Bonjour
J'aissaie désespérément de centre un texte mais que néni:
avec une feuille de style
L'objectif final étant d'avoir une cellule de tableau avec une couleur de fond, superposé une autre couleur positionnée au dessus de la cellule, l'ensemble représentant un état d'avancement et par dessus tout un lien hypertexte qui devrait-être centré dans une image de fond transparente.
Si vous avez une idée, je suis preneur.

J'aissaie désespérément de centre un texte mais que néni:
<img src="images/loi_3.bmp" style="{position: absolute;top: 221px;left:46px;z-index:1;width:6px;height:15px;z-index:1}" alt="" />
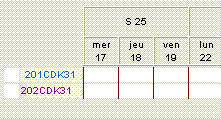
<div class="loi" style="top:221px"><div id="loia"><a href="javascript: reserver('202CDK31')" title="Moy: 16930 Km">202CDK31</a></div></div>avec une feuille de style
.loi{
position:absolute;
background-image:url('../images/transparent.gif'); //image fait 16x16
left:46px;
height:14px;
width:30px;
z-index:2}
#loia{
text-align:center;}L'objectif final étant d'avoir une cellule de tableau avec une couleur de fond, superposé une autre couleur positionnée au dessus de la cellule, l'ensemble représentant un état d'avancement et par dessus tout un lien hypertexte qui devrait-être centré dans une image de fond transparente.
Si vous avez une idée, je suis preneur.