Bonjour,
Voilà mon problème, j'ai un tableau dont chaque ligne contient une image de fond (un simple dégradé pour faire joli ), et donc les deux extrémités sont contenues dans des colonnes ayant d'autres images pour arrière plan (des coins blancs arrondis afin d'avoir une ligne aux extrémités arrondies).
), et donc les deux extrémités sont contenues dans des colonnes ayant d'autres images pour arrière plan (des coins blancs arrondis afin d'avoir une ligne aux extrémités arrondies).
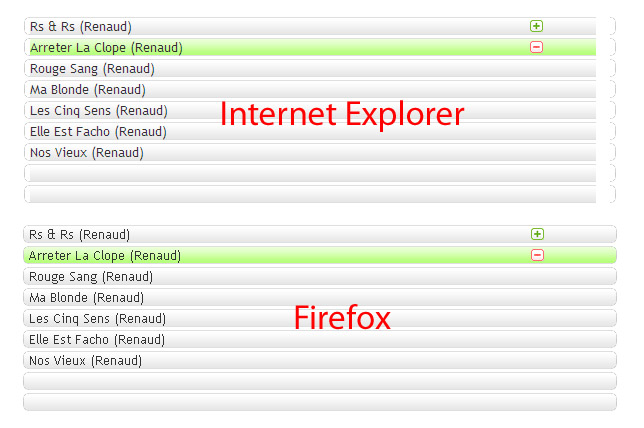
Sous firefox et chrome aucun problème de mise en forme (évidement), mais sur IE le premier fond est supprimé dans les cellules contenant mes arrondis.
Mon code css est comme suit :
et mon tableau suit une mise en forme comme suit :
Voilà, j'ai envisagé des solutions mais je n'arrive à rien de correct... Pourriez vous tenter de m'aider ? Ca serait vraiment chouette, surtout que je parie que la solution est toute conne...
Merci d'avance à tous
Voilà mon problème, j'ai un tableau dont chaque ligne contient une image de fond (un simple dégradé pour faire joli
 ), et donc les deux extrémités sont contenues dans des colonnes ayant d'autres images pour arrière plan (des coins blancs arrondis afin d'avoir une ligne aux extrémités arrondies).
), et donc les deux extrémités sont contenues dans des colonnes ayant d'autres images pour arrière plan (des coins blancs arrondis afin d'avoir une ligne aux extrémités arrondies).Sous firefox et chrome aucun problème de mise en forme (évidement), mais sur IE le premier fond est supprimé dans les cellules contenant mes arrondis.
Mon code css est comme suit :
#table tr{
background:url(../img/template/list-bg.gif) repeat-x;
height:18px;
}
.table-l{
background:url(../img/template/list-l.gif) left top no-repeat;
}
.table-r{
background:url(../img/template/list-r.gif) right top no-repeat;
}et mon tableau suit une mise en forme comme suit :
(...)
<tr>
<td class="table-l"> </td>
<td>INFO 1</td>
<td>INFO 2</td>
<td class="table-r"> </td>
</tr>
(...)Voilà, j'ai envisagé des solutions mais je n'arrive à rien de correct... Pourriez vous tenter de m'aider ? Ca serait vraiment chouette, surtout que je parie que la solution est toute conne...

Merci d'avance à tous