Bonjour,
je fais appelle à vos services car dans une div j'ai mi une liste d'image et j'aimerai qui ces images s'affichent cote à cote en continu et non les unes en dessous des autres, quelqu'un peux t'il me dire ou est mon erreur.
Merciiiiiiiiiiii
[code]<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Document sans nom</title>
<link href="../maelle.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="conteneur">
<div id="entete"></div>
<div id="menu">
<ul>
<li><a href="javascript:;"><img src="image/template/home.jpg" alt="home" longdesc="http://home" /></a></li>
<li><a href="javascript:;"><img src="image/template/portrait.jpg" alt="portraits" longdesc="http://portraits" /></a></li>
<li><a href="javascript:;"><img src="image/template/urbain.jpg" alt="urbain" longdesc="http://urbain" /></a></li>
<li><a href="javascript:;"><img src="image/template/paysage.jpg" alt="paysage" longdesc="http://paysage" /></a></li>
<li><a href="javascript:;"><img src="image/template/contact.jpg" alt="contact" longdesc="http://contact" /></a></li>
</ul>
</div>
<div id="photos">
<ul>
<li><img src="image/contenu/don't walk_1.jpg" alt="photo 1" /></li>
<li><img src="image/contenu/don't walk_2.jpg" alt="photo 2" /></li>
<li><img src="image/contenu/don't walk_3.jpg" alt="photo 3" /></li>
</ul>
</div>
<div id="copyright"> tous droits de reproductions reserves </div>
</div>
</body>
</html>/code]
et voici le css:
[code]@charset "utf-8";
#conteneur {
height: 650px;
width: 800px;
border: thin solid #000000;
margin-left: auto;
margin-right: auto;
}
#entete {
background-image: url(fr/image/template/bandeau_haut_final.jpg);
background-repeat: no-repeat;
height: 58px;
width: 800px;
}
#menu {
width: 233px;
height: 562px;
float: left;
border-bottom-width: thin;
border-bottom-style: outset;
border-bottom-color: #000000;
}
#menu ul {
list-style-type: none;
}
#menu img {
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
}
#menu img:hover {
border: thin solid #000000;
}
#photos {
height: 562px;
width: 565px;
float: left;
border-left-width: thin;
border-left-style: inset;
border-left-color: #000000;
border-right-width: thin;
border-right-style: outset;
border-right-color: #000000;
border-bottom-width: thin;
border-bottom-style: outset;
border-bottom-color: #000000;
overflow-x: scroll;
overflow-y: hidden;
}
#photos ul {
list-style-type: none;
display: inline;
float: left;
}
#photos li {
float: left;
}
#copyright {
background-image: url(fr/image/template/bloc_bas.jpg);
height: 29px;
width: 800px;
float: left;
border-bottom-width: thin;
border-bottom-style: outset;
border-bottom-color: #000000;
}
/code]

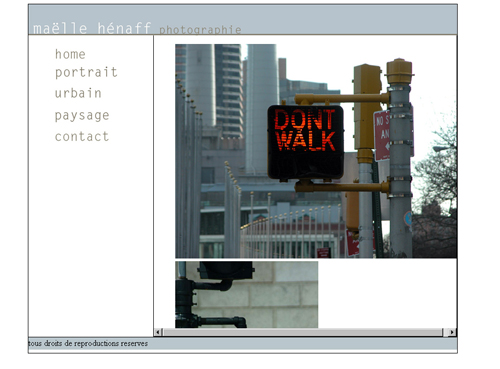
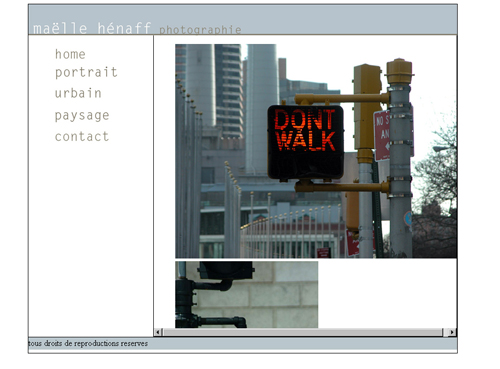
une photo pour mieux comprendre mon probleme; l'overflow et bien placé mais les images sont placées les unes au dessous des autres au lieu d'etre cote à cote et justifier l'utilisation de l'overflow-x;
merci pour toutes vos réponsesssssssssssssssss
Modifié par xyck (16 Jun 2009 - 17:42)
je fais appelle à vos services car dans une div j'ai mi une liste d'image et j'aimerai qui ces images s'affichent cote à cote en continu et non les unes en dessous des autres, quelqu'un peux t'il me dire ou est mon erreur.
Merciiiiiiiiiiii
[code]<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Document sans nom</title>
<link href="../maelle.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="conteneur">
<div id="entete"></div>
<div id="menu">
<ul>
<li><a href="javascript:;"><img src="image/template/home.jpg" alt="home" longdesc="http://home" /></a></li>
<li><a href="javascript:;"><img src="image/template/portrait.jpg" alt="portraits" longdesc="http://portraits" /></a></li>
<li><a href="javascript:;"><img src="image/template/urbain.jpg" alt="urbain" longdesc="http://urbain" /></a></li>
<li><a href="javascript:;"><img src="image/template/paysage.jpg" alt="paysage" longdesc="http://paysage" /></a></li>
<li><a href="javascript:;"><img src="image/template/contact.jpg" alt="contact" longdesc="http://contact" /></a></li>
</ul>
</div>
<div id="photos">
<ul>
<li><img src="image/contenu/don't walk_1.jpg" alt="photo 1" /></li>
<li><img src="image/contenu/don't walk_2.jpg" alt="photo 2" /></li>
<li><img src="image/contenu/don't walk_3.jpg" alt="photo 3" /></li>
</ul>
</div>
<div id="copyright"> tous droits de reproductions reserves </div>
</div>
</body>
</html>/code]
et voici le css:
[code]@charset "utf-8";
#conteneur {
height: 650px;
width: 800px;
border: thin solid #000000;
margin-left: auto;
margin-right: auto;
}
#entete {
background-image: url(fr/image/template/bandeau_haut_final.jpg);
background-repeat: no-repeat;
height: 58px;
width: 800px;
}
#menu {
width: 233px;
height: 562px;
float: left;
border-bottom-width: thin;
border-bottom-style: outset;
border-bottom-color: #000000;
}
#menu ul {
list-style-type: none;
}
#menu img {
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
}
#menu img:hover {
border: thin solid #000000;
}
#photos {
height: 562px;
width: 565px;
float: left;
border-left-width: thin;
border-left-style: inset;
border-left-color: #000000;
border-right-width: thin;
border-right-style: outset;
border-right-color: #000000;
border-bottom-width: thin;
border-bottom-style: outset;
border-bottom-color: #000000;
overflow-x: scroll;
overflow-y: hidden;
}
#photos ul {
list-style-type: none;
display: inline;
float: left;
}
#photos li {
float: left;
}
#copyright {
background-image: url(fr/image/template/bloc_bas.jpg);
height: 29px;
width: 800px;
float: left;
border-bottom-width: thin;
border-bottom-style: outset;
border-bottom-color: #000000;
}
/code]

une photo pour mieux comprendre mon probleme; l'overflow et bien placé mais les images sont placées les unes au dessous des autres au lieu d'etre cote à cote et justifier l'utilisation de l'overflow-x;
merci pour toutes vos réponsesssssssssssssssss
Modifié par xyck (16 Jun 2009 - 17:42)