Bonjour,
Je résume vite avant qu'on me dise 'traité 50Mille fois' :
et
mon tableau principal de deux colonnes me permet d'obtenir une colonne de taille fixe, et une seconde qui rempli obligatoirement l'espace restant (j'avais de jolies div avant, mais impossible de remplir à 100% ma page sans bidouiller avec des hack css à causes de floats, et autre joyeusetées).
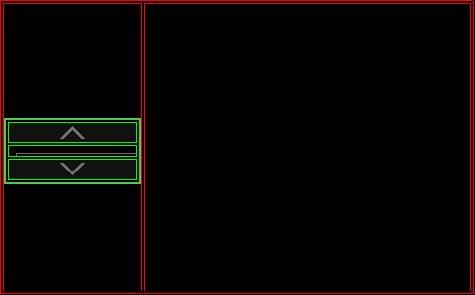
mon problème vient d'un autre tableau contenu dans la première colonne (colonne qui fait effectivement 100% en hauteur).
Cet autre tableau doit remplir 100% de son conteneur, avec une première ligne de 20px, une deuxième ligne remplissant tous l'espace disponible, et une dernière de 20px.
malheureusement, ma ligne centrale ne contient pas d'information sur sa taille, et mon tableau de lignes se borne à mesurer à peine plus de 40 pixels de haut
ma cellule centrale contient une div dont l'overflow est masqué :
et la div contenue défile en passant la souris sur la ligne supérieur ou inférieure de mon tableau.

Avec des dimensions fixes, pas besoin de tableau tout va bien, mais le seul moyen d'avoir une adaptation à 100% de la hauteur est d'utiliser ces satanés tableaux qui m'en font baver...
Il doit me manquer une propriété css pour que mon tableau reste à 100% de hauteur et m'affiche son contenu ^^
merci d'avance à ceux qui se pencheront sur mon problème...
PS: j'ai déjà mis beaucoup de détails, alors s'il en faut plus, je les garde pour les questions ^^ sinon ça devient illisible.
trop tard ?
Modifié par darkendorf (22 Jun 2009 - 17:11)
Je résume vite avant qu'on me dise 'traité 50Mille fois' :
html, body {height:100%; width:100%; margin:0; padding:0;}et
#tbmain {width:100%; height:100%; border:none; border-collapse:collapse; padding:0px; margin:0px;}mon tableau principal de deux colonnes me permet d'obtenir une colonne de taille fixe, et une seconde qui rempli obligatoirement l'espace restant (j'avais de jolies div avant, mais impossible de remplir à 100% ma page sans bidouiller avec des hack css à causes de floats, et autre joyeusetées).
mon problème vient d'un autre tableau contenu dans la première colonne (colonne qui fait effectivement 100% en hauteur).
Cet autre tableau doit remplir 100% de son conteneur, avec une première ligne de 20px, une deuxième ligne remplissant tous l'espace disponible, et une dernière de 20px.
malheureusement, ma ligne centrale ne contient pas d'information sur sa taille, et mon tableau de lignes se borne à mesurer à peine plus de 40 pixels de haut
ma cellule centrale contient une div dont l'overflow est masqué :
#indexarea {position:relative; left:0px; top:0px; height:100%; padding:5px 0px; overflow:hidden;}et la div contenue défile en passant la souris sur la ligne supérieur ou inférieure de mon tableau.
Avec des dimensions fixes, pas besoin de tableau tout va bien, mais le seul moyen d'avoir une adaptation à 100% de la hauteur est d'utiliser ces satanés tableaux qui m'en font baver...
Il doit me manquer une propriété css pour que mon tableau reste à 100% de hauteur et m'affiche son contenu ^^
merci d'avance à ceux qui se pencheront sur mon problème...
PS: j'ai déjà mis beaucoup de détails, alors s'il en faut plus, je les garde pour les questions ^^ sinon ça devient illisible.
trop tard ?
Modifié par darkendorf (22 Jun 2009 - 17:11)