Bonjour, a tous
Je suis adepte de se site mais je n'avait jamais encore eu besoin de question sur le forum car j'ai toujours trouvées des solutions dans les posts résolus ou dans les tutoriaux, mais la je "block" un peu.
Le contenu de ma page est constitué en 3 colonnes:
- A gauche des blocs div positionnés en float: left.
- A droite la meme chose en float: right;
- Au centre du texte s'adaptant comme convenu aux limites des autres blocs
J'ai choisi d'avoir plusieurs blocs div a gauche et a droite et non pas un seul div contenant tout mes autres bloc car lorsque l'utilisateur survol un bloc un script permet d'agrandir celui-ci et donc si j'avais choisi l'autre solution j'aurai eu des problèmes
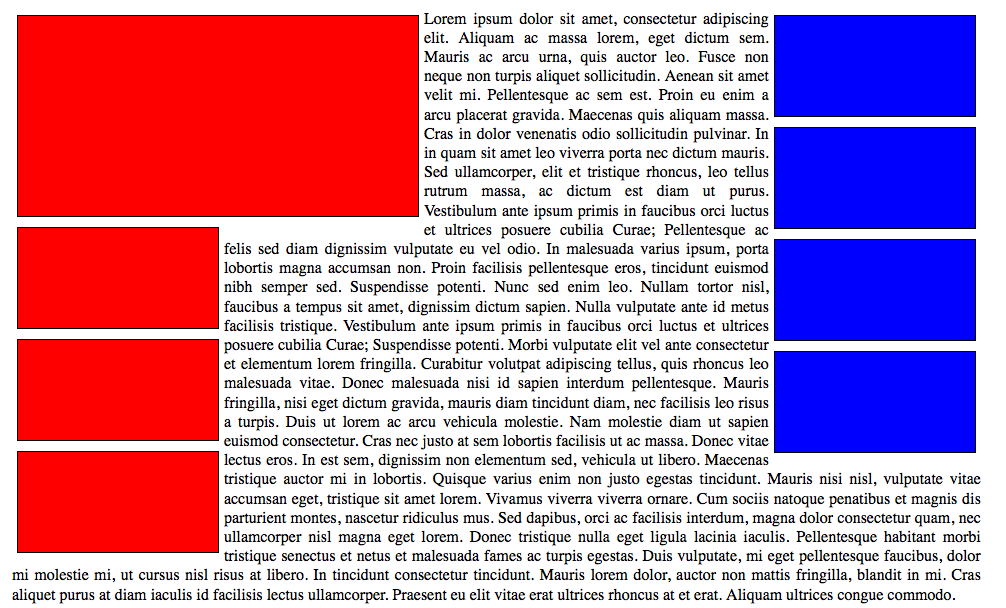
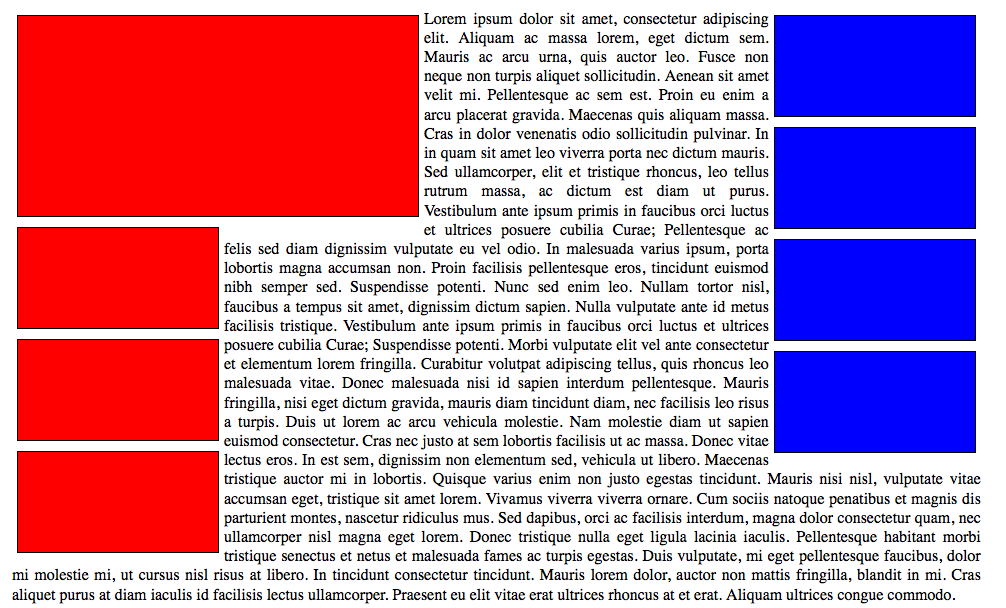
Voici une illustration du résultat que je désire:

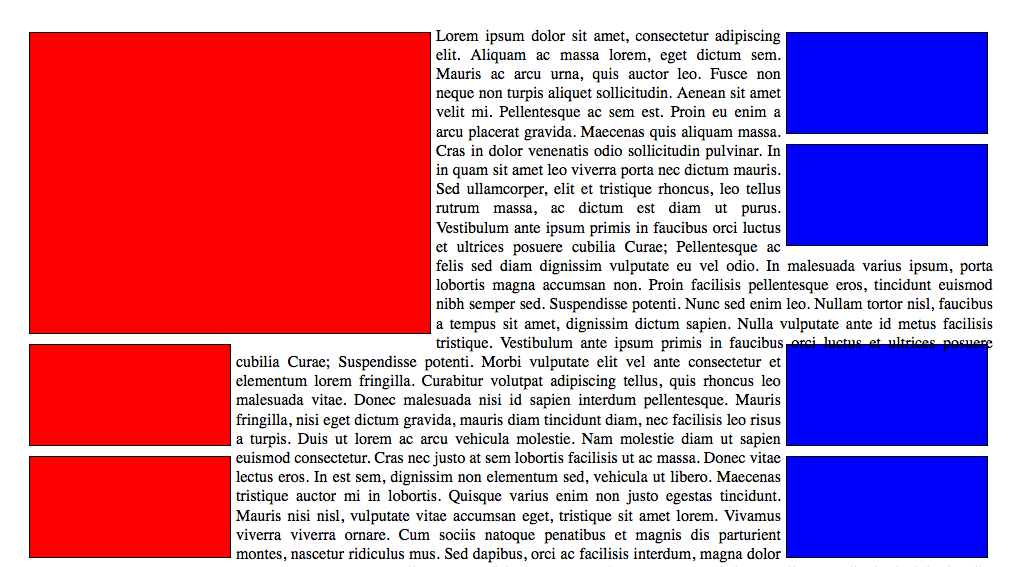
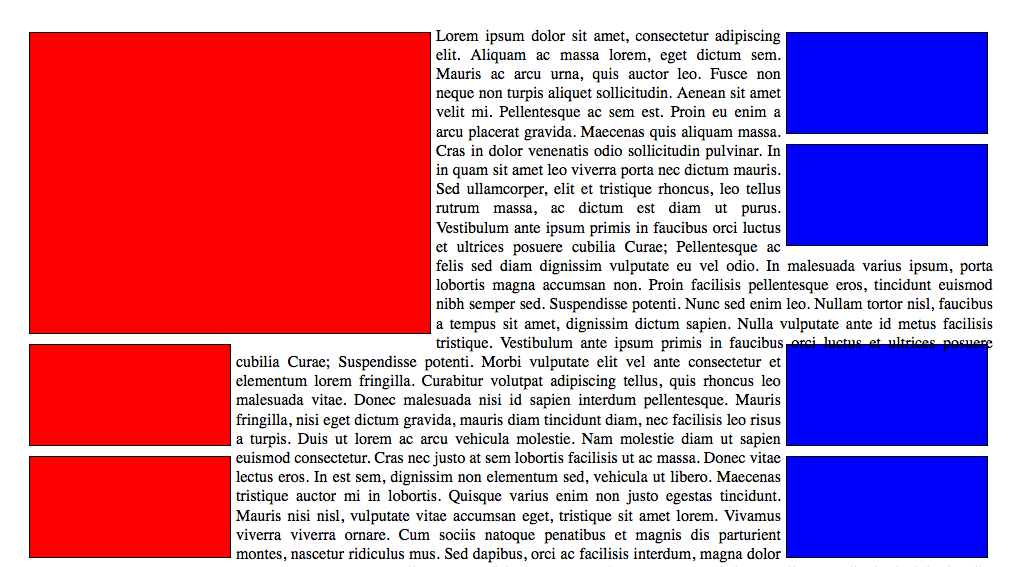
Mais bon ca c'est le cas idéal ou l'agrandissement tombe bien et comme dans la pratique chaque bloc a une hauteur différente cela pose problème:

On voit que sous le 3 ème bloc a droite se situe en dessous du 1er bloc de gauche.
Donc voici enfin ma question comment faire pour que quelque soit la hauteur des blocs ceux-ci reste collés entre eux comme dans le premier exemple?
Voici Mon code:
- le html:
- et la feuille de style test.css:
Le #gauche0 sert a simuler mon problème car je ne voulait pas encombrer avec le code javascript me permettant de faire l'agrandissement.
Merci pour toute piste que vous pourriez me proposer.
Je pense que le problème vient du clear mais je comprend pas pourquoi j'obtiens ce comportement.
Modifié par hmartin14 (01 Jul 2009 - 11:52)
Je suis adepte de se site mais je n'avait jamais encore eu besoin de question sur le forum car j'ai toujours trouvées des solutions dans les posts résolus ou dans les tutoriaux, mais la je "block" un peu.
