menu sans toucher à la css (CMS oblige, pour simplifier).
Peut être que seul javascript ou PHP peuvent rendre ce menu possible?

Voici une image représentative de ce que je veux:
problème:

design desiré:

J'ai regardé un peu partout sur alsa, mais je n'ai pas trouvé ce que je cherchait pour le faire…
Pour info, le code que j'utilise est le suivant:
Partie HTML:
<div id="navigation">
<ul>
<li>Café</li>
<li>Restaurant</li>
<li>Bar</li>
<li class="spacer"> </li>
<li>Plus</li>
<li>Sauna</li>
</ul>
</div>
Partie CSS:
#navigation ul {
padding: 0px;
list-style-type: none;
}
#navigation > ul > li {
margin-right: 3px;
float: left;
font-size: 1.25em;
font-weight: bold;
border-top-color: #333333;
border-top-width: 15px;
border-top-style: solid;
padding-top: 2px;
height: 18px;
padding-left: 1px;
background-color: #ffcc00;
width: 9%;
display: block;
}
#navigation > ul > li.spacer {
width: 760px;
background-color: white;
}
Je remercie sincérement quiconque essaierait de résoudre ce dilemme avec moi!
Merci!
Modifié par oxmox (04 Jul 2009 - 21:32)



