Bonjour à tous,
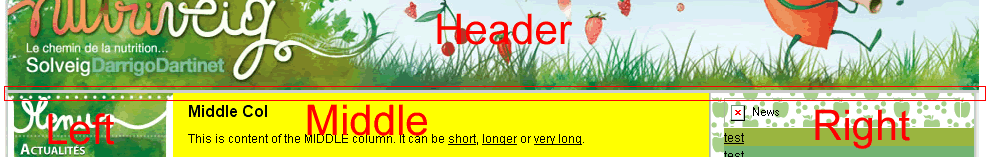
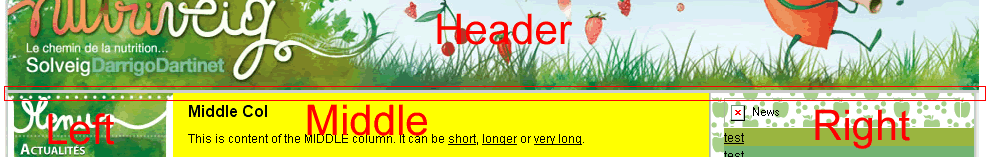
j'ai un problème d'espace entre mon header et le reste de mon site (cf image jointe). Voici mon code css :
Est-ce que quelqu'un sait pourquoi cet espace est présent ? Il est présent sous FF et IE
Merci
j'ai un problème d'espace entre mon header et le reste de mon site (cf image jointe). Voici mon code css :
body {
margin : auto;
font:11pt/1.5 sans-serif;
width:974px;
}
#header {
margin:0;
padding:0;
background-color:#ccc;
}
#main1 {
margin:0;
padding:0;
background:yellow url("background_left2.gif") top left repeat-y;
}
#main2 {
margin:0;
padding:0;
background:url("background_right_2.gif") top right no-repeat;
}
#left {
float:left;
width:168px;
margin:0; padding:0;
font-size:80%;
}
#right {
float:right;
width:250px;
margin:0; padding:0;
font-size:80%;
}
#middle {
margin:0 168px;
background:yellow;
font-size:80%;
padding:0.5em 1em;
width: 500px;
margin-top: 0px;
}
.column-in {
margin:0;
}
.cleaner {
clear:both;
height:1px;
font-size:1px;
border:none;
margin:0; padding:0;
background:transparent;
}
.img_no_border {
border: none;
}
Est-ce que quelqu'un sait pourquoi cet espace est présent ? Il est présent sous FF et IE
Merci