Bonjour,
J'ai un vieux site dont la mise en page est faite avec des tableaux. Elle fonctionne à merveille mais je souhaite la modifier pour une structure CSS avec des <div>. J'ai bien avancé, je bute seulement sur quelques pièges de débutant. Vous pouvez sûrement m'aider.
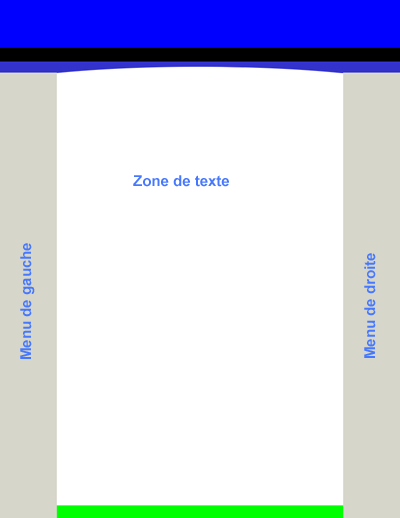
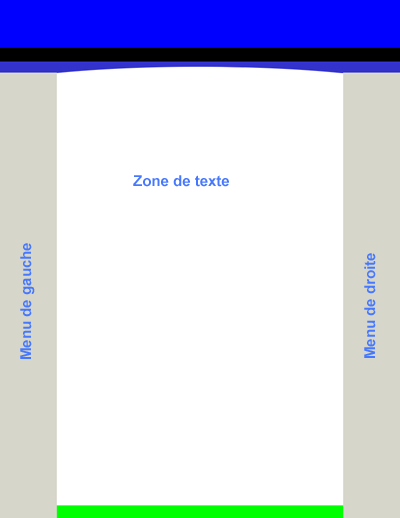
Voici de quoi devrait avoir l'air la structucture du site :

Et voici l'essentiel du code :
index.html :
fichier CSS :
Les couleurs de fond sont là juste pour débuguer.
Mon problème c'est que je ne trouve pas comment indiquer aux divisions d'occuper tout l'espace disponible en hauteur lorsque leur hauteur n'est pas définie de manière fixe. J'ai beau mettre height: 100%; ça ne donne rien.
Vous avez quelques suggestions pour m'aider ?
Modifié par leDeveloppeurWeb (02 Jul 2009 - 16:12)
J'ai un vieux site dont la mise en page est faite avec des tableaux. Elle fonctionne à merveille mais je souhaite la modifier pour une structure CSS avec des <div>. J'ai bien avancé, je bute seulement sur quelques pièges de débutant. Vous pouvez sûrement m'aider.
Voici de quoi devrait avoir l'air la structucture du site :

Et voici l'essentiel du code :
index.html :
<body>
<div id="global">
<div id="header"></div>
<div id="titre"><p class="titre_section">Ceci est le titre</p></div>
<div id="arche"></div>
<div id="contenuEtMenus">
<div id="menuGauche">Menu gauche</div>
<div id="menuDroite">Menu droite</div>
<div id="contenu">
<div id="textes">Ici il y aura les textes.</div>
<div id="footer">Pied de page</div>
</div>
</div>
</body>
</html>
fichier CSS :
html { background: #9A9A95 }
html, body {
height: 100%;
margin: 0;
}
div#global {
background-color: #FF0000;
min-height: 100%;
width: 760px;
padding: 0 0px;
margin: 0 auto;
position: relative;
}
div#header {
background-color:#0000FF;
color: #000000;
height: 90px;
}
div#titre {
background-color:#000000;
color: #FFFFFF;
height: 26px;
}
div#arche {
background-color:#3333CC;
height: 22px;
}
div#contenuEtMenus {
background-color: #0000FF;
width: 760px;
padding: 0 0px;
margin: 0 auto;
position: relative;
}
div#menuGauche {
height: 100%;
background: url(images/fond.gif) repeat-x repeat-y;
background-color:#D6D6CB;
float: left;
width: 107px;
}
div#menuDroite {
height: 100%;
background: url(images/fond.gif) repeat-x repeat-y;
background-color:#D6D6CB;
float: right;
width: 107px;
}
div#contenu {
width: 546px;
padding: 0 0px;
margin: 0 auto;
position: relative;
}
div#textes {
background-color:#FFFFFF;
padding-bottom: 0px;
overflow: auto;
}
div#footer {
position: absolute;
width: 546px;
height: 20px
bottom: 0;
background: #00FF00;
}
Les couleurs de fond sont là juste pour débuguer.
Mon problème c'est que je ne trouve pas comment indiquer aux divisions d'occuper tout l'espace disponible en hauteur lorsque leur hauteur n'est pas définie de manière fixe. J'ai beau mettre height: 100%; ça ne donne rien.
Vous avez quelques suggestions pour m'aider ?

Modifié par leDeveloppeurWeb (02 Jul 2009 - 16:12)




