bonjour,
je suis novice dans l'utilisation des css pour le positionnement, mais pas novice en HTML...je passe doucement des tableaux vers les divs quoi...
je cherche depuis plusieurs heures un moyen de présenter une boite avec des bords arrondis qui peut s'étendre en largeur et en hauteur...
j'ai beau chercher, je cale complet là...
voila mon code :
et voila ma feuille de style
bg : bas droit
hg : haut gauche
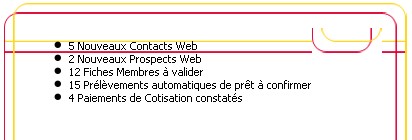
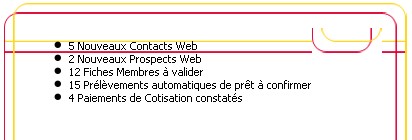
et un rendu de ce que j'ai actuellement... bof bof

merci bcp de votre aide, je desespere...
je suis novice dans l'utilisation des css pour le positionnement, mais pas novice en HTML...je passe doucement des tableaux vers les divs quoi...
je cherche depuis plusieurs heures un moyen de présenter une boite avec des bords arrondis qui peut s'étendre en largeur et en hauteur...
j'ai beau chercher, je cale complet là...
voila mon code :
<div id="cadre1">
<div id="ligne1">
<div id="coin-hg"><img src="images/coin_hg.png" width="25" height="25" alt=""></div>
<div id="coin-hd"><img src="images/coin_hd.png" width="25" height="25" alt=""></div>
</div> <!-- fin ligne1 -->
<div id="ligne2">
<div id="bord-g"> </div>
<div id="centre">
<ul>
<li>5 Nouveaux Contacts Web </li>
<li>2 Nouveaux Prospects Web </li>
<li>12 Fiches Membres à valider </li>
<li>15 Prélèvements automatiques de prêt à confirmer</li>
<li>4 Paiements de Cotisation constatés </li>
</ul>
</div> <!-- fin centre -->
<div id="brod-d"> </div>
</div> <!-- fin ligne2 -->
<div id="ligne3">
<div id="coin-bg"><img src="images/coin_bg.png" width="25" height="25" alt=""></div>
<div id="coin-bd"><img src="images/coin_bd.png" width="25" height="25" alt=""></div>
</div> <!-- fin ligne3 -->
</div> <!-- fin cadre1 -->
et voila ma feuille de style
/* cadre 1 */
#cadre1 {
width:100%;
height:100%;
}
/* fin cadre1 */
#ligne1 {
width:100%;
background-image: url(images/bord_h.png);
background-repeat: repeat-x;
height: 25px;
}
#coin-hg {
width:25px;
float: left;
background-color: #FFF;
}
#coin-hd {
width:25px;
float: right;
background-color: #FFF;
}
#ligne2 {
width: 100%;
}
#bord-g {
width:25px;
height:100%;
float: left;
background-image: url(images/bord_g.png);
background-repeat: repeat-y;
}
#centre {
float: left;
}
#brod-d {
width:25px;
height:100%;
float: right;
background-image: url(images/bord_d.png);
background-repeat: repeat-y;
}
#ligne3 {
width:100%;
background-image: url(images/bord_b.png);
background-repeat: repeat-x;
height: 25px;
}
#coin-bg {
width:25px;
height:25px;
float: left;
background-color: #FFF;
}
#coin-bd {
width:25px;
height:25px;
float: right;
background-color: #FFF;
}
bg : bas droit
hg : haut gauche
et un rendu de ce que j'ai actuellement... bof bof

merci bcp de votre aide, je desespere...