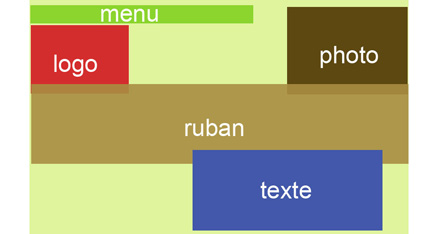
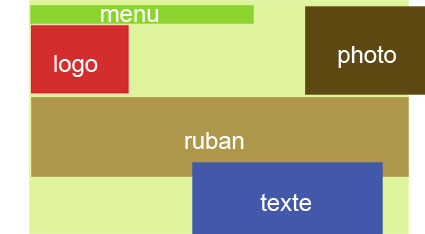
Bon alors j'essai de tout mettre avec une image du rendu final souhaité
<body class="home">
<div id="menu"> <ul>
<li>1 * </li>
<li><a href="#">2</a> * </li>
<li><a href="#">3</a> * </li>
<li><a href="#">4</a></li>
</ul> </div>
<div id="photo"></div>
<div id="container" class="home">
<h1 id="logo"></h1>
<div id="header" class="home">
<div class="ruban"><img src="images/ruban.png" width="980" height="233" /></div>
<div class="texte" id="texte">texte<div>
</div>
</div>
</body>
le css
/* =RESET
===========================================*/
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote,
pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q,
s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li,
fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td {
margin: 0;
padding: 0;
border: 0;
outline: 0;
background: transparent;
}
/* =DEFAULTS
===========================================*/
a{
color: #100E07;}
body.home {
text-align: center;
background-color: #B6A987;
background-image: url(../images/fond.jpg);
background-repeat: no-repeat;
background-position: center ;
}
body {
background: #B6A987 ;
text-align: center;
font: Georgia, "Times New Roman", Times, serif;
}
h1#logo {
display: block;
width: 320px;
height: 160px;
background: url(../images/logo.png) no-repeat;
text-indent: -9999px;
margin-top: 35px;
margin-left: 35px;
}
#container {
width: 980px;
margin: 0 auto;
text-align: left;
position: relative;
}
#container.home {
background: none;
}
#header {
height: 225px;
position: relative;
text-align: center !important;
width: 980px;
}
#header.home {
height: 340px;
position: relative;
width: 980px;
overflow: hidden;
}
#menu {
display: block;
width: 980px;
height: 22px;
margin-left: 10px;
margin-top: 25px;
margin-bottom:20px;
font-size: 21px;
color: #FFFFFF;
text-align:left;
}
#menu ul { padding:0; margin:0; list-style:none; }
#menu ul li { display:inline; text-decoration:none; }
#menu ul li a {
color: #302A1C;
text-decoration:underline;
}
#menu ul li a:hover {
text-decoration:none;
}
#photo{
width: 284px;
height: 188px;
background: url(../images/sable.png) no-repeat;
position: absolute;
z-index: 2;
top: 20px;
right: 20px;
}
.ruban {
width: 980px;
height: 245px;
position: absolute;
z-index: 3;
left: 0px;
background: url(../images/ruban.png) no-repeat;
}
.texte {
width: 470px;
height: 200px;
position: absolute;
z-index: 4;
top: 80px;
right: 85px;
font-size: 12px;
color: #100E07;
text-align: justify;
font-family: Georgia, "Times New Roman", Times, serif;
}
et l'image representant le resultat final, le hic viens que pas mal d'elements sont superposés
EDIT Laurie-ANNE : Image trop grande :
http://lesglobetrotteuses.free.fr/test/poubelle.jpg Modifié par Laurie-Anne (17 Jun 2009 - 18:30)