Bonjour,
voilà, j'ai créé un site web qui s'affiche parfaitement sur firefox, un peu moins bien...sur internet explorer7 et encore moins bien sur le 6...
Je ne sais pas comment y remédier, est 'ce possible déjà de pouvoir avoir un rendu final correcte sur tous les navigateurs...
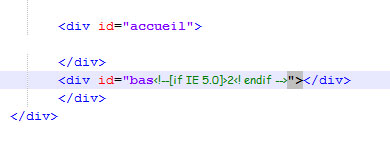
De plus si vous aviez une solution pour le carré blanc qui s'affiche en bas à gauche sur l'onglet PRODUITS, puis NOS STOCKS qui est présent seulement sur IE.
Mon site: http://www.pro-pneus.fr
Merci d'avance pour vos éventuelles réponse!
Cordialement,
Serpolet.
voilà, j'ai créé un site web qui s'affiche parfaitement sur firefox, un peu moins bien...sur internet explorer7 et encore moins bien sur le 6...
Je ne sais pas comment y remédier, est 'ce possible déjà de pouvoir avoir un rendu final correcte sur tous les navigateurs...
De plus si vous aviez une solution pour le carré blanc qui s'affiche en bas à gauche sur l'onglet PRODUITS, puis NOS STOCKS qui est présent seulement sur IE.
Mon site: http://www.pro-pneus.fr
Merci d'avance pour vos éventuelles réponse!
Cordialement,
Serpolet.