Bonjour tout le monde !
Je suis confronté à un problème bizarre :
Le code suivant :
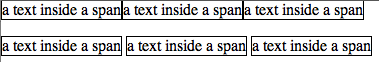
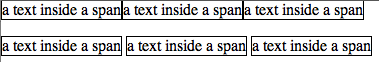
me donne le résultat suivant, sur Firefox et Safari

Le retour chariot entre 2 éléments inline créé un espace. J'ai mis des span pour simplifier, mais ça me pose problème pour une liste horizontal (j'ai cet espace incompressible à droite de mes <li>).
Bon, alors bien sûr, je pourrai simplement supprimer les retours à la ligne, mais ça nuirait à la lisibilité de mon code.
Comme je ne trouve nulle part trace de ce problème, et que je ne suis jamais tombé dessus avant, je soupçonne mon éditeur, mon ftp ou mon serveur de merder dans l'encodage des retours chariot. Pourriez-vous faire le test chez vous, et me le confirmer ?
Merci beaucoup.
Modifié par mouloud (17 Jun 2009 - 11:31)
Je suis confronté à un problème bizarre :
Le code suivant :
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>marges entre les éléments inline</title>
<style type="text/css">
* {border: 0px; margin: 0px; padding: 0px}
span {border: 1px solid black}
</style>
</head>
<body>
<span>a text inside a span</span><span>a text inside a span</span><span>a text inside a span</span>
<br /><br />
<span>a text inside a span</span>
<span>a text inside a span</span>
<span>a text inside a span</span>
</body>
</html>
me donne le résultat suivant, sur Firefox et Safari

Le retour chariot entre 2 éléments inline créé un espace. J'ai mis des span pour simplifier, mais ça me pose problème pour une liste horizontal (j'ai cet espace incompressible à droite de mes <li>).
Bon, alors bien sûr, je pourrai simplement supprimer les retours à la ligne, mais ça nuirait à la lisibilité de mon code.
Comme je ne trouve nulle part trace de ce problème, et que je ne suis jamais tombé dessus avant, je soupçonne mon éditeur, mon ftp ou mon serveur de merder dans l'encodage des retours chariot. Pourriez-vous faire le test chez vous, et me le confirmer ?
Merci beaucoup.
Modifié par mouloud (17 Jun 2009 - 11:31)