Bonjour,
Après une bonne journée à triturer mon CSS dans tous les sens, je viens implorer (oui oui!) votre aide.
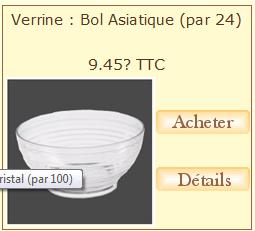
Je souhaite obtenir ceci (ce que j'arrive à faire sous ie7) :

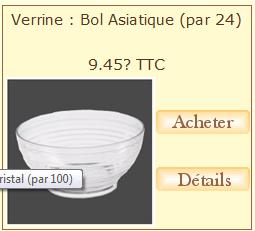
Mais à la place, j'obtiens ceci (sous ff, chrome, opéra et safari) :

code CSS pour ie7
Code CSS pour le reste :
code html/php :
J'espère que vous pourrez m'aider car là je ne comprends pas du tout
Modifié par ATuin (18 Jun 2009 - 15:56)
Après une bonne journée à triturer mon CSS dans tous les sens, je viens implorer (oui oui!) votre aide.
Je souhaite obtenir ceci (ce que j'arrive à faire sous ie7) :

Mais à la place, j'obtiens ceci (sous ff, chrome, opéra et safari) :

code CSS pour ie7
.boxproduit{
background:url("imagesdeco/back_produit.gif") no-repeat;
margin : 0px 5px 5px 0px;
width: 250px;
height: 225px;
float: left;
text-align: center;
font-size: 15;
color:#523622;
}
.boxproduit_image {
width: 150px;
height: 150px;
margin-left : 3px;
margin-top: -3px;
float: left;
}
.boxproduit_boutons {
float: right;
margin-right: 2px;
}
.boxproduit_boutonAcheter {
width: 0px;
height: 0px;
margin-left:0px;
margin-top:30px;
}
.boxproduit_boutonDetail {
margin-left:0px;
margin-top:30px;
}Code CSS pour le reste :
.boxproduit{
background:url("imagesdeco/back_produit.gif") no-repeat;
margin : 0px 5px 5px 0px;
width: 250px;
height: 225px;
float: left;
text-align: center;
font-size: 15;
color:#523622;
}
.boxproduit a {
text-decoration:none;
color:#523622;
}
.boxproduit_titre{
height: 45px;
margin-top: 5px;
}
.boxproduit_prix {
height: 25px;
}
.boxproduit_prix_promo {
height: 25px;
color:red;
}
.boxproduit_image {
width: 150px;
height: 150px;
margin-left : 3px;
margin-top: -3px;
}
.boxproduit_boutonAcheter {
width: 94px;
height: 150px;
margin-left:153px;
margin-top:-120px;
}
.boxproduit_boutonDetail {
margin-left:0px;
margin-top:0px;
}code html/php :
<div id="boxproduit">
<div id="boxproduit_titre">
<?php
echo '<a href="' . tep_href_link(FILENAME_PRODUCT_INFO, 'products_id=' . $listing['products_id']) . '">' . $listing['products_name'] . '</a>';
?>
</div>
<div id="boxproduit_prix">
<?php
$tab=array('text' =>
$currencies->display_price($listing['products_price'], tep_get_tax_rate($listing['products_tax_class_id'])));
echo $tab['text'];
?>
</div>
<div id="boxproduit_image">
<script language="javascript"><!--
document.write('<?php echo '<a href="javascript:popupWindow(\\\'' . tep_href_link(FILENAME_POPUP_IMAGE, 'pID=' . $listing['products_id']) . '\\\')">' . tep_image(DIR_WS_IMAGES . $listing['products_image'], addslashes($listing['products_name']), 150, 150) . '</a>'; ?>');
//--></script>
<noscript>
<?php echo '<a href="' . tep_href_link(DIR_WS_IMAGES . $listing['products_image']) . '" target="_blank">' . tep_image(DIR_WS_IMAGES . $listing['products_image'], $listing['products_name'], 150, 150) . '</a>'; ?>
</noscript>
</div>
<div id="boxproduit_boutonAcheter">
<?php
$lc_text = '<a href="' . tep_href_link(basename($PHP_SELF), tep_get_all_get_params(array('action')) . 'action=buy_now&products_id=' . $listing['products_id']) . '">' . tep_image_button('bouton_acheter.gif', IMAGE_BUTTON_BUY_NOW) . '</a>';
echo $lc_text;
?>
</div>
<div id="boxproduit_boutonDetail">
<?php
$im = tep_image(DIR_WS_IMAGESDECO . "bouton_details.gif","Détail", 100, 30);
$aff = '<a href="' . tep_href_link(FILENAME_PRODUCT_INFO, 'products_id=' . $listing['products_id']) . '">' . $im . '</a>';
echo $aff;
?>
</div>
</div>J'espère que vous pourrez m'aider car là je ne comprends pas du tout
Modifié par ATuin (18 Jun 2009 - 15:56)