Le contenu de ma page est constitué en 3 colonnes:
- A gauche des blocs div positionnés en float: left.
- A droite la meme chose en float: right;
- Au centre du texte s'adaptant comme convenu aux limites des autres blocs
J'ai choisi d'avoir plusieurs blocs div a gauche et a droite et non pas un seul div contenant tout mes autres bloc car lorsque l'utilisateur survol un bloc un script permet d'agrandir celui-ci et donc si j'avais choisi l'autre solution j'aurai eu des problèmes
Voici une illustration du résultat que je désire:

Mais bon ca c'est le cas idéal ou l'agrandissement tombe bien et comme dans la pratique chaque bloc a une hauteur différente cela pose problème:

On voit que sous le 3 ème bloc a droite se situe en dessous du 1er bloc de gauche.
Donc voici enfin ma question comment faire pour que quelque soit la hauteur des blocs ceux-ci reste collés entre eux comme dans le premier exemple?
Voici Mon code:
- le html:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="./css/test.css">
<script type="text/javascript" src="./script/script.js"></script>
</head>
<body>
<div id="droite0" class="droite">
</div>
<div id="gauche0" class="gauche">
</div>
<div id="droite1" class="droite">
</div>
<div id="gauche1" class="gauche">
</div>
<div id="droite2" class="droite">
</div>
<div id="gauche2" class="gauche">
</div>
<div id="droite3" class="droite">
</div>
<div id="gauche1" class="gauche">
</div>
<p id=center>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam ac massa lorem, eget dictum sem. Mauris ac arcu urna, quis auctor leo. Fusce non neque non turpis aliquet sollicitudin. Aenean sit amet velit mi. Pellentesque ac sem est. Proin eu enim a arcu placerat gravida. Maecenas quis aliquam massa. Cras in dolor venenatis odio sollicitudin pulvinar. In in quam sit amet leo viverra porta nec dictum mauris. Sed ullamcorper, elit et tristique rhoncus, leo tellus rutrum massa, ac dictum est diam ut purus. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae;
Pellentesque ac felis sed diam dignissim vulputate eu vel odio. In malesuada varius ipsum, porta lobortis magna accumsan non. Proin facilisis pellentesque eros, tincidunt euismod nibh semper sed. Suspendisse potenti. Nunc sed enim leo. Nullam tortor nisl, faucibus a tempus sit amet, dignissim dictum sapien. Nulla vulputate ante id metus facilisis tristique. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Suspendisse potenti. Morbi vulputate elit vel ante consectetur et elementum lorem fringilla. Curabitur volutpat adipiscing tellus, quis rhoncus leo malesuada vitae. Donec malesuada nisi id sapien interdum pellentesque. Mauris fringilla, nisi eget dictum gravida, mauris diam tincidunt diam, nec facilisis leo risus a turpis.
Duis ut lorem ac arcu vehicula molestie. Nam molestie diam ut sapien euismod consectetur. Cras nec justo at sem lobortis facilisis ut ac massa. Donec vitae lectus eros. In est sem, dignissim non elementum sed, vehicula ut libero. Maecenas tristique auctor mi in lobortis. Quisque varius enim non justo egestas tincidunt. Mauris nisi nisl, vulputate vitae accumsan eget, tristique sit amet lorem. Vivamus viverra viverra ornare. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Sed dapibus, orci ac facilisis interdum, magna dolor consectetur quam, nec ullamcorper nisl magna eget lorem. Donec tristique nulla eget ligula lacinia iaculis. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Duis vulputate, mi eget pellentesque faucibus, dolor mi molestie mi, ut cursus nisl risus at libero. In tincidunt consectetur tincidunt. Mauris lorem dolor, auctor non mattis fringilla, blandit in mi. Cras aliquet purus at diam iaculis id facilisis lectus ullamcorper. Praesent eu elit vitae erat ultrices rhoncus at et erat. Aliquam ultrices congue commodo.
</p>
</body>
- et la feuille de style test.css:
*
{
margin: 0;
padding: 0;
}
body
{
width: 80%;
margin: 50px auto;
}
#gauche0{
height: 300px;
width: 400px;
}
.gauche
{
clear: left;
border: 1px solid black;
background: red;
float: left;
width: 200px;
height: 100px;
margin: 5px;
}
.droite
{
clear: right;
border: 1px solid black;
background: blue;
float: right;
width: 200px;
height: 100px;
margin: 5px;
}
p
{
text-align: justify;
}
Le #gauche0 sert a simuler mon problème car je ne voulait pas encombrer avec le code javascript me permettant de faire l'agrandissement.
Merci pour toute piste que vous pourriez me proposer.
Je pense que le problème vient du clear mais je comprend pas pourquoi j'obtiens ce comportement.
Modifié par hmartin14 (01 Jul 2009 - 11:52)