Bonjour,
J'ai un problème pour l'affichage d'une liste. Mon objectif est de créer une liste "UL LI" dans une div "content". Rien de très spécial, si ce n'est que la liste est automatiquement décalé à gauche de 40px.
J'ai lu la page sur http://www.alsacreations.com/astuce/lire/45-liste-decalage-gauche.html et j'ai réglé mes margin et padding. Mais rien à faire. Mes modification ne sont pas pris en compte !
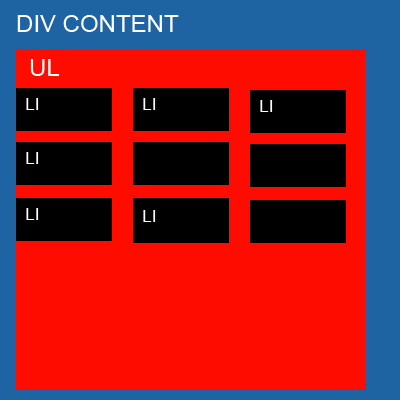
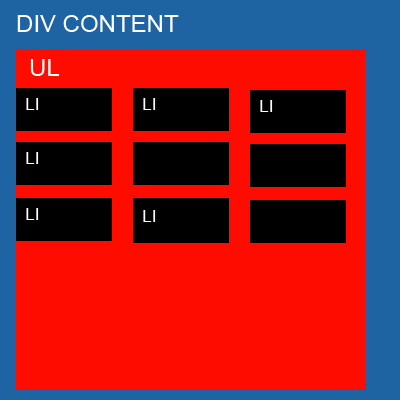
Voici une image du résultat que je souhaite obtenir
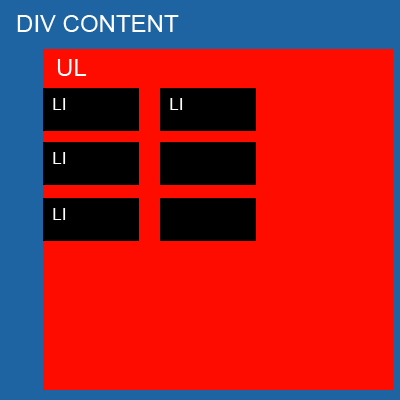
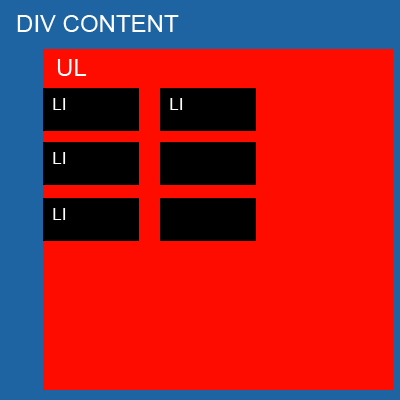
et voici ce que j'obtiens
Quelqu'un peux-t-il m'expliquer ce que je fais de faux ???
Voici mon code html :
et mon css :
Merci !
Modifié par nforum (17 Jun 2009 - 16:17)
J'ai un problème pour l'affichage d'une liste. Mon objectif est de créer une liste "UL LI" dans une div "content". Rien de très spécial, si ce n'est que la liste est automatiquement décalé à gauche de 40px.
J'ai lu la page sur http://www.alsacreations.com/astuce/lire/45-liste-decalage-gauche.html et j'ai réglé mes margin et padding. Mais rien à faire. Mes modification ne sont pas pris en compte !
Voici une image du résultat que je souhaite obtenir

et voici ce que j'obtiens

Quelqu'un peux-t-il m'expliquer ce que je fais de faux ???
Voici mon code html :
<div id="content">
<ul id="portfolio">
<li>
mes li contiennent des liens <a href> et des <span>
</li>
<li>
</li>
</ul>
</div>
et mon css :
#contentsecond {
width: 800px;
z-index: 205;
padding: 5px 0 0 0;
margin: 0;
border-top: 1px solid #000000;
background-image: url(/img/point.png);
clear: both;
}
#portfolio ul {
float: left;
margin: 0 0 0 5px;
padding: 0;
list-style: none;
width: 800px;
z-index: 210;
}
#portfolio li {
position: relative;
float: left;
list-style: none;
display: inline;
width : 260px;
height: 170px;
margin: 0 0 0 5px;
padding: 0;
}
Merci !
Modifié par nforum (17 Jun 2009 - 16:17)